div宽高占100%吗
答,div的100%是从其上一级div的宽高继承来的,有一点很关键,就是要设置div100%显示,必须设置其上一级div的宽度或高度,否则无效。
可惜的是浏览器一般默认解释为内容的高度,而不是100%。解决方法:只要为html和body设置高度为100%就可以了html,body{height:100%;}这样之后div会按比例来继承上一级的高度了.仅仅设置的DIV元素的height属性貌似没有什么效果。

公式出现div如何变成>空缺/h2>
如果公式中出现div,可以通过设置CSS属性来将其变成空白。具体来说,可以将该div的display属性设置为none,或者将其高度和宽度设置为0,这样就可以将该div隐藏起来,使其不再显示在页面上。另外,也可以通过JavaScript来动态地控制div的显示和隐藏。总之,可以根据具体情况选择最适合的方法来实现将公式中的div变成空白。

h5 如何让div长度设置为100%
要让一个div元素的长度设置为100镉,可以使用CSS中的width属性来设置。具体的代码如下:
```
div {
width: 100px; /* 100镉=100像素 */
}
```
在这个代码中,我们将div元素的宽度设置为100像素,因为1镉等于1像素。这样就可以让div元素在页面上占据100镉的长度了。
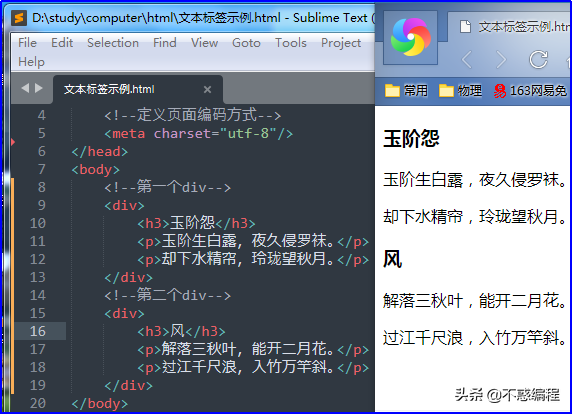
<!doctype html> <html> <head> <meta charset="utf-8"> <title>div最分最</title> <style type="text/css"> *{ padding:0; margin:0;} .content{ width:100; height:50vw; background:#063;} </style> </head> <body> <div class="content"></div> <!--viewport:可视窗口,也就是浏览器。,vw Viewport宽度, 1vw 等于viewport宽度的1%,vh Viewport高度, 1vh 等于viewport高的的1%(深圳网站建设www.sz886.com)--> </body> </html>