随着互联网的快速发展,故事网站逐渐成为人们获取信息、娱乐休闲的重要平台。一个优秀的网站设计图不仅能够提高用户浏览体验,还能吸引更多访客。本文将揭秘故事网站设计图,探讨技术与艺术的完美融合。
一、故事网站设计图的重要性

1. 提高用户体验

一个优秀的故事网站设计图,能够引导用户快速找到所需信息,减少用户在浏览过程中的困惑。简洁明了的布局、美观大方的界面,能够给用户带来愉悦的浏览体验。
2. 塑造品牌形象
故事网站设计图是网站的第一印象,它直接关系到用户对网站的认知和评价。一个独具特色、富有创意的设计图,能够展现网站的品牌形象,提高用户对网站的信任度。
3. 提高转化率
故事网站设计图对广告投放和营销推广具有重要意义。美观、吸引人的设计图能够吸引用户关注,提高点击率,从而提高转化率。
二、故事网站设计图的关键要素
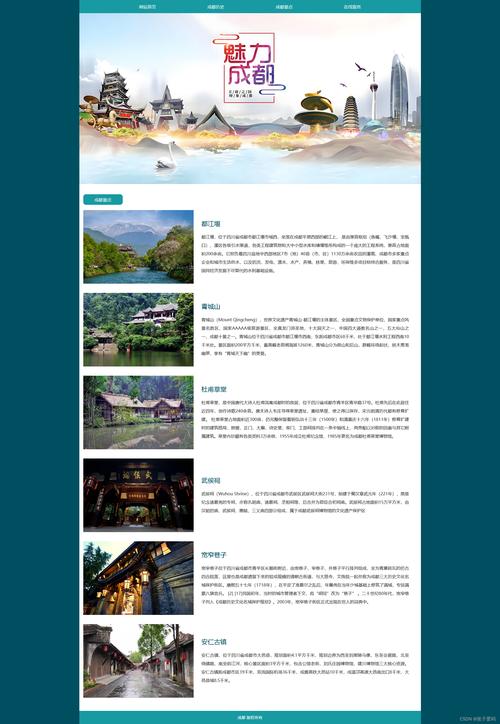
1. 布局
故事网站设计图的布局要合理、清晰,遵循以下原则:
(1)主次分明:将重点内容放在显眼位置,引导用户关注。
(2)层次分明:按照内容重要程度,合理划分层次。
(3)动静结合:适当运用静态元素和动态效果,增强视觉效果。
2. 颜色搭配
故事网站设计图的颜色搭配要和谐、美观,以下是一些建议:
(1)主色调:选择一个与网站主题相符的主色调,贯穿整个设计。
(2)辅助色:根据主色调,选取2-3种辅助色,起到点缀和平衡作用。
(3)色彩对比:运用色彩对比,突出重点内容。
3. 图片与文字
(1)图片:选用高质量、与内容相关的图片,避免过于花哨。
(2)文字:字体、字号、颜色要统一,便于阅读。
4. 动画与特效
适当运用动画与特效,增强用户体验,但要注意不要过度使用,以免影响网站加载速度。
三、技术与艺术的完美融合
1. 前端技术
(1)HTML5:用于构建网页结构。
(2)CSS3:用于网页样式设计。
(3)JavaScript:用于实现网页交互效果。
2. 设计软件
(1)Photoshop:用于设计图片、图标等。
(2)Sketch:用于网页界面设计。
(3)Axure RP:用于原型设计。
故事网站设计图是技术与艺术的完美融合,它不仅关系到用户体验,还关乎品牌形象和转化率。设计师在创作过程中,要充分考虑布局、颜色搭配、图片与文字、动画与特效等要素,运用前端技术和设计软件,打造出独具特色、美观大方的网站设计图。
引用权威资料:
《网页设计原理与实例教程》作者:陈立新
《HTML5+CSS3+JavaScript网页设计实战》作者:刘会生
《Axure RP 8交互设计教程》作者:李明杰
《Photoshop CS6网页设计实战》作者:王亚宁