随着互联网的飞速发展,网站已成为企业、个人展示形象、传递信息的重要平台。一个优秀的网站设计图,不仅是视觉的盛宴,更是用户体验的保障。本文将从网站设计图的要素、布局、色彩、字体等方面进行分析,探讨如何打造高效视觉体验的蓝图。
一、网站设计图要素

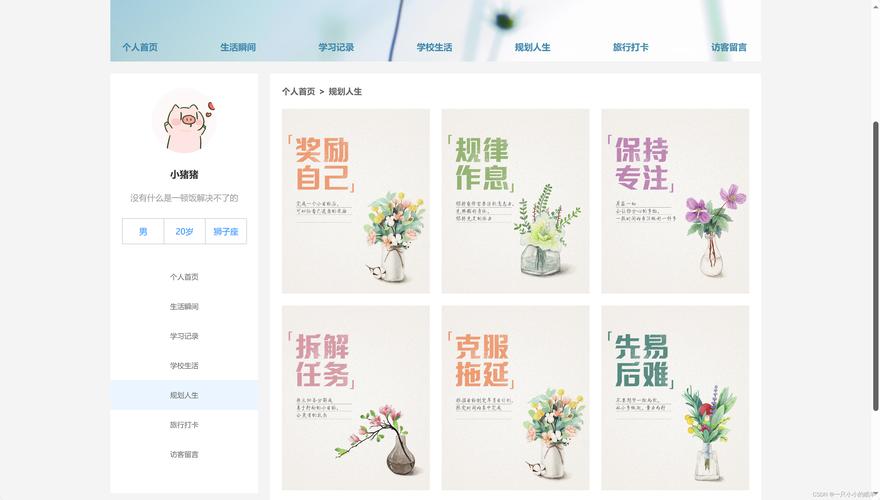
1. 导航栏:导航栏是网站设计图中的核心要素,它引导用户快速找到所需信息。一个清晰的导航栏应具备以下特点:简洁明了、层次分明、易于操作。

2. 内容区:内容区是展示网站核心内容的地方,包括标题、正文、图片、***等。内容区的布局应遵循以下原则:层次分明、重点突出、图文并茂。
3. 响应式布局:随着移动设备的普及,响应式布局成为网站设计图的重要趋势。响应式布局使网站在不同设备上都能保持良好的视觉效果,提升用户体验。
4. 品牌元素:品牌元素包括LOGO、色彩、字体等,是塑造品牌形象的关键。网站设计图中的品牌元素应与品牌定位相契合,突出品牌特色。
二、网站设计图布局
1. 金字塔布局:金字塔布局是一种常见的网站设计图布局方式,它将内容分为三个层次:标题、正文、辅助信息。金字塔布局有利于突出重点,使内容层次分明。
2. 左右布局:左右布局是将内容分为左右两个部分,左侧通常放置导航栏、LOGO等元素,右侧放置内容区。左右布局有利于提高页面利用率,使页面布局更加紧凑。
3. 三栏布局:三栏布局是将内容分为三个部分,中间部分放置主要内容,两侧放置辅助信息。三栏布局有利于平衡页面布局,使页面更具层次感。
三、网站设计图色彩
1. 色彩搭配:色彩搭配是网站设计图中的关键因素,它直接影响用户的视觉感受。色彩搭配应遵循以下原则:和谐统一、主次分明、富有层次。
2. 色彩心理:色彩具有强烈的心理暗示作用,不同的色彩会引发不同的情绪。例如,蓝色代表宁静、稳重;红色代表热情、活力。在网站设计图中,应根据品牌定位和目标用户群体选择合适的色彩。
四、网站设计图字体
1. 字体选择:字体是网站设计图中的基本元素,它直接影响用户的阅读体验。字体选择应遵循以下原则:简洁易读、符合品牌定位、与页面风格相协调。
2. 字体大小:字体大小是影响阅读体验的重要因素。一般来说,标题字体大于正文字体,正文字体大于辅助信息字体。字体大小应适中,便于阅读。
一个优秀的网站设计图是打造高效视觉体验的蓝图。在网站设计图中,我们要关注要素、布局、色彩、字体等方面,力求为用户提供良好的视觉体验。正如腾讯公司CEO马化腾所言:“好的设计,是用户体验的保障。”让我们共同努力,打造更多优秀的网站设计图。