随着互联网技术的飞速发展,HTML5作为一种新兴的网页技术,逐渐成为各大网站和应用的标配。在HTML5的强大功能支持下,动态图成为了一种全新的视觉表达方式,为用户带来了前所未有的沉浸式体验。本文将深入探讨HTML5动态图的特点、应用场景以及其对互联网创新潮流的引领作用。
一、HTML5动态图的特点

1. 高度兼容性

HTML5动态图具有高度的兼容性,能够在各种浏览器和移动设备上流畅展示,为用户提供一致性的视觉体验。
2. 强大的交互功能
HTML5动态图支持丰富的交互功能,如点击、拖拽、缩放等,使得用户能够更加直观地与内容互动。
3. 动态效果丰富
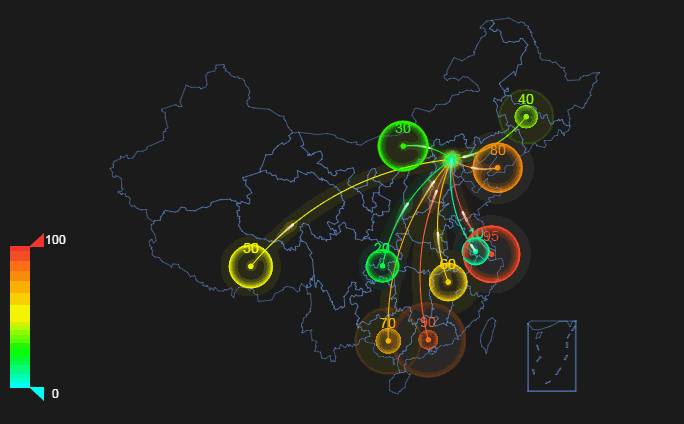
HTML5动态图支持多种动态效果,如渐变、旋转、放大等,为用户带来视觉盛宴。
4. 轻量级资源
HTML5动态图采用轻量级资源,有利于提高网页加载速度,降低服务器压力。
二、HTML5动态图的应用场景
1. 产品展示
HTML5动态图可以用于展示产品的外观、功能、使用场景等,为用户带来更加直观的体验。
2. 品牌宣传
通过HTML5动态图,企业可以展示品牌形象,传递品牌文化,提高品牌知名度。
3. 游戏开发
HTML5动态图在游戏开发领域具有广泛的应用,为玩家带来丰富的游戏体验。
4. 教育培训
HTML5动态图可以用于教育培训领域,提高教学效果,激发学生的学习兴趣。
三、HTML5动态图引领互联网创新潮流
1. 深化用户体验
HTML5动态图的出现,使得网页内容更加生动、形象,为用户带来更加丰富的视觉体验,进一步深化了用户体验。
2. 创新表达方式
HTML5动态图为设计师和开发者提供了新的表达方式,有助于推动互联网内容创新。
3. 提高传播效果
HTML5动态图具有高度传播性,有利于提高内容的传播效果,为企业和个人带来更多关注。
4. 促进产业发展
HTML5动态图的应用,为相关产业链带来新的发展机遇,推动产业升级。
HTML5动态图作为一种新兴的视觉表达方式,凭借其独特的优势,在互联网领域得到了广泛应用。随着技术的不断发展,HTML5动态图将引领互联网创新潮流,为用户带来更加美好的未来。让我们共同期待HTML5动态图在互联网世界的辉煌表现!