随着互联网技术的飞速发展,网站设计风格也在不断演变。近年来,扁平化设计逐渐成为主流,受到了众多设计师和用户的喜爱。本文将分析国外扁平化网站设计趋势,探讨其优势与不足,以期为我国网站设计提供借鉴。
一、国外扁平化网站设计趋势

1. 色彩搭配

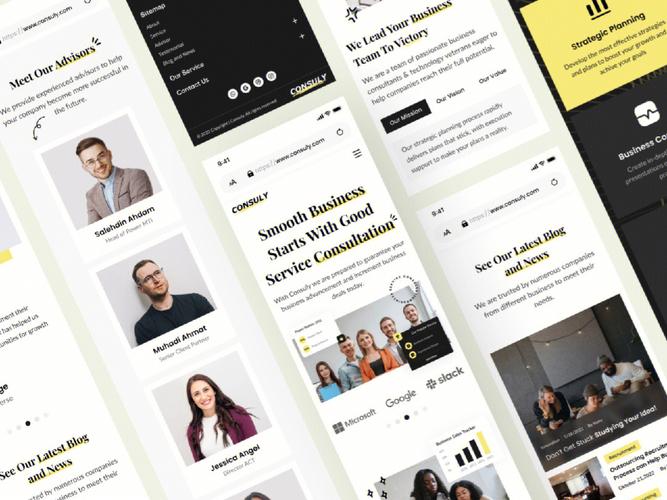
国外扁平化网站在色彩搭配上追求简洁、明快。通常以白色、灰色、黑色等为基础色调,搭配少量亮色点缀,营造出清新、舒适的感觉。例如,Dropbox、Airbnb等知名网站的色彩搭配就十分出色。
2. 图标设计
扁平化网站中的图标设计简洁、直观。设计师们运用几何图形、线条等元素,将复杂的功能和操作简化为易于理解的图标。这种设计方式既美观又实用,提高了用户体验。
3. 字体选择
扁平化网站在字体选择上注重清晰易读。设计师们通常选用无衬线字体,如微软雅黑、思源黑体等,这些字体在保证美观的保证了阅读的舒适性。
4. 版式布局
国外扁平化网站在版式布局上追求简洁、流畅。通过合理的留白和排版,使页面看起来井井有条。运用卡片式、瀑布流等布局方式,使内容呈现更具层次感。
二、扁平化网站设计优势
1. 用户体验
扁平化设计强调简洁、直观,使用户在浏览网站时能够迅速找到所需信息。扁平化设计减少了视觉干扰,提高了用户的阅读体验。
2. 设计效率
扁平化设计简化了元素和色彩,降低了设计师的工作量。这使得设计师能够更快地完成网站设计,提高工作效率。
3. 适应性强
扁平化设计具有广泛的适用性,适用于各种类型的网站,如企业官网、电商平台、个人博客等。这使得扁平化设计成为众多设计师的首选。
三、扁平化网站设计不足
1. 可视化效果较弱
与拟物化设计相比,扁平化设计的可视化效果相对较弱。在一些需要强调产品细节和功能的网站中,扁平化设计可能会显得单调。
2. 用户体验差异化
由于扁平化设计过于简洁,可能导致用户体验差异化。对于不同年龄段、不同文化背景的用户,扁平化设计可能无法满足其个性化需求。
国外扁平化网站设计趋势呈现出色彩搭配简洁、图标设计直观、字体选择清晰易读、版式布局流畅等特点。扁平化设计在提升用户体验、提高设计效率、适应性强等方面具有明显优势。扁平化设计也存在可视化效果较弱、用户体验差异化等不足。在我国网站设计中,设计师们应根据实际情况,合理运用扁平化设计,为用户提供更优质的服务。