海洋,是地球上最神秘的领域,它孕育了无数生命,见证了地球的演变。在这个信息爆炸的时代,海洋的独特魅力激发了无数设计师的灵感。海网站,正是这样一家以海洋为设计灵感的网站,以其独特的视觉风格和用户体验,引领着未来设计潮流。
一、海洋元素的运用

1. 色彩搭配

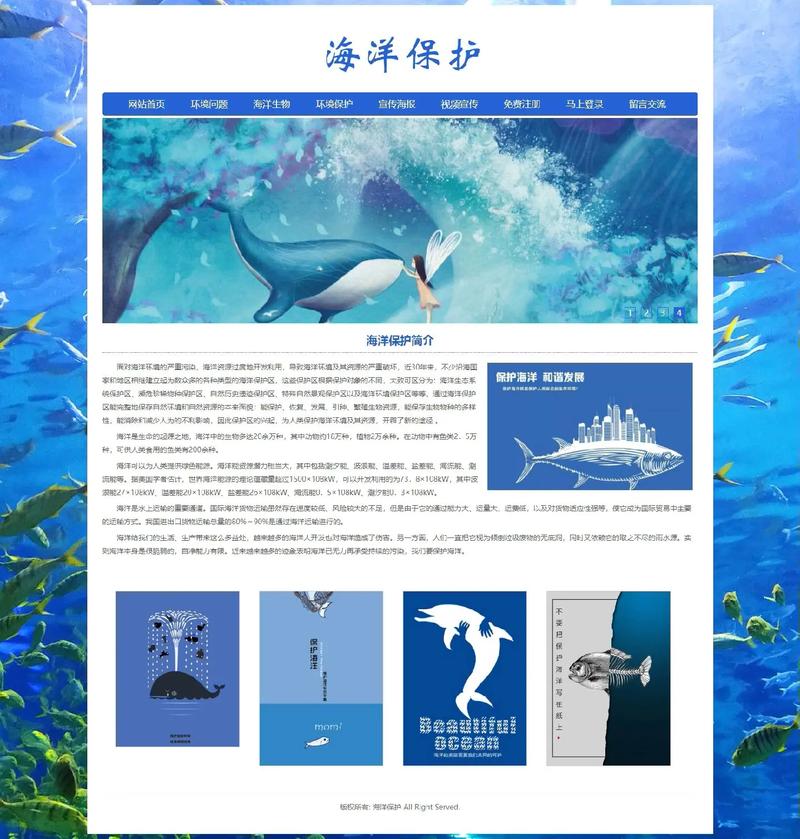
海洋的蓝、绿、白等色彩,给人以清新、宁静的感觉。海网站在色彩搭配上,巧妙地运用了这些海洋元素,使整个网站呈现出一种独特的海洋气息。例如,主页背景采用渐变的海洋蓝色,搭配白色文字,给人一种宽广、深远的感觉。
2. 图片素材
海网站精选了大量的海洋图片素材,如珊瑚、海星、贝壳等,这些素材的运用,使网站充满了生命力和活力。这些图片素材也起到了很好的装饰作用,提升了网站的视觉效果。
3. 动画效果
海洋的动植物具有丰富的动态表现,海网站在动画效果上,借鉴了海洋生物的运动轨迹,使网站在浏览过程中,给人一种畅快淋漓的体验。例如,主页的轮播图采用海洋生物的游动轨迹,使得整个页面充满动感。
二、用户体验的优化
1. 界面布局
海网站在界面布局上,充分考虑了用户体验。主页采用简洁的布局,突出重点内容,使浏览者能够快速找到所需信息。网站在导航栏、搜索框等元素的设计上,也遵循了直观、易用的原则。
2. 交互设计
海网站在交互设计上,充分考虑了用户的操作习惯。例如,鼠标悬停在图片上时,会出现放大效果,方便用户查看图片细节。网站还设置了丰富的互动功能,如评论、点赞等,增加了用户的参与度。
3. 响应式设计
随着移动设备的普及,响应式设计成为网站设计的重要趋势。海网站针对不同设备进行了优化,确保用户在手机、平板电脑等设备上,都能获得良好的浏览体验。
海网站以海洋为设计灵感,运用丰富的海洋元素,优化用户体验,成功引领了未来设计潮流。在今后的设计中,我们相信,海洋元素将继续发挥其独特魅力,为网站设计带来更多创新与突破。
参考文献:
[1] 张丽华. 海洋元素在网页设计中的应用[J]. 美术大观,2018(12):229-230.
[2] 赵宇. 海洋设计:从海洋文化到视觉传达[J]. 美术教育研究,2019(3):179-180.
[3] 郑婷婷. 基于用户体验的海洋元素网站设计研究[J]. 美术教育研究,2018(4):212-213.