在当今互联网时代,网页设计已经成为企业展示自身形象、传递信息的重要窗口。而网页流程图作为一种直观、清晰的视觉工具,在优化用户体验方面发挥着至关重要的作用。本文将从网页流程图的概念、优势、应用以及注意事项等方面进行探讨,以期为网页设计师提供有益的借鉴。
一、网页流程图概述

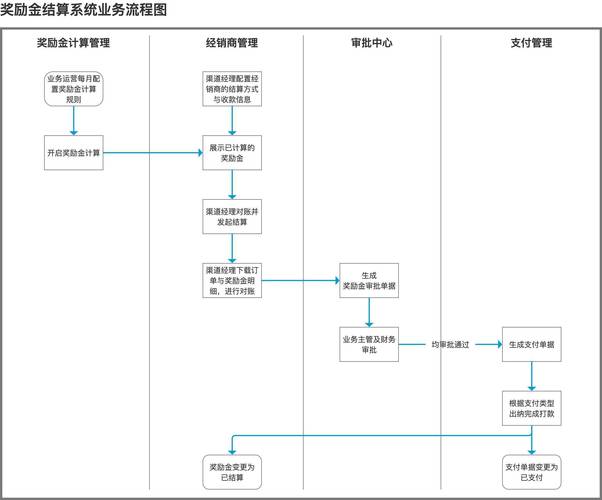
网页流程图,顾名思义,就是用图形化的方式展示网页的功能、布局以及用户操作步骤的一种工具。它以直观、简洁的方式将网页的各个元素、功能模块和用户行为串联起来,帮助用户更好地理解和使用网页。

二、网页流程图的优势
1. 提高用户体验:通过流程图,用户可以清晰地了解网页的功能和操作步骤,从而降低学习成本,提高使用效率。
2. 优化设计:流程图有助于设计师梳理思路,发现潜在问题,对网页进行优化设计。
3. 促进沟通:流程图可以作为一种沟通工具,帮助设计师与客户、团队成员之间更好地交流协作。
4. 方便测试:流程图可以帮助测试人员更全面地了解网页功能,提高测试效率。
5. 提升可维护性:流程图可以帮助开发人员快速理解网页结构和功能,便于后期维护和升级。
三、网页流程图的应用
1. 网页原型设计:在网页原型设计阶段,流程图可以帮助设计师梳理功能模块,确保网页功能完整、合理。
2. 交互设计:流程图可以展示用户与网页的交互过程,为交互设计提供参考。
3. 用户体验优化:通过流程图分析用户行为,找出影响用户体验的因素,进行针对性优化。
4. 项目管理:流程图可以用于项目管理,明确项目进度、任务分配和风险控制。
四、网页流程图的注意事项
1. 简洁明了:流程图应尽量简洁,避免冗余信息,以便用户快速理解。
2. 规范性:遵循一定的流程图规范,如箭头、符号等,确保流程图的可读性。
3. 动态展示:根据需要,可以添加动画效果,使流程图更具动态感和吸引力。
4. 适应性:针对不同平台和设备,调整流程图布局和样式,确保用户体验。
5. 持续更新:随着项目进展和需求变化,及时更新流程图,保持其准确性和实用性。
网页流程图作为一种优化用户体验的视觉利器,在网页设计、开发、测试和项目管理等方面发挥着重要作用。设计师和开发者应充分认识其价值,合理运用流程图,为用户提供更加优质的服务。正如美国著名设计大师唐纳德·诺曼所说:“设计,就是让复杂变得简单。”让我们以网页流程图为工具,共同打造简洁、易用的网页产品。