前后端合营技能的演进
早期的Web开拓,架构设计大略、直接,详细来讲,便是页面由JSP、PHP等工程师在做事端天生,浏览器只卖力展现。那时候,前端工程师只须要给静态页面添加一些动态交互效果,很少会涉及数据逻辑等;而后端工程师卖力页面内容,即当用户要求页面时,后端进行处理并返回完全的静态页面。这些过程一样平常会依赖模板引擎来完成。因此,在那个时候,乃至没有独立的前端工程师职位。纵然有的话,这种做法的缺陷也很明显,比如前后端分工职责不清。

如果由前端职员来开拓模板,那么前端将会极度依赖后端环境,难以实现开拓效率的最大化,同时关于数据格式的沟通本钱也相对较高。其余,这样的架构模式对付前端技能的发挥和利用浏览器能力的空间是非常有限的。

随着前端技能的飞速发展,尤其是AJAX和Node.js等技能的涌现,一种前后端分离的架构模式应运而生。在这种模式下,前后端分工变得非常清晰,两端的关键协作点是AJAX接口。下面我们以用户访问页面为例来一步步理解这种模式,如下图所示。
非做事端渲染访问流程图
在这种构架设计下,对页面的要求处理分为以下几个步骤。
浏览器要求页面。做事端返回“不包含页面内容”的HTML文件。浏览器加载静态页面,解析HTML文件。在HTML文件中遇见所需的CSS资源,进行要求并拉取资源。在HTML文件中遇见所需的JavaScript资源,进行要求并拉取脚本。当JavaScript文件加载完成后,实行JavaScript脚本。在JavaScript脚本中包含了对页面所需数据的异步要求,此时通过AJAX来获取数据。数据要求成功后由JavaScript脚本完成数据处理,并根据数据渲染到页面进行展现。这样的架构设计使得前后端开拓可以并行进行,职责清晰——前端事情紧张集中在浏览器端,前端开拓只须要完成对测试数据的仿照,环境相对随意马虎配置,能做到本地开拓,分开后真个支持;而后端专注于业务逻辑,卖力API接口的实现。
然而任何技能架构和设计都不可能分开时期而永久存在,技能的演进一定会随着发展愈演愈烈。这种架构模式在提升开拓效率的同时,短板也很明显,比如不利于SEO(Search EngineOptimization,搜索引擎优化)和存在性能问题等。
SEO是一种通过理解搜索引擎的运作规则来调度网站,以及提高目的网站在有关搜索引擎内排名的办法。如今,网民紧张通过搜索引擎在网上查找信息和资源。SEO做得好,能够直接提升网站在搜索引擎搜索结果中的展现排名,更有利于页面的曝光。可是采取前后端分离的办法,由于页面的数据内容紧张由JavaScript脚本动态天生,因此非常不利于搜索引擎获取该页面的信息,影响该页面的SEO。
其余,在这种架构设计下,我们会创造来自浏览器真个要求增多了,表示在用户体验上,便是用户必须等待JavaScript脚本加载完成,且真正实行时才会发起数据要求。接下来,等待数据成功返回后,脚本完成页面内容渲染,用户才可以得到终极页面。这样做直接降落了页面首屏展现的韶光,特殊是在移动互联网环境下,对首屏加载性能的影响很大。
为理解决上述问题,做事端渲染技能粉墨登场。
技能历史总是惊人的相似
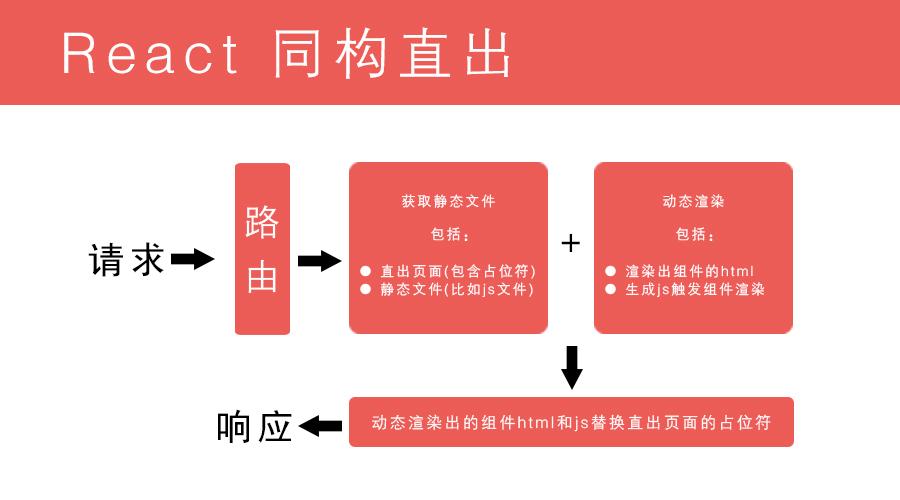
做事端渲染技能会把数据要求过程放在做事端,相对付前后端分离的办法,获取数据更加提前,页面模板结合数据的渲染处理也在做事端完成。结合React技能,基本的组件拼接在做事端完成,并终极输出相对完全的HTML返回给浏览器端。接下来,进一步的组件渲染将在浏览器端完成。详细流程如下图所示。
做事端渲染访问流程图
这样做的好处非常明显:当浏览器初次要求页面后,用户第一次拿到的HTML文档已经进行了初步内容渲染,这样一定更有利于SEO优化,也办理了首屏的性能问题。
我们创造总的要求数并没有改变,而是把浏览器的一部分数据要求移到了做事端。事实上,在做事端进行数据拉取的本钱要远远小于浏览器端,而且传输更加高效,这也是性能提升的关键之处。
