1、1独特新颖的设计创意 如果实在没有想法的话,可以多看看同类型的网站后台设计,寻找设计灵感2高效实用的原型设计工具 好的设计想法,也需要称手的原型工具进行制作测试和迭代这方面,摹客MOckplus就是不错的工具,操作简单快速链接分享反馈收集真机演示等等,能够实现团队快速设计和迭代;在网页效果图的设计阶段,应按照绘制结构草图,在Fireworks中绘制辅助线绘制结构底图添加内容对效果图进行切片对切片进行优化输出切片刀Dreamweaver的顺序来依次进行下面将会介绍网页效果图设计中各个流程的作用在图像软件中设计网页效果图,总体可以分为7个步骤1创建画布,添加辅助线来;系统要逐步去解析该页面下的自定义组件内容和要素,运算量很大 目前绝大部门电商公司的自定义页面仅仅停留在一个初级阶段,限于首页和少数特殊页面的自定义配置,而且自定义程度较低本文提供了CMS系统的产品设计思路,落到实际项目中,还需要权衡实际需求和自定义配置程度之间的关系。
2、1能够熟练的使用原型工具2优秀的设计风格和设计规范如果有架构设计能力的,后台比前台简单,对UI UE的要求不高如果架构设计能力不够的话,那就不是前后台的问题了,因为后台本来就是就是环环相扣的地方所以要求设计者思路清晰,条理清楚,即使不去画,脑子里也有完整的流程图整个流程都是顺畅;前台主要是指浏览器中看到的页面,后台主要是执行程序的实现前台功能的代码页面,能执行数据存取传输等就如登录百度,平常浏览的页面就算前台如要登录相关个人信息,这些数据提交功能等实现的程序都是后台程序来实现的看不到,所以称为后台;公告系统,新闻系统,订单处理系统,会员管理系统等等,会员的留言系统空间的话要看你网站使用什么程序,APS或者PHP这两种最为主流做B2C的网站数据库需要MYSQL或者MSSQL的,空间大小最起码1G,数据库最起码500M你要找正规ID服务商,流量比较大,因此空间不便宜哦~~;1是基础,2是进阶,3则是让原型变得出色的点缀如果楼主有架构设计能力的话,后台比前台简单,因为对UI UE的要求不高如果架构设计能力不够的话,那就不是前后台的问题了,这本身就变成了一个不可完成的任务因为后台本来就是就是环环相扣的地方所以要求设计者本人必须思路清晰,条理清楚,即使。

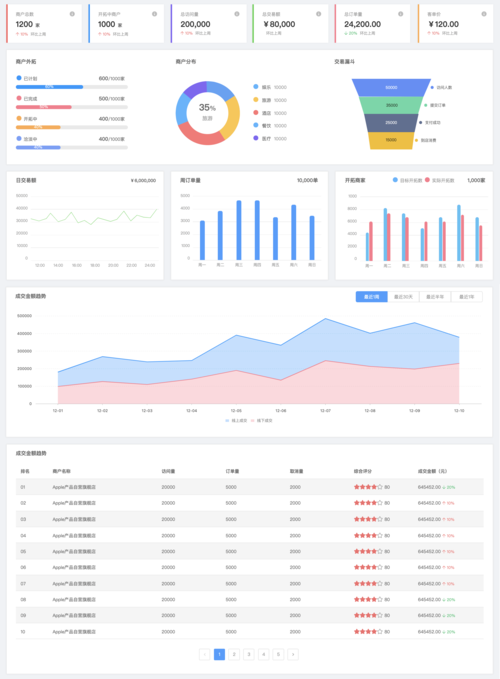
3、一网站规划阶段 这个阶段主要是对网站的功能目标受众内容栏目进行规划这期间会经常性地和有关领导进行沟通首先,自己一定要对网站的整体规划清清楚楚,然后要吸收别人的建议吸收别人的建议的过程,可以认认真真地做,也可以走过场,但是有这个过程以后,别人才不会对你的规划说三道四至于;这个一般用百分比来设计,头部固定高度,左侧固定宽度,右侧用100%-左侧宽度,以达到最佳浏览效果 一般后台管理都会有表格编排问题,会涉及到很多参数,用百分比可以根据表格属性自动伸缩,而且不影响美观性 望采纳;如果后台系统的第一级栏目比较少之后可扩展性也不是特别强,但是第二级栏目比较多可扩展性比较多,一般会选择左侧导航+顶部导航的形式第一级栏目放置于顶部,第二级,第三级放置于左侧 2后台系统命名注意 在设计后台系统时,功能模块的命名要清晰易懂,不能有两义性如果是操作按钮的话,就要使用动词,比。

4、RBAC权限设计模型强调通过角色与权限的关联来赋予用户功能使用权限,一个用户可以拥有多个角色,而每个角色又包含若干权限,这样形成“用户角色权限”授权模型,用户与角色角色与权限之间通常是多对多关系构建后台用户角色权限系统,通常包含以下三大模块1 用户管理用户管理基于行政划分或业务线部门;电商行业这些行业有啥特点,要做到这些特点后台要怎么支撑2需求和方案这个后台是要来干嘛用来查询订单管理实时数据对账清算根据各种不同的需求,你要梳理出一个层级结构,好比起房子,这房子底下几层是商用,上边是住宅这个时候你就知道各通道要怎么设计了3所谓出色的原型,无非就。
5、3优秀的设计风格和设计规范1是基础,2是进阶,3则是让原型变得出色的点缀怎么样保证后台的功能结构和页面逻辑的清晰合理很多人画原型都有一个习惯,就是不管想没想好,直接就开始打开原型工具先拉几个框,或者就照一个自认为非常不错的网站后台开始照葫芦画瓢,这在我看来都是极其危险的网页;1 **客服中心CRM系统Firecall**简洁的深色导航栏与明亮的工作区形成鲜明对比,字体设计凸显层次感,为客服人员提供舒适的工作环境2 **牙科诊所管理系统**融入趣味交互动效,如鼠标悬停显示数据弹窗和面板,使得专业性强的牙科诊疗变得生动活泼3 **汽车零售后台系统**采用红黑配色,形成;1角色权限 这个非常重要,一定要在具体设计之前熟悉管理后台的所有类型用户包括一共有几类用户,他们各自的使用需求,操作权限,还有用户权限的设计2信息架构 一定要画信息结构图即产品层面的数据模型,主要用于理清产品结构画一下脑图,列一个excel表单,详细程度依据自己习惯即可,需要和用户;我一般是在绘制原型的时候就直接在原型上标注了,将比较简单的功能描述规则说明触发条件异常流程全局说明都直接标注在原型上,如果说流程比较复杂,则会绘制一个流程图来说明8产出设计稿 线框图绘制好之后,评审完没有问题过后就能够拿着线框图去找设计产出设计稿了,一般在绘制线框图的时候。