随着互联网的飞速发展,网站已经成为企业和个人展示形象、传播信息的重要平台。一个优秀的网站,不仅需要精美的设计,更需要严谨的源码编写。本文将深入解析网站设计的源码,揭示现代网页之美。
一、HTML:网页的骨架

HTML(HyperText Markup Language)是构建网页的基本语言,相当于网页的骨架。在HTML源码中,我们可以看到各种标签,如`
`等,它们分别对应着网页中的不同元素。HTML源码的编写要求结构清晰、语义明确,以便浏览器能够正确解析和渲染。

二、CSS:网页的华丽外衣
CSS(Cascading Style Sheets)是用于设置网页样式的语言,相当于网页的华丽外衣。在CSS源码中,我们可以看到各种样式规则,如字体、颜色、布局等。通过CSS,我们可以使网页更加美观、大方,提升用户体验。
三、JavaScript:网页的灵动灵魂
JavaScript是一种用于网页交互的脚本语言,相当于网页的灵动灵魂。在JavaScript源码中,我们可以看到各种函数、事件处理等。通过JavaScript,我们可以实现网页的动态效果,如图片轮播、表单验证等,增强用户体验。
四、SEO优化:提升网站排名
SEO(Search Engine Optimization)是搜索引擎优化,旨在提升网站在搜索引擎中的排名。在网站设计源码中,我们需要注意以下几点:
1. 合理使用HTML标签,确保语义明确。
2. 遵循CSS规范,优化页面加载速度。
3. 使用JavaScript进行页面交互,但要避免过度依赖。
4. 建立合理的网站结构,方便搜索引擎抓取。
五、响应式设计:适应各种设备
随着移动设备的普及,响应式设计成为网站设计的重要趋势。在源码中,我们需要考虑以下因素:
1. 媒体查询:根据不同设备屏幕尺寸,调整网页布局。
2. 流式布局:使网页内容自适应屏幕尺寸。
3. 响应式图片:根据设备分辨率,加载不同尺寸的图片。
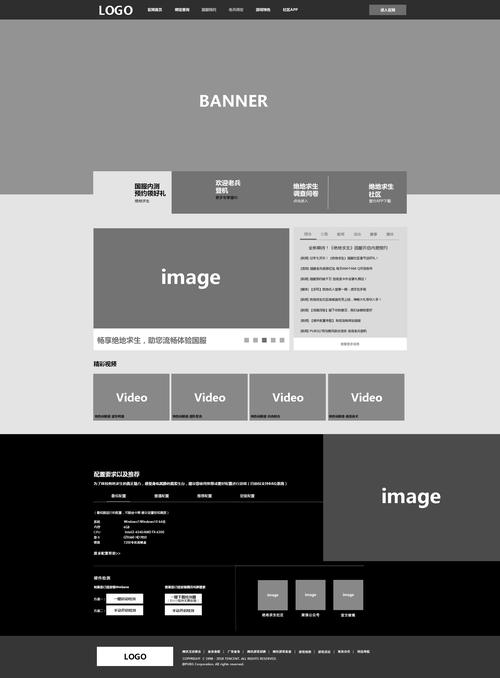
六、案例分析
以下是一个简单的网站设计源码案例:
```html