随着互联网的飞速发展,网站设计越来越受到重视。在众多设计元素中,小图片以其独特的魅力,逐渐成为网站设计中的亮点。本文将从以下几个方面探讨小图片在网站设计中的巧妙运用。
一、小图片的视觉吸引力

小图片具有强烈的视觉吸引力,能够在第一时间吸引访客的注意力。正如著名设计师保罗·兰德所说:“设计是一种选择,而非一种技能。”小图片的运用,正是设计师对视觉元素的选择。例如,在电商网站中,商品图片的展示往往占据主导地位,而小图片的运用则可以有效地突出商品特点,提高访客的购买欲望。

二、小图片的简化表达
相较于文字,小图片具有更强的直观性和易懂性。在网站设计中,小图片可以简化表达,降低访客理解信息的难度。例如,在导航栏中使用小图标代替文字,可以让访客在浏览过程中更加便捷。据研究发现,图标识别速度比文字识别速度要快得多,因此在网站设计中运用小图片,可以提高用户体验。
三、小图片的情境渲染
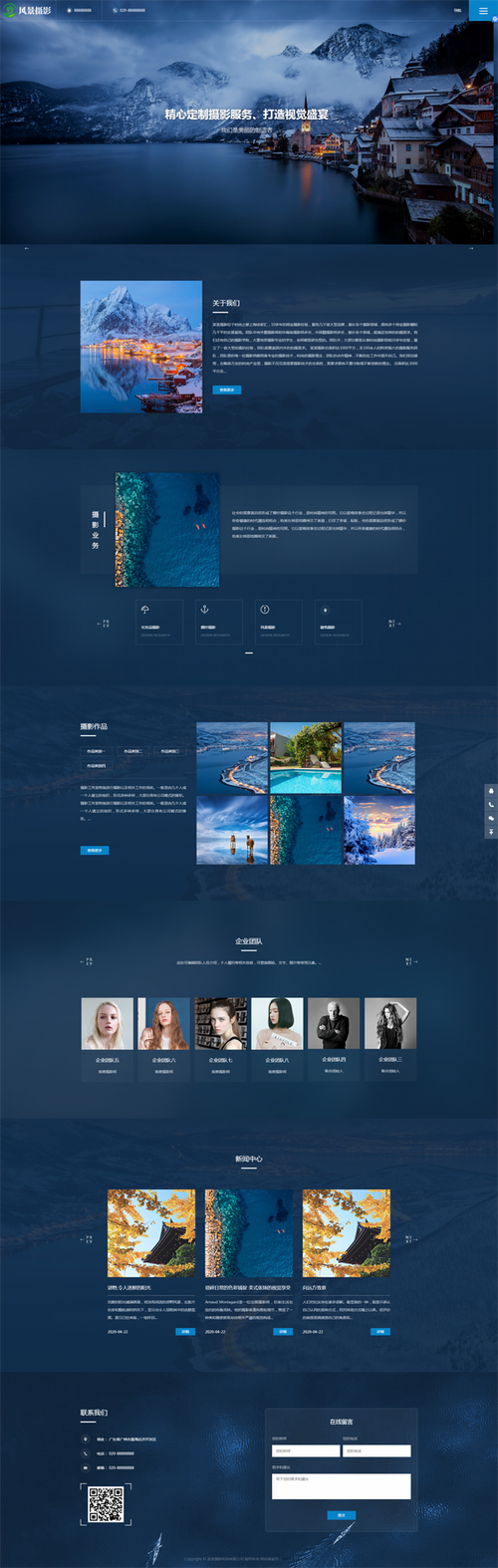
小图片在网站设计中具有丰富的情境渲染能力。通过精心挑选和设计,小图片可以营造出独特的氛围,使访客产生共鸣。例如,在文化类网站中,运用与主题相关的小图片,可以增强网站的文化氛围;在旅游网站中,运用风景小图片,可以让访客仿佛身临其境。
四、小图片的辅助功能
小图片在网站设计中还具有辅助功能。例如,在列表页面,运用小图片可以突出重点内容,方便访客快速浏览;在文章页面,运用小图片可以丰富,增强文章的可读性。小图片还可以作为网站的品牌元素,提高品牌知名度。
五、小图片的合理运用
在网站设计中,小图片的运用并非越多越好。以下是一些关于小图片合理运用的建议:
1. 精选图片:选择与主题相关、质量上乘的小图片,避免使用模糊、像素化或与主题无关的图片。
2. 注意尺寸:根据网页布局,合理调整小图片的尺寸,避免过大或过小,影响页面美观。
3. 保持一致性:在网站设计中,小图片的风格、色调要保持一致,以增强整体视觉效果。
4. 优化加载速度:合理压缩图片,减少图片文件大小,提高网页加载速度。
5. 适度留白:在页面布局中,适度留白,避免小图片过于密集,影响页面美观。
小图片在网站设计中的巧妙运用,可以提升网站的视觉效果,优化用户体验。设计师们应充分挖掘小图片的潜力,为网站创造独特的魅力。正如著名设计师史蒂夫·乔布斯所说:“简单,是一种更高级的复杂。”在网站设计中,小图片的运用正是这种高级复杂的体现。