随着互联网技术的飞速发展,网站设计风格也在不断演变。扁平化设计作为一种新兴的设计理念,逐渐成为网站后台设计的首选。本文将从扁平化设计的特点、优势以及应用领域等方面展开论述,以期为大家呈现扁平化网站后台的魅力。
一、扁平化设计的特点

1. 简洁大方:扁平化设计强调简洁、大方的视觉效果,摒弃了传统设计中的阴影、渐变等效果,使界面更加简洁明了。

2. 重视扁平化设计注重内容呈现,强调信息的传递和交互,使用户能够快速找到所需信息。
3. 亲和力强:扁平化设计采用大量纯色和简单图形,给人一种清新、自然的感觉,增强了用户对网站的亲和力。
4. 易于维护:扁平化设计简单易用,降低了网站维护的难度和成本。
二、扁平化设计优势
1. 提高用户体验:扁平化设计简洁明了,用户可以快速找到所需功能,降低了学习成本,提高了用户体验。
2. 节省资源:扁平化设计无需复杂的视觉效果,可以减少服务器带宽和加载时间,提高网站性能。
3. 提高工作效率:简洁的界面减少了用户在查找功能时的困扰,使得后台操作更加高效。
4. 适应移动端:扁平化设计在移动端同样适用,为用户提供良好的移动端体验。
三、扁平化设计应用领域
1. 企业网站:扁平化设计使企业网站更具现代感和专业性,提高企业形象。
2. 电商网站:扁平化设计让商品展示更加直观,便于用户浏览和购买。
3. 社交媒体:扁平化设计使社交媒体界面简洁、易用,提升用户活跃度。
4. 门户网站:扁平化设计使门户网站信息呈现更加清晰,提高用户访问体验。
四、扁平化设计在网站后台的实践
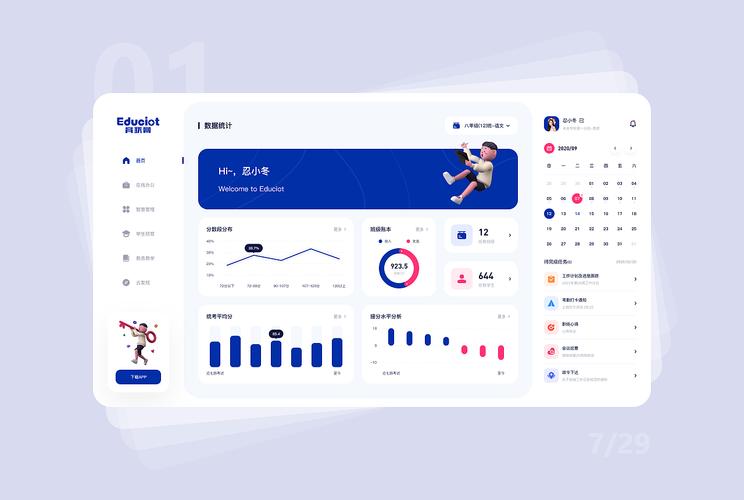
1. 优化界面布局:将界面布局简化,减少冗余元素,提高信息传递效率。
2. 优化色彩搭配:采用简洁的配色方案,使界面更具视觉冲击力。
3. 优化交互设计:简化交互流程,提高用户操作便捷性。
4. 优化图标设计:使用简洁、直观的图标,降低用户认知成本。
扁平化网站后台设计在当前互联网环境下具有显著的优势。通过对界面、色彩、交互等方面的优化,扁平化设计能够为用户提供更加优质、高效的体验。随着扁平化设计的不断发展,相信在未来,扁平化网站后台将成为网站设计的主流趋势。