随着互联网技术的不断发展,看照片网站如雨后春笋般涌现。在这个信息爆炸的时代,如何让用户在短时间内被吸引,并沉浸于美好的视觉体验中,成为了网站设计的关键。本文将从看照片网站的设计理念、布局与功能等方面进行探讨,以期为设计师提供有益的参考。
一、设计理念

1. 以用户为中心

看照片网站的设计应以用户为中心,充分考虑用户的浏览习惯和心理需求。通过简洁明了的界面、丰富的图片内容以及便捷的操作,为用户提供愉悦的浏览体验。
2. 突出视觉效果
图片是看照片网站的核心内容,因此视觉效果至关重要。设计师要善于运用色彩、构图、字体等元素,打造具有视觉冲击力的页面,吸引用户的目光。
3. 体现个性化
看照片网站要满足不同用户的需求,因此在设计上应体现个性化。通过设置个性化推荐、标签分类等功能,让用户在浏览过程中找到适合自己的内容。
4. 简洁大方
简洁大方的界面设计,既能提高用户体验,又能降低网站运营成本。设计师要避免页面过于复杂,以免影响用户浏览。
二、布局与功能
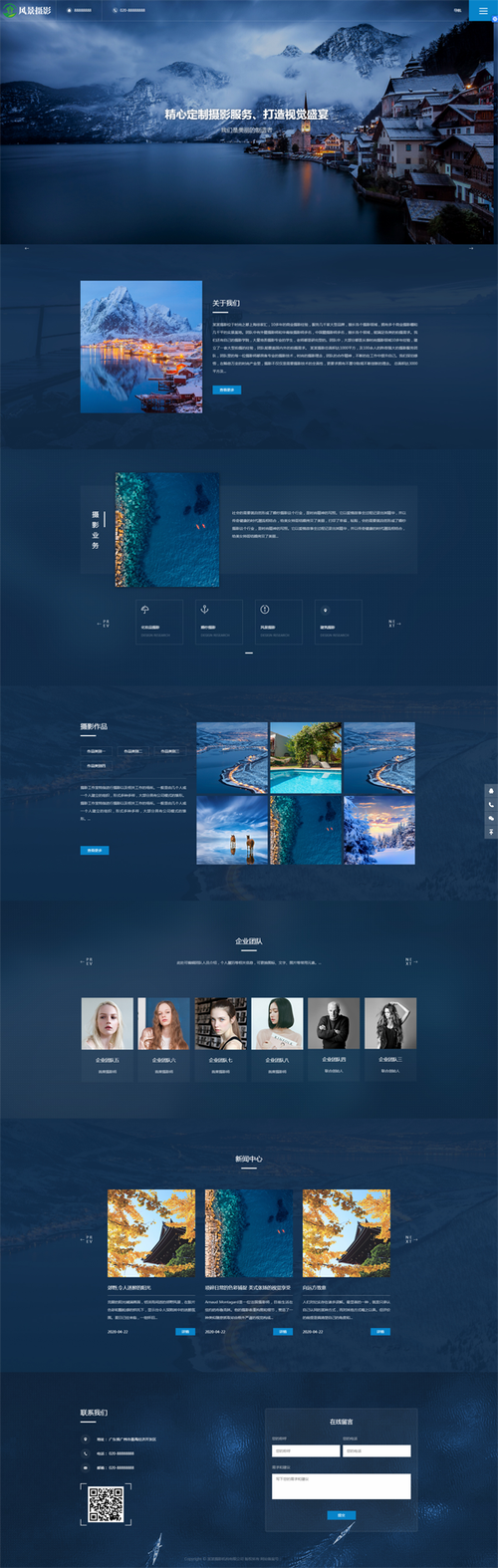
1. 首页布局
首页是用户进入网站的第一印象,因此要注重首页的布局设计。一般包括以下几个部分:
(1)头部:展示网站logo、搜索框、导航栏等元素,方便用户快速了解网站功能和搜索图片。
(2)轮播图:展示精选图片,吸引用户关注。
(3)分类导航:根据图片类型进行分类,方便用户快速找到感兴趣的内容。
(4)热门推荐:展示近期热门图片,引导用户浏览。
(5)底部:展示网站版权、联系方式等信息。
2. 图片浏览功能
(1)大图预览:点击图片后,展示大图预览,方便用户查看图片细节。
(2)图片放大:支持图片放大功能,让用户更清晰地欣赏图片。
(3)图片***:提供图片***功能,满足用户分享和收藏需求。
(4)图片评论:允许用户对图片进行评论,增加互动性。
3. 个性化推荐
(1)标签分类:根据用户浏览习惯,为用户推荐相关图片。
(2)推荐算法:利用大数据分析,为用户推荐感兴趣的内容。
(3)搜索功能:提供关键词搜索,方便用户快速找到所需图片。
看照片网站设计是一门艺术,也是一门技术。设计师要充分了解用户需求,运用合理的布局和功能,打造出既美观又实用的网站。紧跟互联网发展趋势,不断创新,为用户提供更好的视觉盛宴。相信在不久的将来,看照片网站将越来越受到用户的喜爱。