随着互联网技术的飞速发展,移动设备逐渐成为人们获取信息、享受娱乐的主要方式。在此背景下,响应式网站设计应运而生,为用户提供一致、便捷的浏览体验。本文将从响应式网站的定义、设计原则及实践应用等方面,探讨如何构建优质的中文响应式网站。
一、响应式网站的定义

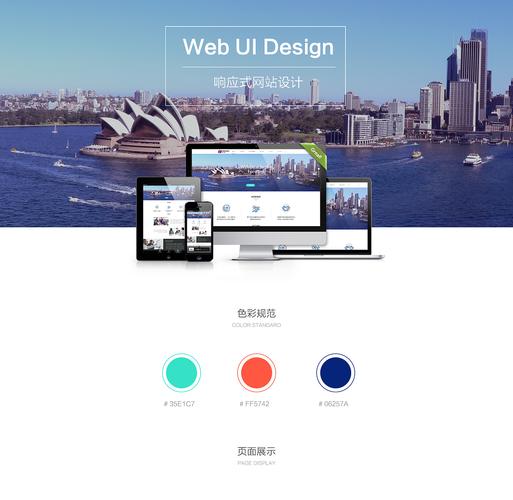
响应式网站(Responsive Website)是指能够根据用户终端设备(如手机、平板、电脑等)的屏幕尺寸、分辨率等特性,自动调整页面布局、字体大小、图片尺寸等,以适应不同设备浏览的网站。简而言之,响应式网站旨在为用户提供流畅、舒适的浏览体验。

二、中文响应式网站设计原则
1. 简洁明了
简洁明了的界面设计有助于提高用户阅读体验,降低用户理解成本。在设计中文响应式网站时,应遵循以下原则:
(1)页面布局清晰,层次分明;
(2)文字内容精炼,避免冗余;
(3)图标、图片等元素搭配合理,突出重点。
2. 适应性
响应式网站设计应具备良好的适应性,确保在不同设备上呈现效果。具体体现在:
(1)灵活的布局:根据屏幕尺寸自动调整页面布局,保持页面整洁;
(2)自适应字体:根据屏幕尺寸调整字体大小,确保用户阅读舒适;
(3)自适应图片:根据屏幕尺寸调整图片尺寸,避免图片变形或拉伸。
3. 易用性
易用性是衡量网站质量的重要指标。在中文响应式网站设计中,应关注以下方面:
(1)导航清晰:提供直观、易操作的导航,帮助用户快速找到所需信息;
(2)交互友好:设计简洁、直观的交互方式,降低用户操作难度;
(3)响应快速:优化页面加载速度,提高用户体验。
三、中文响应式网站实践应用
1. HTML5与CSS3
HTML5和CSS3是构建响应式网站的核心技术。HTML5提供丰富的语义化标签,便于搜索引擎优化;CSS3则支持多种媒体查询,实现页面布局的灵活调整。以下是一些实用的HTML5和CSS3技巧:
(1)使用HTML5标签:如
(2)媒体查询:利用CSS3媒体查询,根据不同设备屏幕尺寸调整页面布局;
(3)Flexbox布局:采用Flexbox布局,实现页面元素的灵活排列。
2. JavaScript与jQuery
JavaScript和jQuery是实现动态效果、提高用户体验的重要工具。以下是一些实用的JavaScript和jQuery技巧:
(1)响应式图片加载:根据屏幕尺寸加载不同尺寸的图片,提高页面加载速度;
(2)懒加载:延迟加载非关键资源,提高页面加载速度;
(3)滚动条美化:使用jQuery滚动条插件,美化页面滚动条效果。
3. 响应式框架
响应式框架如Bootstrap、Foundation等,为开发者提供丰富的组件和样式,简化响应式网站开发。以下是一些常用的响应式框架:
(1)Bootstrap:基于CSS和JavaScript的响应式框架,具有丰富的组件和样式;
(2)Foundation:响应式前端框架,强调移动优先、模块化设计。
中文响应式网站设计是提高用户体验、拓展市场份额的关键。通过遵循响应式设计原则,运用HTML5、CSS3、JavaScript等核心技术,结合响应式框架,我们可以构建出优质的中文响应式网站,助力企业跨越终端,实现跨越式发展。