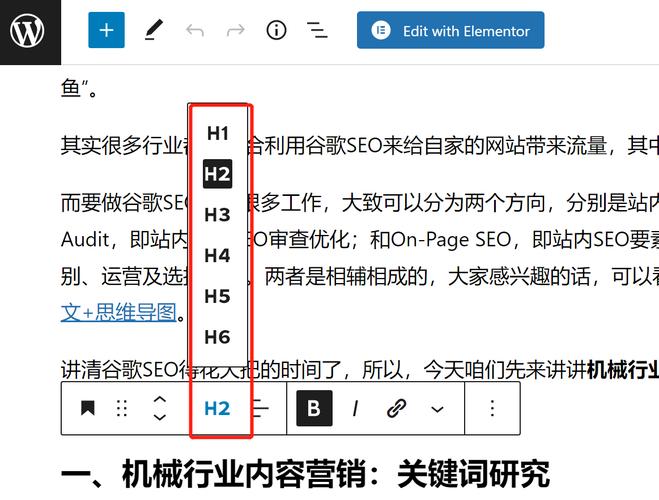
一、如何合理利用Heading标签?
1. H1用来润色网页的主标题,一样平常是网页的标题,文章标题,H1中支配主关键词。H1只管即便靠近在Html 中的body标签,越近越好,以便让搜索引擎较快的领略主题。

2. H2表示一个段落的标题,或者说副标题,支配长尾关键词。

3. H3表示段落的小节标题,H3效果跟Strong差不多,一样平常是用在段落小节。
4. H4-H6基本很少用到,是见告搜索引擎这些不是很主要的内容,当一篇文章内容较多的时候,可以用来解释一些内容是不很主要的。
二、Heading标签的利用把稳事变
1. 每个网页只能拥有一个H1标签
H1标签在一个页面中只能利用快速,由于H1标签是较大标题,也代表了这个网页的主标题,就像我们写文章只可能会涌现一个文章标题是一样的道理,但是H2到H6标签则可以多次利用,分层次的利用,是网页的内容变得有层次和实现主从构造,当然从网站SEO优化的角度来看,H标签所强调的标题都竟可能是文章的分论点,或者是一个长尾关键词,但是牢记这是一个标题,须要考虑其标题的可读与下文内容的匹配,以是切不可任意利用用做关键词的强调。
2. H1标签该用在哪些地方?
H1标签的利用实在并没有详细的什么利用标准,例如我们的网站首页就不仅仅是一个单篇的文章或者内容,以是H1标签就须要利用在网站的笔墨LOGO上面,但是由于很多网站利用的都是图片LOGO,而H1标签利用在图片LOGO上就没有多大的意义了。
H1标签是给搜索引擎看到,对网站优化的浸染是非常大的,以是我们要学会设置H1标签。