随着互联网的快速发展,网站已成为企业、机构和个人展示形象、传递信息的重要平台。网站设计框图作为网站设计的重要环节,其合理布局不仅关乎视觉效果,更影响用户体验和网站功能。本文将从网站设计框图的布局原则、关键要素以及实际案例等方面进行探讨,以期为读者提供有益的参考。
一、网站设计框图布局原则

1. 简洁明了

网站设计框图应遵循简洁明了的原则,避免过多装饰和复杂元素,确保用户快速理解网站结构和功能。简洁的布局有助于提升用户浏览体验,降低用户流失率。
2. 逻辑清晰
网站设计框图应具备清晰的逻辑结构,使用户能够按照既定的路径浏览网站内容。逻辑清晰有助于提高网站导航效率,降低用户操作难度。
3. 适应性
网站设计框图应考虑不同设备和屏幕尺寸的适应性,确保在多种环境下都能提供良好的用户体验。适应性的设计有助于扩大网站受众群体。
4. 突出重点
网站设计框图应突出重点内容,引导用户关注核心信息。通过合理布局,将重要内容放置在显眼位置,提升用户关注度。
二、网站设计框图关键要素
1. 导航栏
导航栏是网站设计框图的核心要素之一,负责引导用户浏览网站内容。合理设计导航栏,包括分类清晰、标签简洁、层次分明等特点,有助于提高网站用户体验。
2. 布局结构
网站设计框图应考虑布局结构,包括头部、中部、尾部等区域。合理划分区域,使网站内容层次分明,便于用户浏览。
3. 内容排版
内容排版是网站设计框图的重要环节,包括字体、字号、颜色、间距等。合理的排版有助于提升阅读体验,降低用户阅读疲劳。
4. 图标与图片
图标与图片在网站设计框图中起到辅助说明的作用。合理运用图标和图片,可以提升网站视觉效果,增强用户互动。
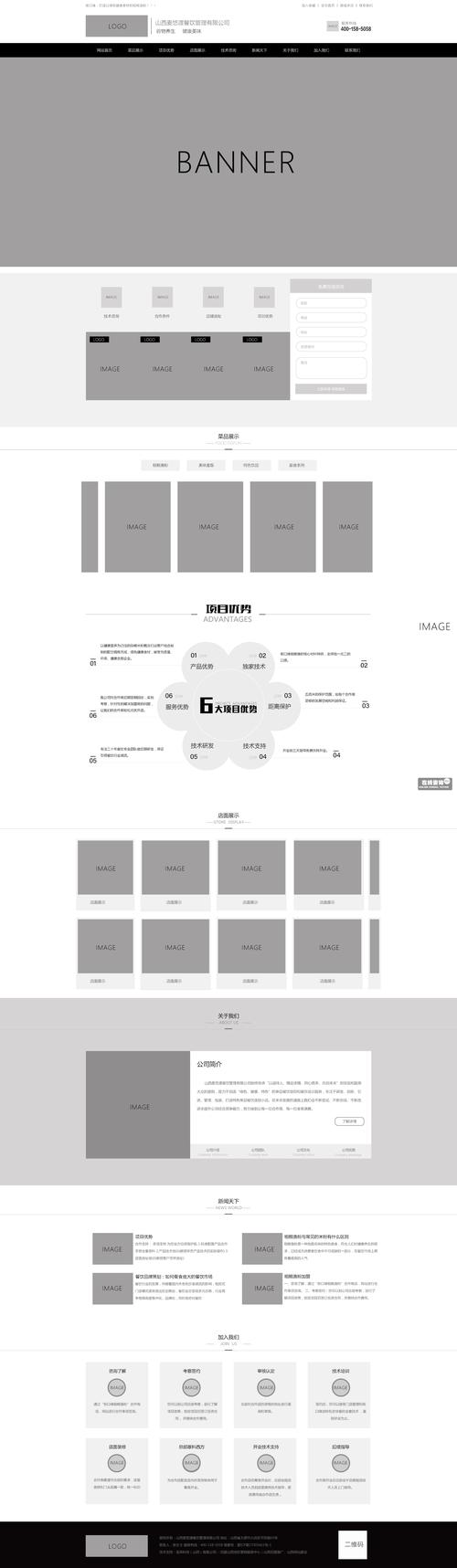
三、实际案例
以下为某企业网站设计框图的实际案例:
1. 导航栏:分类清晰,标签简洁,层次分明。
2. 布局结构:头部、中部、尾部区域划分明确,层次分明。
3. 内容排版:字体、字号、颜色、间距合理,提升阅读体验。
4. 图标与图片:辅助说明,增强视觉效果,提升用户互动。
总结
网站设计框图是网站设计的重要环节,其合理布局对用户体验和网站功能具有重要意义。本文从布局原则、关键要素以及实际案例等方面进行了探讨,旨在为读者提供有益的参考。在实际设计中,设计师应根据具体需求,灵活运用布局原则和关键要素,打造出既美观又实用的网站设计框图。