随着互联网技术的飞速发展,网页设计越来越注重用户体验。在众多提升用户体验的手段中,JSP弹窗提示作为一种常用的交互方式,发挥着举足轻重的作用。本文将从JSP弹窗提示的视觉与心理策略两方面展开,探讨如何运用这一技术提升用户体验。
一、JSP弹窗提示的视觉策略

1. 简洁明了的界面设计

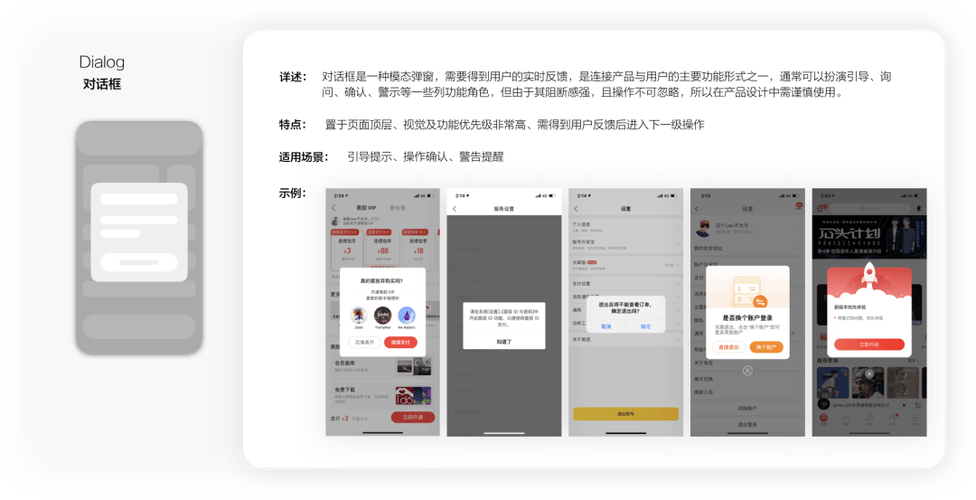
JSP弹窗提示的界面设计应遵循简洁明了的原则。过多复杂的元素会分散用户的注意力,降低用户对弹窗内容的关注度。因此,在弹窗设计中,应尽量减少装饰性元素,突出核心信息。
2. 适当的色彩搭配
色彩搭配在JSP弹窗提示中起着至关重要的作用。合适的色彩搭配可以使弹窗更加醒目,吸引用户关注。一般来说,红色、橙色、黄色等鲜艳的色彩较为适合用于提示信息,而蓝色、绿色等冷色调则适用于警示信息。
3. 合理的布局与排版
JSP弹窗提示的布局与排版要合理,确保用户在阅读时能够快速抓住核心内容。通常,可以将核心信息放置在弹窗顶部,次要信息放在底部。字体大小、行间距等细节也要注意,以提升阅读体验。
4. 适当的动画效果
动画效果可以增加JSP弹窗提示的趣味性,吸引用户关注。动画效果不宜过于复杂,以免影响用户操作。在动画设计上,应遵循简洁、实用的原则。
二、JSP弹窗提示的心理策略
1. 引导用户关注
JSP弹窗提示应具备引导用户关注的核心功能。在弹窗设计中,可以通过以下方法实现:
(1)使用突出显示的文字或图标,如加粗、下划线等。
(2)在弹窗顶部添加吸引眼球的标题。
(3)利用动画效果吸引用户注意力。
2. 提高用户信任度
JSP弹窗提示的内容应真实可靠,以提高用户信任度。以下方法有助于提升用户信任度:
(1)引用权威数据或案例,增强说服力。
(2)确保弹窗提示内容准确无误。
(3)在弹窗底部添加联系方式,方便用户咨询。
3. 提升用户满意度
JSP弹窗提示应尽可能减少对用户操作的影响,提升用户满意度。以下策略可供参考:
(1)在适当的时间弹出弹窗提示,避免影响用户正常操作。
(2)提供便捷的关闭按钮,允许用户自主选择是否继续浏览。
(3)在弹窗内容结束后,自动关闭弹窗,减少用户操作负担。
JSP弹窗提示在提升用户体验方面具有重要作用。通过运用视觉与心理策略,可以设计出既美观又实用的弹窗提示,从而提高用户满意度。在实际应用中,还需根据具体场景和用户需求进行调整,以实现最佳效果。
参考文献:
[1] 李晓东. 网页设计中的用户体验研究[J]. 现代传播,2018(5):45-48.
[2] 王瑞. 基于用户体验的网页界面设计策略研究[J]. 美术大观,2019(20):116-117.