随着互联网的飞速发展,网站已成为企业展示形象、拓展业务、传播信息的重要平台。而网站设计作为构建数字平台的核心环节,其术语繁多,涉及面广。本文将从网站设计术语的角度,剖析其内涵与外延,以期为读者提供有益的参考。
一、网站设计术语概述

网站设计术语是指用于描述网站设计过程中涉及的各种概念、方法、技术和技巧的词汇。这些术语涵盖了网站的整体布局、功能实现、视觉效果、用户体验等方面。以下是部分常见的网站设计术语:

1. 网页布局(Page Layout):指网页中各个元素(如标题、图片、文字等)的排列方式和空间分配。
2. 网页模板(Template):指网站中具有相似结构和设计的页面,可重复使用。
3. 响应式设计(Responsive Design):指网站在不同设备和屏幕尺寸下,能够自动调整布局、字体大小等,以适应用户需求。
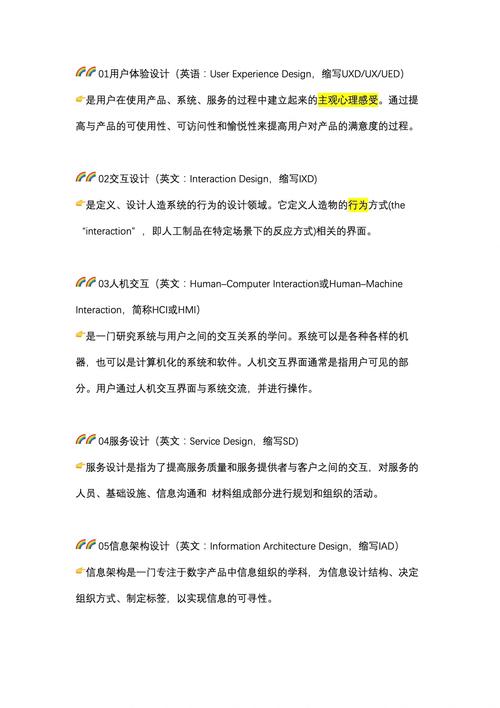
4. 用户体验(User Experience,UX):指用户在使用网站过程中的感受、体验和满意度。
5. 界面设计(Interface Design):指网站界面元素的造型、颜色、字体等,以提升用户体验。
6. 前端开发(Front-end Development):指网站前端页面开发,包括HTML、CSS、JavaScript等技术。
7. 后端开发(Back-end Development):指网站后端逻辑处理,包括数据库、服务器、应用程序等。
二、网站设计术语的重要性
1. 提高沟通效率:掌握网站设计术语,有助于设计师、开发者、客户等各方在项目沟通中,准确表达需求,减少误解和矛盾。
2. 优化设计方案:了解网站设计术语,有助于设计师从多个角度思考问题,优化设计方案,提升网站质量。
3. 拓展知识体系:学习网站设计术语,有助于拓宽知识面,提升自身专业素养。
三、网站设计术语的应用
1. 网页布局:合理规划网页布局,有助于提升页面美观度和用户体验。例如,采用“黄金分割”原则,将页面元素进行合理分配。
2. 响应式设计:根据不同设备和屏幕尺寸,调整网页布局和字体大小,实现自适应显示。
3. 用户体验:关注用户在使用网站过程中的需求,优化页面操作流程,提升用户体验。
4. 界面设计:运用色彩、字体、图片等元素,打造美观、易用的界面。
5. 前端开发:掌握HTML、CSS、JavaScript等技术,实现网页的动态效果和功能。
6. 后端开发:构建网站数据库、服务器、应用程序等,确保网站稳定运行。
网站设计术语在构建高效、用户体验佳的数字平台过程中,发挥着至关重要的作用。掌握这些术语,有助于提升网站设计水平,为用户提供优质的服务。在此基础上,我们还需不断学习、积累,以应对互联网时代的发展需求。正如我国著名设计师张磊所言:“设计没有止境,只有不断追求卓越,才能打造出让人眼前一亮的网站。”
参考文献:
[1] 赵宇,网站设计与制作[M],人民邮电出版社,2018.
[2] 王瑞,网站界面设计[M],清华大学出版社,2016.
[3] 李明,用户体验设计[M],机械工业出版社,2015.