随着互联网技术的不断发展,网站设计也在不断推陈出新。近年来,HTML全屏网站逐渐成为设计界的新宠。它以其独特的视觉效果和沉浸式体验,吸引了众多用户的关注。本文将为您解析HTML全屏网站的魅力所在,探讨其在未来网站设计中的发展趋势。
一、HTML全屏网站的定义及特点

HTML全屏网站,顾名思义,是指整个网页内容占据整个屏幕的网站。它摒弃了传统网站的多栏布局,将图片、文字、视频等内容以全屏的形式展现给用户,带来极致的视觉冲击力。HTML全屏网站具有以下特点:

1. 色彩鲜明、视觉冲击力强。全屏展示使得图片、文字等元素更加突出,色彩更加鲜明,给用户带来强烈的视觉冲击。
2. 沉浸式体验。全屏网站让用户在浏览过程中,仿佛置身于一个全新的虚拟世界,极大地提升了用户的浏览体验。
3. 简洁美观。HTML全屏网站通常采用简洁的布局,去除冗余元素,使页面更加美观、大气。
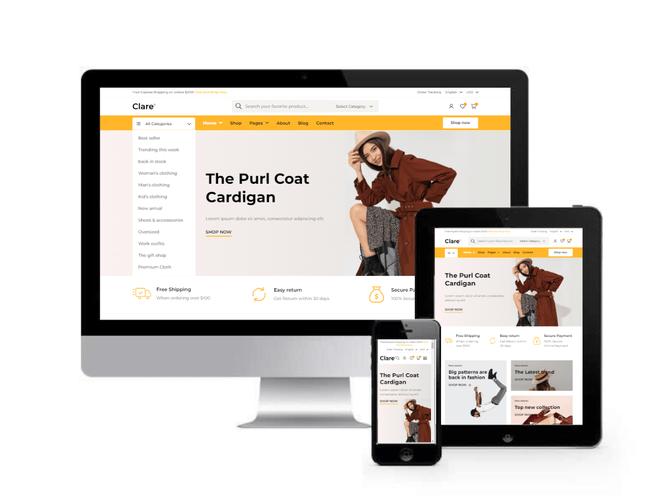
4. 适配性强。全屏网站能够自动适应不同分辨率的屏幕,确保用户在任何设备上都能获得良好的浏览体验。
二、HTML全屏网站的优势
1. 提升品牌形象。HTML全屏网站以其独特的视觉效果,有助于提升企业的品牌形象,彰显企业实力。
2. 吸引用户关注。全屏展示的独特设计,能够吸引更多用户的关注,提高网站的点击率和转化率。
3. 增强用户体验。HTML全屏网站为用户带来沉浸式体验,使他们在浏览过程中更加投入,提高用户满意度。
4. 提高网站传播力。全屏网站的设计易于传播,用户在朋友圈、微博等社交平台分享时,能够快速吸引用户的注意力。
三、HTML全屏网站的设计要点
1. 画面布局合理。全屏网站的设计要注重画面布局,确保内容展示清晰、有序。
2. 画面元素丰富。画面元素应多样化,包括图片、文字、视频等,丰富用户的视觉体验。
3. 画面色彩搭配恰当。色彩搭配要符合网站的整体风格,突出重点内容。
4. 交互设计巧妙。交互设计要简洁、易用,让用户在浏览过程中能够轻松操作。
5. 优化加载速度。全屏网站在展示大量图片和视频时,要注重优化加载速度,提高用户体验。
四、HTML全屏网站的未来发展趋势
1. 技术创新。随着Web技术的发展,HTML全屏网站的设计将更加丰富、多样化。
2. 跨平台应用。HTML全屏网站将逐渐适应更多平台,如手机、平板、电视等。
3. 智能化设计。HTML全屏网站将结合人工智能技术,实现个性化推荐、智能交互等功能。
4. 深度融合内容。全屏网站将与其他内容形式深度融合,如虚拟现实、增强现实等,为用户提供更加丰富的体验。
HTML全屏网站凭借其独特的魅力和优势,已成为网站设计的新潮流。在未来,HTML全屏网站将继续创新,为用户带来更加沉浸式的视觉体验。