随着互联网技术的飞速发展,网站设计已经成为企业品牌形象的重要组成部分。一个优秀的网站设计,不仅能够提升用户体验,还能为企业带来更高的访问量和转化率。而原型图作为网站设计过程中的重要工具,起到了至关重要的作用。本文将围绕原型图网站设计展开,探讨其优势、设计要点以及在实际应用中的技巧。
一、原型图网站设计的优势

1. 提高设计效率:原型图可以快速搭建网站框架,将设计师的创意转化为可视化的效果,从而提高设计效率。

2. 便于沟通交流:通过原型图,设计师可以与客户、开发团队进行有效沟通,确保设计方案的顺利进行。
3. 降低设计成本:原型图可以避免在开发过程中出现的设计失误,减少返工次数,降低设计成本。
4. 提升用户体验:原型图可以帮助设计师从用户角度出发,优化网站布局和功能,提升用户体验。
二、原型图网站设计要点
1. 确定设计目标:在设计原型图之前,明确设计目标是至关重要的。了解用户需求、行业特点和竞争对手,为设计提供方向。
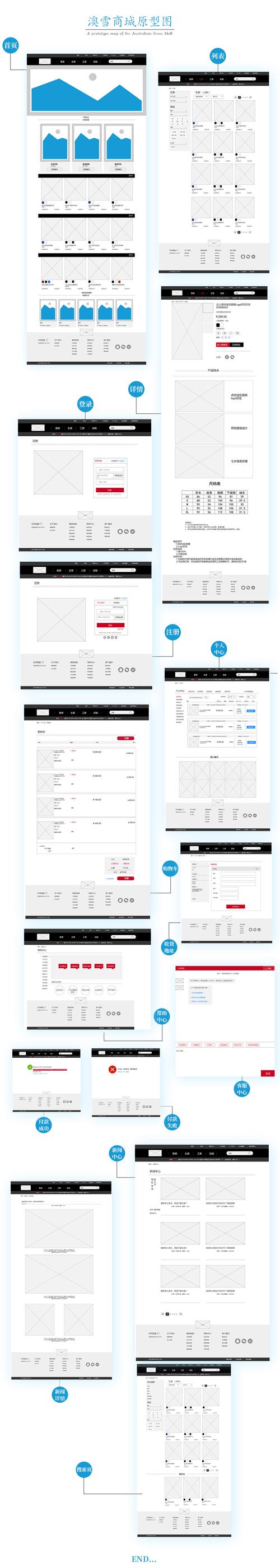
2. 优化布局结构:布局是网站设计的核心,要合理规划页面布局,使内容层次分明,便于用户浏览。
3. 注重细节设计:细节决定成败,原型图设计要关注细节,如字体、颜色、图片等元素,确保视觉效果。
4. 突出交互功能:交互设计是用户体验的关键,原型图要展示网站的功能和交互方式,让用户在使用过程中感受到便捷。
5. 考虑兼容性:原型图设计要考虑到不同设备和浏览器的兼容性,确保用户在不同环境下都能正常访问网站。
三、原型图网站设计技巧
1. 利用专业工具:选择合适的原型图设计工具,如Axure RP、Sketch、Figma等,提高设计效率。
2. 紧跟设计趋势:关注行业动态,了解最新的设计风格和技术,为原型图设计注入新元素。
3. 模块化设计:将网站功能拆分成多个模块,便于管理和调整。
4. 案例参考:学习优秀网站设计案例,借鉴其设计理念和技巧。
5. 用户体验测试:在原型图设计完成后,进行用户体验测试,收集用户反馈,优化设计。
原型图网站设计是打造高效用户体验的利器。通过合理布局、关注细节、运用设计技巧,我们可以设计出符合用户需求的网站,提升企业品牌形象。在互联网时代,让我们携手共进,为用户打造更加美好的在线体验。