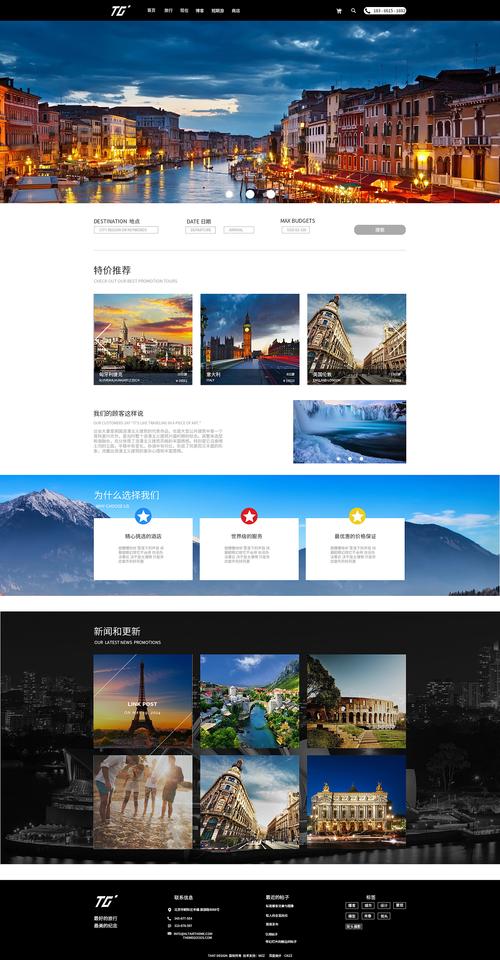
随着互联网技术的飞速发展,网站已经成为企业和个人展示形象、传播信息的重要平台。网站首页作为用户进入网站的第一印象,其设计的重要性不言而喻。本文将从设计理念、布局原则和实现技巧等方面,探讨如何打造独具匠心的网站首页。
一、设计理念

1. 简约大气

简约不等于简单,而是通过简洁的线条、色彩和文字,营造出大气磅礴的视觉效果。简约的首页设计,让用户在浏览过程中能够快速抓住重点,提升用户体验。
2. 突出主题
网站首页应突出主题,让用户一眼就能了解网站的核心内容和业务。通过合理的布局和设计,将主题元素巧妙地融入首页,使网站更具辨识度。
3. 用户体验至上
用户体验是网站设计的关键因素。首页设计应充分考虑用户的浏览习惯,提供便捷的导航、清晰的布局和丰富的内容,让用户在享受信息的感受到网站的温度。
二、布局原则
1. 导航清晰
首页导航应简洁明了,便于用户快速找到所需信息。常见的导航布局有横排导航、竖排导航、面包屑导航等。根据网站特点和用户需求,选择合适的导航布局。
2. 主体突出
首页主体内容应占据较大篇幅,突出展示网站的核心业务和特色。通过图片、视频、文字等多种形式,吸引用户的眼球。
3. 适度留白
留白是提升网站美感的重要手段。合理运用留白,可以使页面布局更加和谐,提高视觉效果。
4. 对比与协调
对比和协调是网页设计的两个重要原则。通过对比,突出重点内容;通过协调,使页面整体风格统一。
三、实现技巧
1. 图片处理
图片是网站首页的重要元素,恰当的图片处理可以使页面更具吸引力。选择高质量的图片,并进行适当的裁剪、调整,使图片与页面风格相匹配。
2. 字体选择
字体是网站首页的另一个重要元素。选择合适的字体,可以使页面更具辨识度。一般而言,正文采用易于阅读的字体,标题采用突出个性的字体。
3. 色彩搭配
色彩搭配对网站首页的视觉效果至关重要。根据网站主题和行业特点,选择合适的色彩搭配方案。色彩搭配应遵循以下原则:主色调突出主题,辅助色衬托主色调,黑色和白色作为过渡色。
4. 动画效果
适当的动画效果可以提升网站首页的趣味性和互动性。但在使用动画效果时,应注意以下两点:一是动画效果应简洁大方,避免过于花哨;二是动画效果应与页面内容相协调。
打造独具匠心的网站首页,需要我们从设计理念、布局原则和实现技巧等多方面进行综合考虑。只有不断探索和创新,才能在众多网站中脱颖而出,为用户带来更好的浏览体验。正如美国著名设计师史蒂夫·乔布斯所说:“设计不仅仅是外观,它关乎功能、情感和体验。”让我们一起努力,打造出更多令人印象深刻的网站首页。