随着互联网的飞速发展,网站已成为企业展示形象、拓展市场的重要平台。如何打造一个既美观又实用的网站,成为了众多企业关注的焦点。画网站原型工具作为一种高效、便捷的设计工具,为设计师们提供了极大的便利。本文将围绕画网站原型工具展开,探讨其重要性、应用场景以及如何运用它来打造卓越的用户体验。
一、画网站原型工具的重要性

1. 提高设计效率:传统的网站设计流程繁琐,耗时较长。而画网站原型工具可以帮助设计师快速搭建原型,节省大量时间和精力。

2. 降低沟通成本:原型可以作为设计师与客户、开发团队之间的沟通桥梁,减少因沟通不畅导致的误解和返工。
3. 验证设计思路:在原型阶段,设计师可以提前预览设计效果,及时调整和优化设计,确保最终产品的品质。
4. 增强团队协作:画网站原型工具支持多人协作,有助于团队成员共同参与设计,提高团队整体水平。
二、画网站原型工具的应用场景
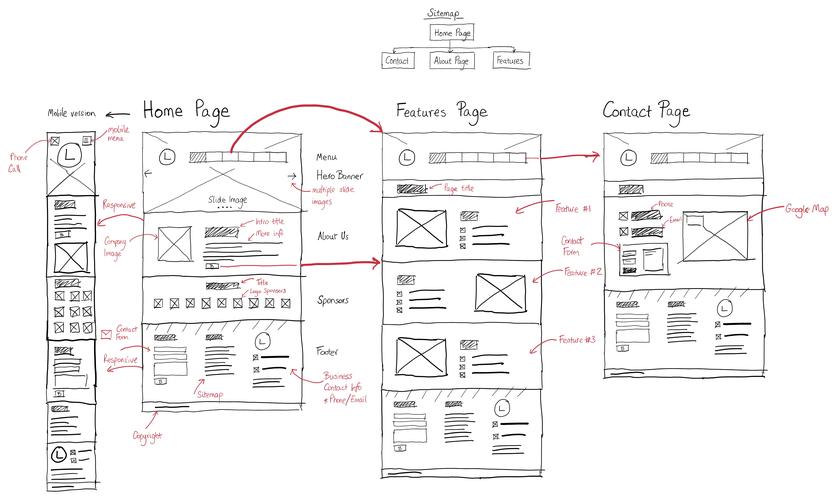
1. 网站设计初期:在网站设计初期,利用画网站原型工具可以快速搭建原型,为后续设计提供参考。
2. 需求分析阶段:通过对原型进行修改和优化,可以更好地满足用户需求,提高用户体验。
3. 团队协作阶段:在团队协作过程中,原型可以作为沟通工具,确保团队成员对设计理念达成共识。
4. 项目验收阶段:原型可以作为验收标准,确保最终产品的质量符合预期。
三、如何运用画网站原型工具打造卓越的用户体验
1. 精准把握用户需求:在设计原型时,要充分考虑用户需求,确保原型功能符合用户使用习惯。
2. 简化操作流程:优化操作流程,减少用户操作步骤,提高用户体验。
3. 重视视觉效果:合理运用色彩、字体、图片等元素,打造美观、大气的页面效果。
4. 注重细节设计:关注细节,如按钮尺寸、间距、动画效果等,提升用户体验。
5. 适时调整原型:根据用户反馈和实际使用情况,对原型进行优化和调整。
6. 引用权威资料:参考国内外优秀网站的设计理念,为原型设计提供借鉴。
画网站原型工具作为一种高效、便捷的设计工具,在网站设计中发挥着重要作用。通过运用画网站原型工具,我们可以打造出既美观又实用的网站,为用户提供卓越的用户体验。在未来的工作中,让我们携手画网站原型工具,共同推动网站设计的发展。