随着互联网的飞速发展,网站已成为企业展示形象、拓展市场的重要平台。而网站设计的尺寸布局,是决定网站视觉效果和用户体验的关键因素。本文将从尺寸布局的艺术出发,探讨如何精准把握网站尺寸,打造高效网站设计。
一、尺寸布局的重要性

1. 视觉效果:尺寸布局决定了网站的整体视觉效果,合理的尺寸布局可以使网站更加美观、大方,给用户留下良好的第一印象。

2. 用户体验:尺寸布局直接影响到用户的浏览体验。合理的尺寸布局可以使内容清晰易读,便于用户快速获取信息,提高用户体验。
3. 网站性能:尺寸布局对网站性能也有一定影响。合理的尺寸布局可以减少页面加载时间,提高网站运行速度。
二、网站尺寸布局的艺术
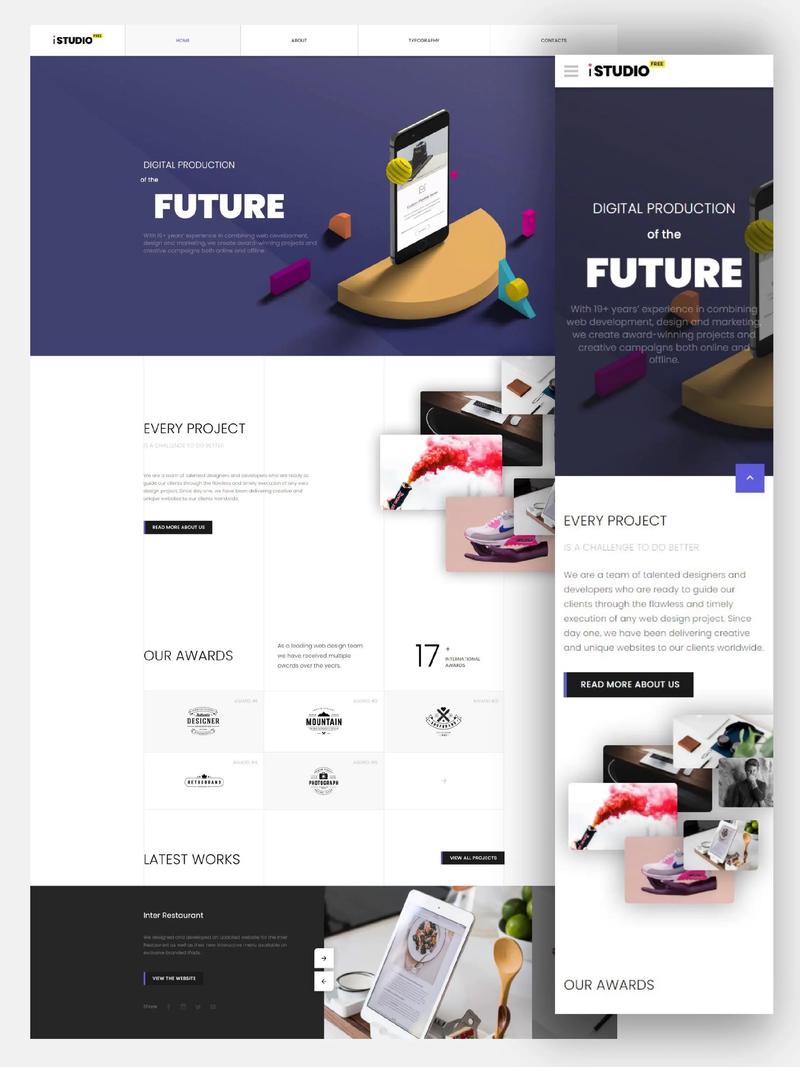
1. 响应式设计
响应式设计是网站尺寸布局的重要理念。根据不同设备屏幕尺寸,自动调整页面布局,确保用户在任意设备上都能获得良好的浏览体验。权威资料表明,响应式设计可以提升网站的用户留存率。
2. 黄金分割比例
黄金分割比例是美学中的一种经典比例,广泛应用于建筑设计、绘画、音乐等领域。将黄金分割比例应用于网站尺寸布局,可以使页面更加美观、和谐。例如,将网页宽度设置为960px,高度为540px,即可形成黄金分割比例。
3. 留白艺术
留白艺术是指在设计中保留一定的空白空间,使页面更具层次感和呼吸感。合理运用留白,可以使内容更加突出,提升用户体验。根据权威资料,留白可以有效降低用户阅读压力,提高阅读效率。
4. 模块化布局
模块化布局是将页面内容划分为若干个功能模块,每个模块负责展示特定内容。这种布局方式可以使页面结构清晰,便于用户快速找到所需信息。模块化布局的关键在于合理划分模块,保持模块间的一致性。
三、尺寸布局的实践技巧
1. 确定目标用户群体:根据目标用户群体的特点,确定网站的整体风格和尺寸布局。
2. 搭建原型:使用原型设计工具,搭建网站尺寸布局原型,以便直观地展示设计方案。
3. 调试与优化:在网页开发过程中,不断调整尺寸布局,优化用户体验。
4. 用户体验测试:邀请真实用户参与测试,收集反馈意见,对尺寸布局进行调整和优化。
精准把握网站尺寸布局,是打造高效网站设计的关键。通过响应式设计、黄金分割比例、留白艺术和模块化布局等艺术手法,结合实践技巧,我们可以创造出美观、实用、高效的网站。让我们共同探索网站尺寸布局的艺术,为用户带来更好的浏览体验。