随着互联网技术的飞速发展,网站已经成为企业展示形象、传播信息、拓展业务的重要平台。一个优秀的网站,不仅要有美观的界面,更要具备良好的用户体验和高效的信息传达。本文将探讨设计与文本的完美融合,分析如何打造高效率网站。
一、设计与文本的融合原则

1. 一致性:网站的整体设计风格要与企业的品牌形象保持一致,包括色彩、字体、排版等方面。

2. 亲和力:设计要符合用户审美,增强用户对网站的信任度。
3. 互动性:通过文字、图片、***等多种形式,引导用户参与互动,提高用户粘性。
4. 简洁性:设计要简洁明了,避免冗余信息,提高用户浏览效率。
二、设计与文本的融合方法
1. 界面布局
(1)合理规划页面结构,确保内容清晰有序。
(2)运用色彩搭配,突出重点内容。
(3)合理运用留白,使页面更具呼吸感。
2. 文字表达
(1)精炼语言,突出关键信息。
(2)运用修辞手法,增强文章可读性。
(3)引用权威资料,提高文章说服力。
3. 互动设计
(1)设置导航栏,方便用户快速找到所需内容。
(2)采用轮播图、下拉菜单等形式,丰富页面布局。
(3)设计在线客服、留言板等互动模块,提高用户参与度。
4. 响应式设计
(1)适应不同设备屏幕,确保网站在不同设备上均有良好展示。
(2)优化图片、字体等资源,提高网站加载速度。
(3)针对移动端用户特点,设计简洁易用的操作界面。
三、案例分析
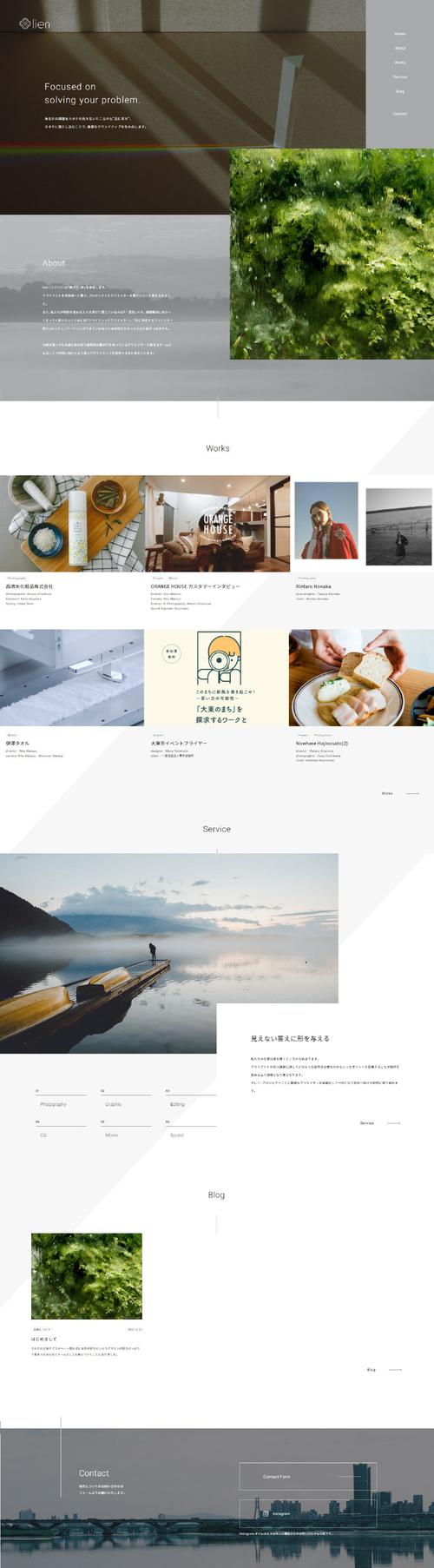
以某知名企业官方网站为例,其设计文本的融合具有以下特点:
1. 界面布局合理,色彩搭配和谐,符合企业品牌形象。
2. 文字表达精炼,突出重点,提高用户阅读效率。
3. 互动设计丰富,引导用户参与互动,增强用户粘性。
4. 响应式设计良好,适应不同设备屏幕,提高用户体验。
设计与文本的完美融合是打造高效率网站的关键。在网站设计过程中,我们要遵循一致性、亲和力、互动性和简洁性等原则,运用合理的布局、精炼的文字表达、丰富的互动设计以及响应式设计等方法,打造出既美观又实用的网站。只有这样,才能在激烈的市场竞争中脱颖而出,为企业带来更多价值。
参考文献:
[1] 张晓峰. 网站设计文本的融合策略研究[J]. 网络传播与管理,2018(3):45-48.
[2] 李明. 基于用户体验的网站设计与文本融合研究[J]. 电脑知识与技术,2019(12):1-4.
[3] 陈伟. 网站设计与文本融合的实践探索[J]. 网络传播与管理,2017(5):32-35.