随着互联网的飞速发展,网站已经成为企业和个人展示自身形象、传播信息、拓展业务的重要平台。在众多网站中,对比型网站设计因其独特的视觉魅力和用户体验优势,越来越受到青睐。本文将深入探讨对比型网站设计的魅力,分析其设计要点,并结合权威资料,为读者呈现一篇关于对比型网站设计的全面解读。
一、对比型网站设计概述

对比型网站设计,顾名思义,就是通过对比的手法,在网站界面中展现出鲜明的视觉差异,使信息更加突出,便于用户快速获取。这种设计风格具有以下特点:

1. 色彩对比强烈:对比型网站设计通常采用高饱和度的色彩搭配,使页面更具视觉冲击力。
2. 字体大小对比明显:通过字体大小的对比,使标题、正文等关键信息更加醒目。
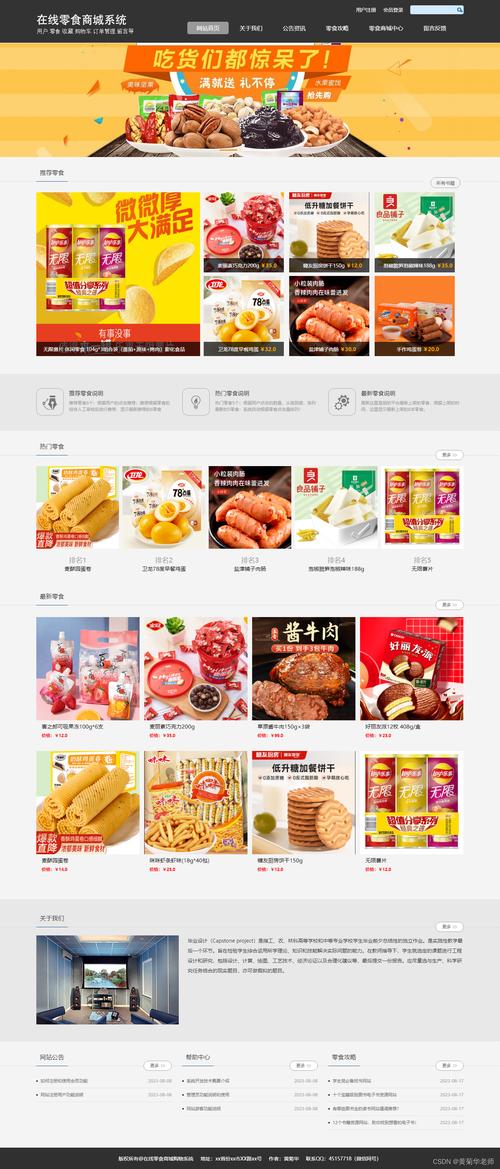
3. 图片与文字对比鲜明:图片与文字的对比,有助于突出重点,提升用户体验。
4. 间距对比合理:合理的间距设计,使页面布局更加清晰,降低用户浏览压力。
二、对比型网站设计要点
1. 明确设计目标:在开始设计之前,首先要明确网站的设计目标,即要传达的核心信息。对比型网站设计应围绕这一目标展开,使页面更具针对性。
2. 选择合适的色彩搭配:色彩是对比型网站设计的关键元素。合理运用色彩对比,可以使页面更具视觉吸引力。建议参考Pantone色彩指南等权威资料,选择合适的色彩搭配。
3. 优化字体设计:字体大小、粗细、样式等对比,可以提升用户体验。在设计过程中,要注重字体与色彩的搭配,使页面更具整体感。
4. 精心布局图片:对比型网站设计中,图片与文字的对比至关重要。合理运用图片,可以使页面更具视觉冲击力。要注意图片质量,避免模糊不清。
5. 间距设计:合理的间距可以使页面布局更加清晰,降低用户浏览压力。在设计过程中,要充分考虑间距的对比,使页面更具层次感。
三、对比型网站设计案例
以下是一些优秀的对比型网站设计案例,供读者参考:
1. Airbnb:以鲜明的色彩对比和简洁的布局,突出房源信息,吸引用户关注。
2. Spotify:通过对比字体大小和色彩,使音乐推荐、播放列表等关键信息更加醒目。
3. Dropbox:以简洁的布局和清晰的间距,突出文件存储、共享等核心功能。
对比型网站设计以其独特的视觉魅力和用户体验优势,在众多网站设计中脱颖而出。通过合理运用色彩、字体、图片和间距等元素,对比型网站设计可以有效地提升用户体验,吸引用户关注。在今后的网站设计中,对比型网站设计将越来越受到重视。