随着互联网技术的飞速发展,网站已成为企业、机构和个人展示形象、拓展业务的重要平台。一个优秀的网站不仅需要美观、易用,更应具备高效、稳定的性能。本文将围绕网站框架的设计原则,结合实际案例,探讨如何构建一个高效、可靠的网站框架。
一、网站框架设计原则

1. 可扩展性

网站框架应具备良好的可扩展性,以便在后续开发过程中添加新功能、模块。遵循模块化设计,将网站划分为多个独立模块,实现模块间的解耦,便于后续维护和升级。
2. 高效性
网站框架应注重性能优化,提高页面加载速度和响应速度。通过压缩图片、优化代码、使用缓存等技术手段,降低服务器负载,提升用户体验。
3. 易用性
网站框架应注重用户体验,确保用户能够轻松、快速地找到所需信息。采用扁平化设计、简洁的布局,提高页面可读性。优化导航结构,方便用户浏览。
4. 安全性
网站框架应具备较高的安全性,防止黑客攻击和恶意软件入侵。采用HTTPS协议、加密技术、定期更新漏洞补丁等手段,保障网站安全。
5. 兼容性
网站框架应支持多种浏览器和设备,确保用户在不同设备上均可正常访问。遵循响应式设计,适应不同屏幕尺寸,提升跨平台访问体验。
二、实践案例
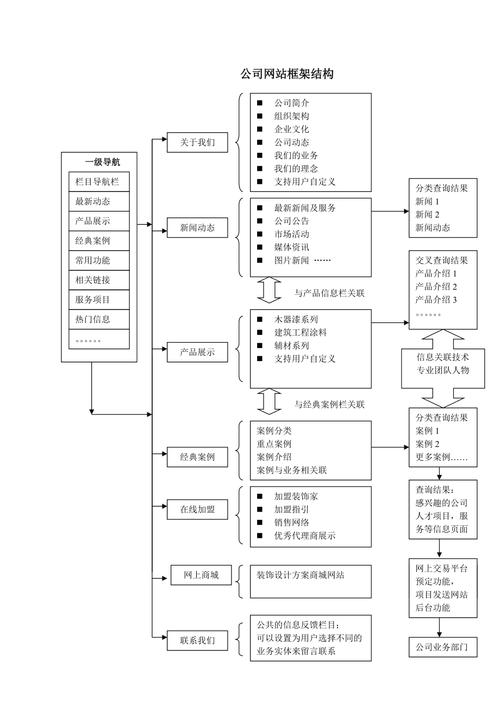
1. 模块化设计
以某电商网站为例,将网站划分为商品展示、购物车、订单管理、用户中心等模块。各模块独立开发、测试,便于后续维护和升级。
2. 性能优化
针对某***网站,通过以下措施提高网站性能:
(1)压缩图片:使用图片压缩工具,降低图片文件大小,减少加载时间。
(2)优化代码:删除无用代码、合并重复代码,提高页面加载速度。
(3)使用缓存:将静态资源缓存至浏览器,减少服务器请求。
3. 用户体验
某企业官网采用扁平化设计,简洁的布局,提高页面可读性。优化导航结构,方便用户快速找到所需信息。
4. 安全性保障
某银行网站采用以下措施保障网站安全:
(1)HTTPS协议:加密用户数据,防止数据泄露。
(2)定期更新漏洞补丁:及时修复安全漏洞,降低被攻击风险。
(3)安全审计:定期进行安全审计,确保网站安全。
5. 兼容性
某教育平台采用响应式设计,适应不同屏幕尺寸,确保用户在不同设备上均可正常访问。
构建高效网站框架是提升网站性能、优化用户体验的关键。遵循网站框架设计原则,结合实际案例,我们可以构建一个既美观、易用,又高效、可靠的网站。在后续开发过程中,我们还需不断优化和调整,以满足用户需求,推动网站持续发展。