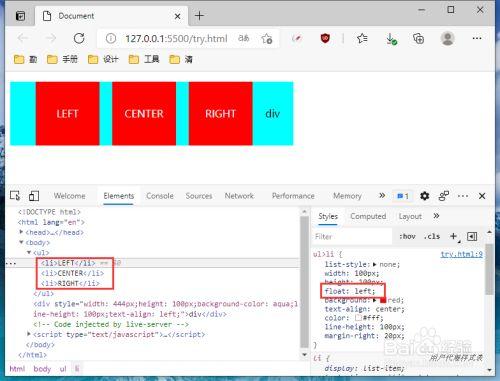
css如何清除ul的浮动
万能的方法
.clear:after{content:'';display:block;clear:both;height:0;overflow:hidden;visibility:hidden;}.clear{zoom:1;}
HTML、CSS、JS很低级吗
这个问题问的好,大部分人认为html、css、js多简单的东西,基本学一段时间就会了,也没啥技术含量啊,但是每个东西既然出来就有与众不同的地方。


你比如说同样是做一个页面,外观看起来一样的,但是刚入门的前端写起来不仅语义化差,而且对性能优化处理肯定做的很差。而对于有经验的老手来说,写完既保持了网页的访问速度,又可以兼顾页面的性能,还能注重用户体验度。你能说这很低级吗。
如果你觉得某一个技术很低级,那说明你对他研究的还不透彻,只有深入的去探究才能挖掘出某项技术潜在的价值,你的能力也会不停的进步。
技术哪有什么高低之分的,主要还是看个人的,同样是前端的三要素
HTML、CSS、JS,刚入门的开发,可能只能构建一个简单的界面,但是到了高级程序员手上,可以是一个极高用户体验的前端,性能好,而且还兼容各大浏览器
HTML、CSS、JS现在几乎在我们生活中的每一个角落里面了。所以,它们不低级,一点也不低级。Javascript就像一头犀牛一样,我觉得。
题主可能想说的是,javascript做为一个从浏览器中剥离出来的脚本语言。应该算是玩具语言吧?
我觉得现在的javascript,发展正好,生态也很好。全平台都给涵盖到了。
服务器端有Nodejs,PC端各平台有GitHub巨头提供的electron,有nwjs,可以开发跨PC平台的全功能应用, Atom这种很好用的IDE就是通过electron开发的。手机端有HBuilder之类的工具可以直接生成基于HTML5的APP。
2017年12月TIOBE 编程语言排行榜里面,javascript到了第6位。
可以这么说吧,HTML/CSS/JavaScript这几个货的存在,就像编程世界里的空气一般。大家不会留意太多,但是,如果没有他们存在,估计大家会觉得窒息得难受。
技术本身不低级,但一个只会这些的人,在人才市场上肯定算不上高级人才了。
html比较简单,
css稍难一点,但知识点并不算太多,比编程当然简单。
js在多年以前是玩具语言,能做的事情不多,但现在是大前端时代,js连后端都能写的时候,其热门程度已经超过其他语言。
可以说,现在html css js正是热门的时候。说它们低级的,多半是执着于后端语言,不能面对现实的loser。
很基础,但是基础 != 低级
我是2007年学习前端并且做到现在的,对于html,css,js我还是保留敬畏之心,随着做的时间年限加长,越生敬畏
html,css,js是构建网页的根本,而网页是什么?网页是构建互联网信息的载体,我们对信息的获取基本上都来自于网页
怎么能说html,css,js低级呢
HTML如何让元素浮动在最上层
element{ position: fixed; top:0; left:0; z-index:(最高层的元素的层数+1); } 用绝对定位+确定层数即可
要让元素浮动在最上层,可以使用CSS的z-index属性来控制元素的堆叠顺序。通过给需要浮动在最上层的元素设置一个较高的z-index数值,可以让它位于其他元素的上方。注意,z-index只对定位元素有效,所以需要在元素的CSS样式中添加position属性并设置为relative、absolute或fixed来使z-index生效。
另外,还需要确保需要浮动在最上层的元素不受其他元素的父级容器限制,可以通过将该元素放置在整个文档流的最顶层来实现。通过这种方式,就可以让元素浮动在最上层了。