随着互联网技术的飞速发展,网站已成为企业、个人展示形象、拓展业务的重要平台。一个优秀的网站不仅要有美观的界面,更要具备合理的板块设计,以满足用户的需求,提高用户体验。本文将从网站板块设计的角度出发,探讨如何构建高效互动的用户体验。
一、明确网站定位与目标用户

在开始设计网站板块之前,首先要明确网站的定位和目标用户。了解用户的需求、喜好和浏览习惯,有助于我们更好地设计板块,满足用户需求。以下是一些常见的网站定位和目标用户:

1. 企业官网:展示企业形象、产品信息、企业文化等,目标用户为企业合作伙伴、客户、求职者等。
2. 电子商务平台:提供商品展示、购买、支付等功能,目标用户为消费者。
3. 社交媒体:以社交互动为核心,目标用户为追求社交、娱乐的用户。
4. 教育平台:提供课程、学习资源、在线答疑等,目标用户为学习者。
二、合理布局板块结构
一个合理的板块结构有助于用户快速找到所需信息,提高浏览效率。以下是一些建议:
1. 主页:作为网站的“门面”,主页应简洁明了,突出重点内容。通常包括网站logo、导航栏、搜索框、广告位、推荐内容等。
2. 导航栏:清晰明了的导航栏有助于用户快速找到所需板块。根据网站定位,将导航栏分为一级导航和二级导航,一级导航通常包括首页、关于我们、产品中心、***动态等。
3. 内容板块:根据目标用户需求,合理划分内容板块。例如,企业官网可设置产品展示、案例分析、行业资讯等板块;电子商务平台可设置商品分类、促销活动、用户评价等板块。
4. 辅助板块:为提高用户体验,可设置辅助板块,如在线客服、问答社区、用户反馈等。
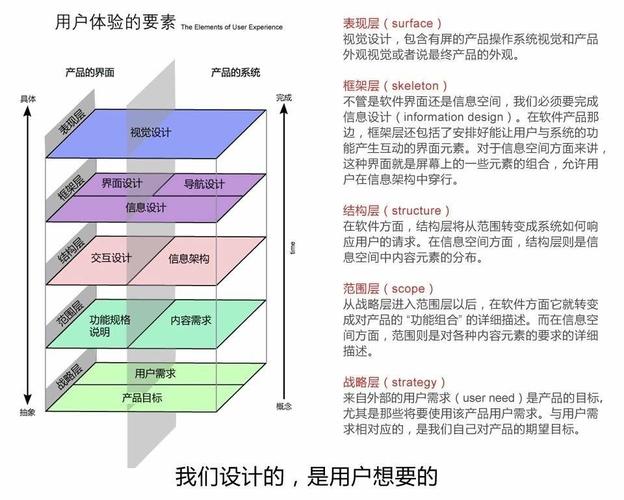
三、优化页面布局与视觉效果
1. 页面布局:遵循“上密下疏、左重右轻”的原则,合理安排内容布局,确保页面层次分明、易于浏览。
2. 视觉效果:运用色彩、图片、图标等元素,提升页面视觉效果。注意色彩搭配、图片分辨率、图标风格与网站整体风格保持一致。
3. 交互设计:合理运用动画、滚动、折叠等交互元素,提升用户体验。例如,在商品详情页中,可添加商品推荐、用户评价等交互元素。
四、提升网站响应速度与兼容性
1. 优化代码:压缩图片、合并CSS和JavaScript文件等,降低页面加载时间。
2. 响应式设计:确保网站在不同设备和屏幕尺寸下均能正常显示,满足用户多样化需求。
3. 浏览器兼容性:测试网站在主流浏览器(如Chrome、Firefox、Safari、Edge等)下的兼容性,确保用户正常浏览。
五、持续优化与反馈
1. 数据分析:利用网站数据分析工具,了解用户行为、页面点击率等数据,为板块优化提供依据。
2. 用户反馈:收集用户反馈,关注用户需求,不断优化板块设计。
网站板块设计是构建高效互动用户体验的关键。通过明确网站定位、合理布局板块结构、优化页面布局与视觉效果、提升网站响应速度与兼容性以及持续优化与反馈,我们能够打造出满足用户需求的优秀网站,提升用户满意度。