简而言之,H1标头标记很主要。
但这不但是确保我们在网页上利用H1乃至是如何利用它们。

它实际上是在理解H1是什么(按当代定义),以及它如何适宜页面的组织。

更主要的是,它知道H1和其他标头标签(H2,H3,H4等)如何适宜该页面和全体网站的整体用户体验。
从技能上讲,该主标头标记乃至不必是H1。
但是,无论是H1还是其他标头标签,该主标头都非常主要。
H1不再像以前那样H1曾经是系统的和标准化的;但现在不再如此,由于搜索比以往任何时候都更加智能,并且每天都在变得越来越智能。
将H1用作紧张种别(标题,如果可以的话)的想法没有改变。
但是,标题的浸染更多地环绕页面的整体用户体验以及如何帮助改进体验而建立,而不是包含在页面中的关键字变体和标题层次构造中H1的显示顺序。
因此,该紧张标题不必一定是H1,但仍旧可以充当H1。
网站的紧张标题(可能很随意马虎是H1)该当是页面内容的总体简短择要。
页面的别的内容该当以子标题的形式舒适地存在于页面下方。
为了进一步理解H1的主要性以及如何为您的内容制作完美的内容,它有助于理解H1的来源和演化办法。
由于现在,它们的目的很主要,但是其形式不受规则或先决条件的限定。
H1曾经是什么关于SEO,H1曾经有一些非常大略的哀求。
包括最主要的关键字。每页不要利用超过(或少于)一个H1。确保H1是页面上的第一和最大文本。但是谷歌已经明确表示,这些不再是大规则。
网站的发展,呈现办法,搜索办法(通过搜索引擎)和消费办法(人类)都在不断发展。
H1现在是什么拥有多个H1并不是问题。
谷歌的约翰·穆勒(John Mueller)在上面的***中表示,这实际上是网络上相称普遍的趋势,尤其是HTML5。
如果某个页面的标题构造是在页面上显示内容的最佳,最有条理的办法,那么不应过多思考H1的数量或它们在页面上的排列位置。
“您的网站将在没有H1标签或有五个H1标签的情形下排名完美,” Mueller在2019年末说。
我们该当始终倾向于用户体验,而不是关键字密度乃至标题的层次构造。
(由于某些CMS的设计缘故原由,某些CMS利用的样式可能会使其他标头比H1更加突出。)
并且,由于拥有多个H1不会对页面的自然可见度产生负面影响,也不会对H1短缺高代价关键字(如果最故意义并且仍能总结页面上的内容)的影响,该当在页面上制作页眉所做的事情没有过多地关注那些在H2之上的H1元素,反之亦然。
这只是要确保内容以实用和合理的办法进行组织。
穆勒(Mueller)列举了Google系统理解页面标题及其支持页面的三种办法。
这些页面包括:
一个H1标题。多个H1标题。样式化的文本片段(无语义HTML)。显然,这在页面样式和组织以及标题标签方面显示了很大的自由度。
利用上述所有三种布局的许多站点都将得到褒奖。
标头标签(包括H1)对付可访问性也很有用。
特殊是对付视力不佳的网站访问者而言,他们实际上没有能力查看网站及其设计。
帮忙残障用户利用网站的软件将按照标题的顺序读取标题。
因此,H1是网站上与这些用户进行互换的很大一部分,但是纵然对付视障者,多个H1也不会影响该页面的有效性。
请记住,这与用户体验有关。
十分之一的十,具有表示页面内容清晰组织的语义构造,将在爬网性,可消化性以及终极可见性方面对该网页有利。
充分利用H1和标题标签听说H1不会直接影响自然排名(即关键字包含,多个标签等),但不可能不将其视为每个网页整体优化的主要组成部分。
如果标题可以帮助人们以更轻松的办法理解页面上的内容,那么他们很可能可以以类似的办法帮助搜索引擎。
他们做到了。
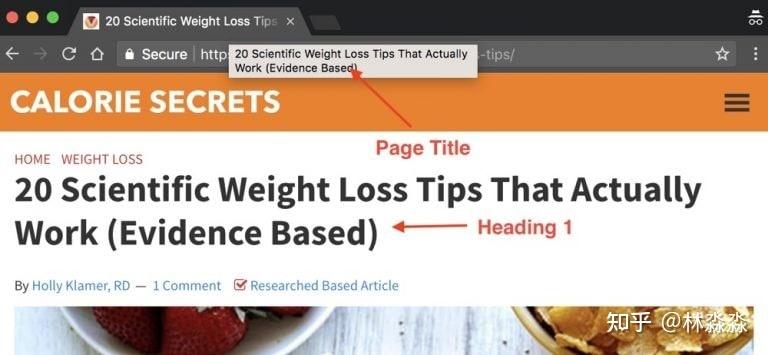
将您的主标题(很可能是H1)视为页面及其内容的准确择要。
该页面上的所有其他主题和种别可能会在该主标题下方排列为子标题,常日会对该主标题中的主题进行更深入的先容。
以一种大略的办法考虑页面的语义构造:
主标头(可以是H1)。分目1(可能是H2)。分目2(可能是另一个H2)。次要副标题1(可以是H3)。次要分目2(可以是H3)。分目3(可能是另一个H2)。次要副标题1(可以是H3)。次要分目2(可以是H3)。次要分目3(可以是H3)。分目4(可能是另一个H2)。分目5(可能是另一个H2)。某些内容不会有太多或任何子标题。
有些会有多个。
同样,它是关于内容以及向不雅观众展示内容的最佳方法。
标头比H1更主要标头可以是H1,但不必一定是。
页面的紧张标题可以是H1,但不一定必须如此。
页面的紧张标题该当是页面的总体主题/择要,因此可能还会包含目标关键字。
但这不是页面的SEO;这是针对网站访问者及其在网站上的体验的。
记住:这不是关于SEO。
与用户有关。
使清晰,每个页面的布局都大略。