在当今这个信息爆炸的时代,网站作为企业展示形象、传递信息的重要平台,其设计质量直接关系到用户体验。而栅格化网站设计作为一种流行的视觉设计方法,以其简洁、易读、美观的特点,逐渐成为优化用户体验的视觉魔法。本文将从栅格化网站设计的起源、优势以及实施要点等方面进行探讨。
一、栅格化网站设计的起源

栅格化设计起源于印刷设计领域,其核心理念是将页面划分为若干等距的网格,使内容在布局上更加有序、合理。随着互联网的发展,栅格化设计逐渐应用于网页设计,成为优化用户体验的重要手段。

二、栅格化网站设计的优势
1. 提高信息传达效率:栅格化设计使页面布局更加有序,信息传达更加清晰,有助于用户快速找到所需内容。
2. 简化设计过程:栅格化设计遵循一定的规律,设计师可以快速搭建页面框架,提高设计效率。
3. 提升页面美观度:合理的栅格布局使页面看起来更加整洁、美观,增强用户视觉体验。
4. 适应多种设备:栅格化设计可以灵活应用于不同尺寸的屏幕,满足用户在不同设备上的浏览需求。
5. 易于维护:栅格化设计使得页面结构清晰,便于后期修改和调整。
三、栅格化网站设计的实施要点
1. 确定网格系统:根据网站内容和需求,选择合适的网格数量和尺寸。通常,960px或1200px宽度的网格系统较为常见。
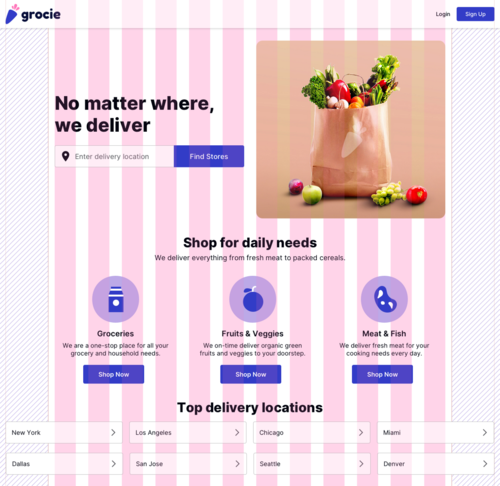
2. 保持元素对齐:将页面元素按照网格对齐,使页面布局更加统一、美观。
3. 合理利用空白:合理运用空白,使页面布局更加透气,提升用户阅读体验。
4. 注意色彩搭配:色彩搭配要符合网站主题,同时保持色彩之间的和谐与平衡。
5. 优化导航结构:将导航元素按照栅格布局,使导航更加清晰,便于用户操作。
6. 适应不同设备:通过媒体查询等技术,实现栅格化设计在不同设备上的良好表现。
四、权威资料引用
据《用户体验要素》一书的作者唐纳德·诺曼所说:“设计应该从用户的角度出发,关注用户体验,让用户在使用过程中感到愉悦。”栅格化网站设计正是从这一理念出发,通过优化页面布局,提升用户体验。
总结
栅格化网站设计作为一种流行的视觉设计方法,具有诸多优势。在实施过程中,设计师需关注细节,遵循栅格化设计原则,以提升用户体验。随着互联网的发展,栅格化网站设计将在未来网页设计中发挥越来越重要的作用。