在数字化时代,网页已成为信息传递、品牌展示和互动交流的重要平台。一个精美的网页不仅能够提升用户体验,还能彰显品牌形象。如何制作一个既美观又实用的网页呢?本文将从构思、设计、开发、测试和发布五个阶段,为您详细介绍制作网页的完整流程。
一、构思阶段

1. 明确目标

在制作网页之前,首先要明确网页的目标。是用于展示公司形象、推广产品、提供在线服务还是搭建社区平台?明确目标有助于后续的设计和开发。
2. 确定目标受众
了解目标受众的需求和喜好,有助于设计出更符合他们期望的网页。例如,针对年轻用户的网页可以采用更时尚、活泼的设计风格。
3. 收集素材
根据网页主题,收集相关的图片、文字、***等素材。素材的质量直接影响网页的整体效果。
二、设计阶段
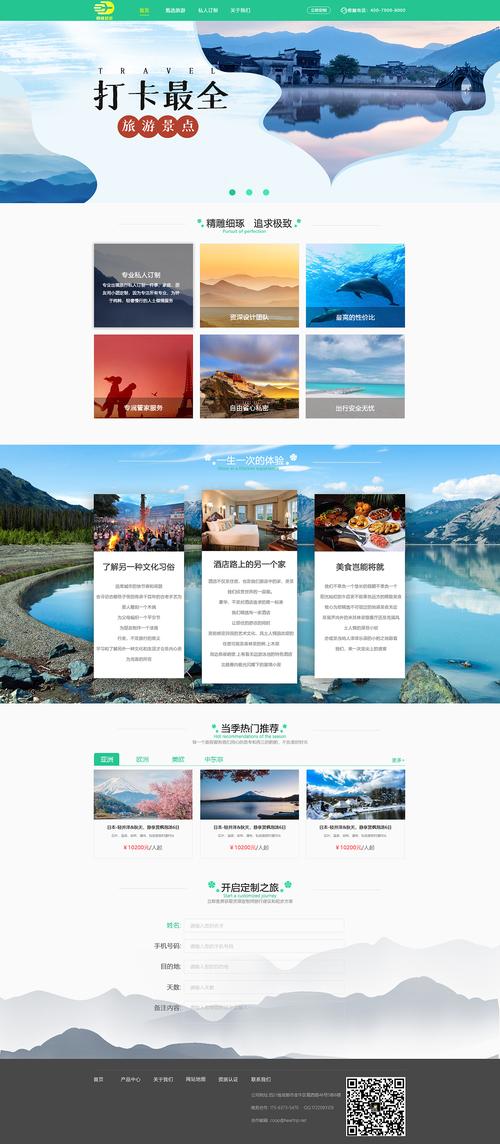
1. 网页布局
合理布局网页元素,确保内容清晰、易于浏览。常用的布局方式有:上中下布局、左右布局、全屏布局等。
2. 颜色搭配
选择合适的颜色搭配,营造舒适的视觉效果。一般采用2-3种主色调,并与品牌形象保持一致。
3. 字体选择
选择易于阅读的字体,如微软雅黑、思源黑体等。避免使用过于花哨的字体,以免影响阅读体验。
4. 网页风格
根据目标受众和品牌形象,确定网页的风格。例如,简约风格、商务风格、创意风格等。
三、开发阶段
1. 前端开发
使用HTML、CSS和JavaScript等前端技术,实现网页的设计效果。可参考以下教程:
- HTML入门教程:https://www.w3school.com.cn/html/
- CSS入门教程:https://www.w3school.com.cn/css/
- JavaScript入门教程:https://www.w3school.com.cn/javascript/
2. 后端开发
根据需求,选择合适的后端技术,如PHP、Python、Java等。后端开发涉及数据库设计、服务器配置、API接口等方面。
3. 移动端适配
随着移动设备的普及,确保网页在手机、平板等设备上也能正常显示至关重要。可使用响应式设计技术实现。
四、测试阶段
1. 功能测试
检查网页各个功能是否正常运行,如表单提交、图片显示、***播放等。
2. 性能测试
评估网页加载速度、响应时间等性能指标,确保网页运行流畅。
3. 兼容性测试
测试网页在不同浏览器、操作系统上的兼容性,确保用户在使用不同设备时都能获得良好的体验。
五、发布阶段
1. 购买域名和服务器
选择合适的域名和服务器,确保网页能够稳定运行。
2. 上传网站
将制作好的网页上传至服务器,配置DNS解析,确保用户能够通过域名访问网站。
3. 监控与维护
定期检查网页运行状况,及时修复漏洞、优化性能,确保网站长期稳定运行。
制作一个精美的网页需要从构思、设计、开发、测试和发布等多个环节进行。只有充分了解用户需求、掌握相关技术,才能打造出既美观又实用的网页。希望本文能为您提供一些参考,祝您制作出满意的网页!