随着互联网技术的飞速发展,网站已成为企业、政府、个人展示形象、传递信息、拓展业务的重要平台。一个优秀的网站设计不仅能提升企业形象,还能提高用户满意度,从而带来更多商机。本文将围绕网站设计说明,从设计理念、功能布局、视觉设计、用户体验等方面展开论述。
一、设计理念

1. 以用户为中心

网站设计应以用户需求为导向,关注用户体验,实现信息传递的便捷、高效。根据用户行为习惯,合理安排网站结构,提高用户访问效率。
2. 简洁明了
网站设计应遵循“少即是多”的原则,避免页面过于复杂,减少用户浏览负担。通过简洁的页面布局,让用户快速找到所需信息。
3. 品牌一致性
网站设计应与品牌形象保持一致,体现企业文化、价值观和品牌特色。通过色彩、字体、图片等元素,塑造独特的品牌形象。
4. 适应性
网站应具备良好的适应性,适应不同设备、不同浏览器的访问需求。实现跨平台、跨终端的访问体验。
二、功能布局
1. 导航清晰
网站导航应清晰明了,便于用户快速找到所需信息。采用扁平化设计,简化层级结构,提高用户体验。
2. 内容分类
根据网站主题,对内容进行合理分类,便于用户快速查找。利用标签、关键词等辅助手段,实现信息检索的便捷性。
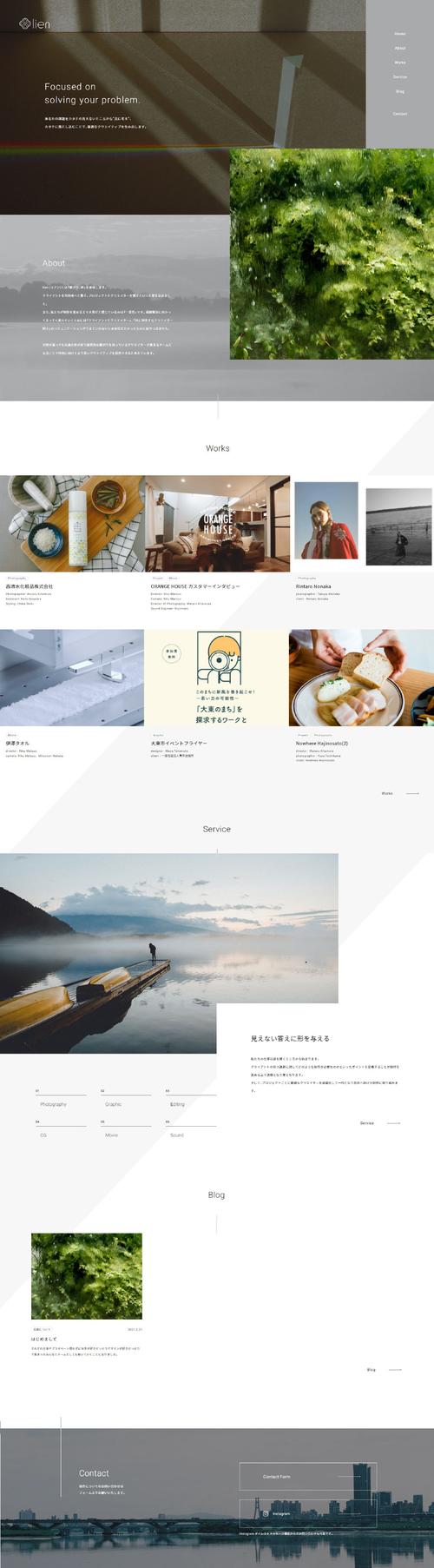
3. 页面结构合理
页面结构应简洁、清晰,符合用户浏览习惯。合理布局图片、文字、***等元素,使页面更具层次感。
三、视觉设计
1. 色彩搭配
色彩搭配应与品牌形象相契合,营造舒适的视觉体验。遵循色彩心理学,运用对比、渐变等手法,突出重点信息。
2. 字体选择
字体选择应简洁易读,与品牌形象相符。遵循字号、行距等规范,提高阅读体验。
3. 图片运用
图片运用应恰当,避免过多图片导致页面加载缓慢。合理运用高质量图片,提升视觉效果。
四、用户体验
1. 页面加载速度
优化页面代码,压缩图片,提高页面加载速度。确保用户在短时间内获取所需信息。
2. 移动端适配
针对移动端用户,优化网站设计,实现流畅的移动端访问体验。
3. 反馈机制
建立完善的用户反馈机制,收集用户意见,不断优化网站设计。
网站设计是一项系统工程,涉及多个方面。本文从设计理念、功能布局、视觉设计、用户体验等方面进行了论述。只有深入理解用户需求,关注细节,才能打造出高效、美观、用户体验至上的网络平台。