除开这种,大家更关心的是网址的合理布局,但大家非常少花韶光关心网站源代码优化的干系性.
实际上,大家以为简约的编码也十分有益于百度搜索引擎优化.

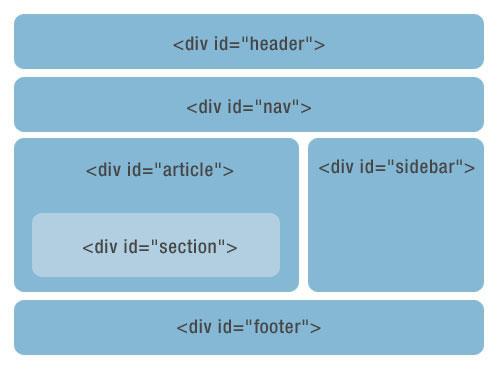
那麼,网址前端工程师,DIVCSS若何有益于SEO?

1、页数尽可能大略化,删掉冗馀编码,只管即便避免表明,降落页面尺寸.
2、合理利用JS,高品质的相片,尽可能担保 百度搜索引擎蜘蛛的爬取和阐发事情压力不随意马虎过高.
3、在图象中加上alt和title属性,2个属性值同样,title的权重比alt的权重高,再再加上这两个属性,百度就能鉴别这一图象,在属性值中融进关键词.
4、网页链接标签还能够加上title属性,提升 干系性和连接笔墨的表明,能够更好地传送权重.
5、JS、css代码最好是独立写在文档中,启用页面就可以.
6、最好是不能用table合理布局,如今百度搜索引擎早已不太喜好他了.
7、导航栏、导航对页面很主要,最好是不必运用JS.
8、不应用iframe架构,其內容百度爬不上来.
9、h标签,从h1到h6这一标签也很主要,其权重降落了.
h1一页只有运用一次,他的权重最大,越上台越好,搜索引擎蜘蛛越快跳上来给与权重,h1中融进关键词,但很少,能够 大幅度提高页面的关联性.
h2一样平常用以小标题,h3用以侧题目,但不必乱用.
对付后边三个标签的权重也逐步减少,估计你也应该理解怎么利用他们.
可是不能用过多.
这会危害搜索引擎蜘蛛的分辨.
b和strong2个标签都太粗,可是不一样,后面一种有强调的意思,页面的关键词可以用strong看重,团队排名也很好,可是不必过多.四五个吧.网址前台接待编码的SEO优化很有可能这么多,打好根本比全都强.