细心的读者可能会创造,这里所谓的做事端渲染与本章开始先容的早期Web开拓的做事端渲染传统模式并没有实质上的差异。事实确实如此,从某种程度上说,它是一种向传统模式的回归,不过这种回归并不是倒退,而是一种螺旋式的发展。事实上,依赖React实现的做事端渲染也并不是大略地渲染内容,在很大程度上它还实现了代码复用。
同构运用下面我们将“做事端渲染”一词更换为“同构”。实在,这两个词的背景和所表达的意义大体相同,但又有一定的差别:做事端渲染紧张侧重架构层面的实现,而同构更侧重代码复用。
任何一种架构模式都因此做事业务需求为条件、以技能时期发展为背景的。它们各有利弊,详细采取哪一种模式,须要开拓者寻思熟虑,结合自身的实际情形进行选择。
什么是同构
随着Node.js的异军突起,前后端开拓有了归一化编程措辞的根本土壤,页面模版、第三方依赖机制等都有实现前后端统一的契机。React率先引领了这种潮流,同构的观点也因此得以更广泛的传播。
须要读者明白的是,同构运用并不是不须要浏览器端渲染内容,而是使做事端和浏览器端渲染达到一种平衡。那么,怎么理解这种平衡呢?
在做事器上天生渲染内容,让用户尽早看到有信息的页面。一个完全的运用除包括纯粹的静态内容以外,还包括各种事宜相应、用户交互等。这就意味着在浏览器端一定还要实行JavaScript脚本,以完成绑定事宜、处理异步交互等事情。
从性能及用户体验上来看,做事端渲染该当表达出页面最紧张、最核心、最基本的信息;而浏览器端则须要针对交互完成进一步的页面渲染、事宜绑定等增强功能。所谓同构,便是指前后端共用一套代码或逻辑,而在这套代码或逻辑中,空想的状况是在浏览器端进一步渲染的过程中,判断已有的DOM构造和即将渲染出的构造是否相同,若相同,则不重新渲染DOM构造,只须要进行事宜绑定即可。
从这个维度上讲,同构和做事端渲染又有所差异,同构更像是做事端渲染和浏览器端渲染的交集,它填补了做事端和浏览器真个差异,从而使得同一套代码或逻辑得以统一运行。同构的核心是“同一套代码”,这是分开于两端角度的另一个维度。
同构的上风和劣势
同构的上风如下:
更好的性能。这里的性能紧张指渲染更加迅速、首屏展现的韶光更快、文件更少,以及文件体积更小。SEO优化支持。做事端吸收到要求后,会返回一个相对完全、包含了初始内容的HTML文档,以是更有利于搜索引擎爬虫获取信息,提高搜索结果展现排名。同时,更快的页面加载韶光也有利于搜索结果展现排名的提升。实现更加灵巧。做事端渲染只是直出页面的初始内容,浏览器端仍旧须要做后续事情,以完成页面的终极展现。这样做事端渲染和浏览器端渲染仍可以平衡,在很大程度上也能实当代码复用。可掩护性更强。由于借助React等类库,我们完备能够实现大范围的代码复用,避免了做事端和浏览器端同时掩护两套代码或逻辑。因此,整体代码量更少,掩护本钱更低。对付低端机型更加友好。由于内容的初步渲染是在做事端完成的,以是对付低端机型更加友好,不至于页面加载时涌现白屏幕的状况。对付恶劣的网络环境更加友好。传统的前后端分离办法,在所有的JavaScript脚本***并实行完毕后,才会呈现页面内容,中间经历了较多的网络要求,在恶劣的网络环境下,无疑增加了页面呈现基本内容的难度。在这方面,同构运用显然更有上风。更好的用户体验。为了更加合理地平衡做事端和浏览器端渲染内容,我们可以将页面主要的核心部分设计在做事端完成,而次主要的交互部分可以在更主要的内容渲染完毕后,由浏览器端渲染或实现,这将有力地提升用户体验。同构的劣势如下:
做事端处理的逻辑增多,增加了繁芜性。做事端无法完备复用浏览器端代码。增加了做事真个TTFB(Time To First Byte)韶光。TTFB韶光指的是从浏览器发起最初的网络要求,到从做事器吸收到第一个字节的这段韶光。它包含了TCP连接韶光、发送HTTP要求的韶光和得到相应的第一个字节的韶光。由于对数据的获取和对页面初始内容的渲染,势必会降落做事端返回的速率。本文节选自博文视点新书《React状态管理与同构实战》。本书由有名技能博主侯策、颜海镜亲自执笔,得到百度公司副总裁沈抖、百度高等前端工程师董睿,以及阮一峰、狼叔、justjavac、小爝、顾轶灵等前端圈浩瀚专家大咖的联合力荐。