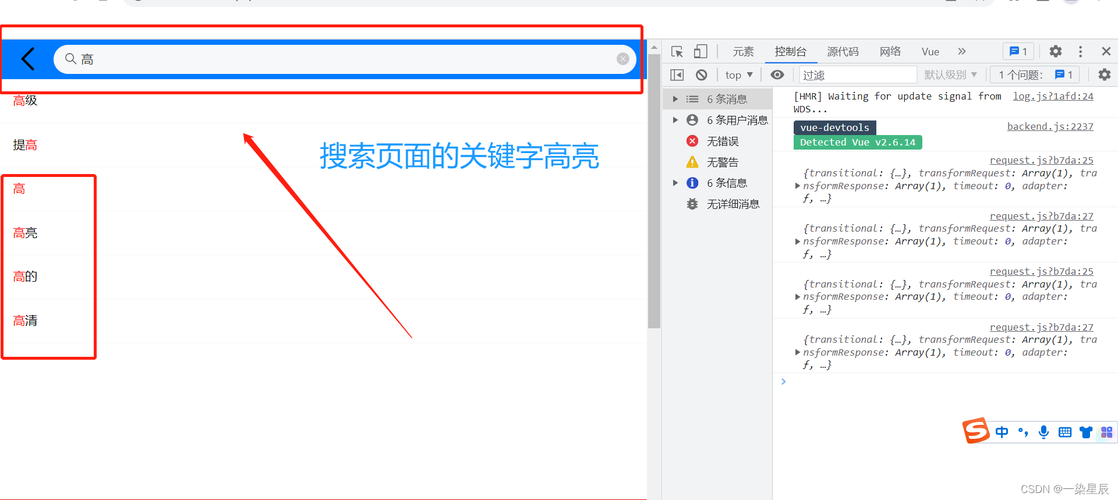
1插件介绍jqueryjsonviewerjs是一款查看json格式数据的jquery插件它可以将混乱的json数据漂亮的方式展示在页面中,并支持节点的伸展和收缩和语法高亮等功能2代码演示1首先引入jquery和插件 2html代码3js代码4在textarea文本域输入框中输入json数据格式的数据。
它是通过RegExp来匹配关键字的 而RegExp是通过i标志位来控制大小写敏感的 故改成 var a = new RegExparrayi,quotigquot即可。

quot#***DemoDivquotcssquotbackgroundColorquot,quot高亮的颜色quot。

定义4个变量赋值单选,复选,判断,跟问答题这四个考题的标签,然后用for循例整个考卷页面的这四个标签的value如果是null就高亮显示或者添加提示说明啥的,具体你得把你的页面发来。
这很简单,用 jquery hide show 去显示正确的 div 就行了,你还在线上吗。
通常用于元素 获得焦点事件 比如checkbox,input, textarea,radio,button等表单元素 不知你有没有注意到,有的网站的表单,在文本框获得焦点的时候文本框的背景色会高亮,就是用这个事件去做的。
1使用WPS表格工具,首先点击工具栏中的“视图”选项2打开“视图”选项卡中的“阅读模式”的下拉菜单选项3打开选项菜单后即可根据需要选择高亮显示的颜色了4如果选择了黄色,在点击表格中的其中一个单元格后即可在行和列的位置分别显示出高亮的黄色。