在这个数字化时代,网站已成为企业展示形象、传递信息、拓展业务的重要平台。而一个优秀的网站,其设计稿便是其灵魂所在。从设计稿到最终的视觉盛宴,这是一场精心策划的蜕变之旅。本文将带领您领略网站设计稿的魅力,探讨其背后的设计理念,以及如何将一份设计稿转化为令人惊叹的视觉作品。
一、设计稿的重要性

设计稿是网站设计的起点,它承载了设计师的创意和理念。一份优秀的网站设计稿,不仅能够准确传达设计意图,还能够为后续的开发工作提供明确的指导。以下是设计稿的几个关键作用:

1. 确定网站风格:设计稿能够直观地展示网站的整体风格,包括色彩搭配、字体选择、布局结构等,为用户带来视觉上的愉悦体验。
2. 优化用户体验:设计稿通过对页面布局、交互设计等方面的优化,提升用户体验,降低用户在浏览网站过程中的困惑。
3. 指导开发工作:设计稿为前端开发人员提供了明确的页面元素、尺寸、颜色等参数,有助于提高开发效率。
二、设计稿的构成要素
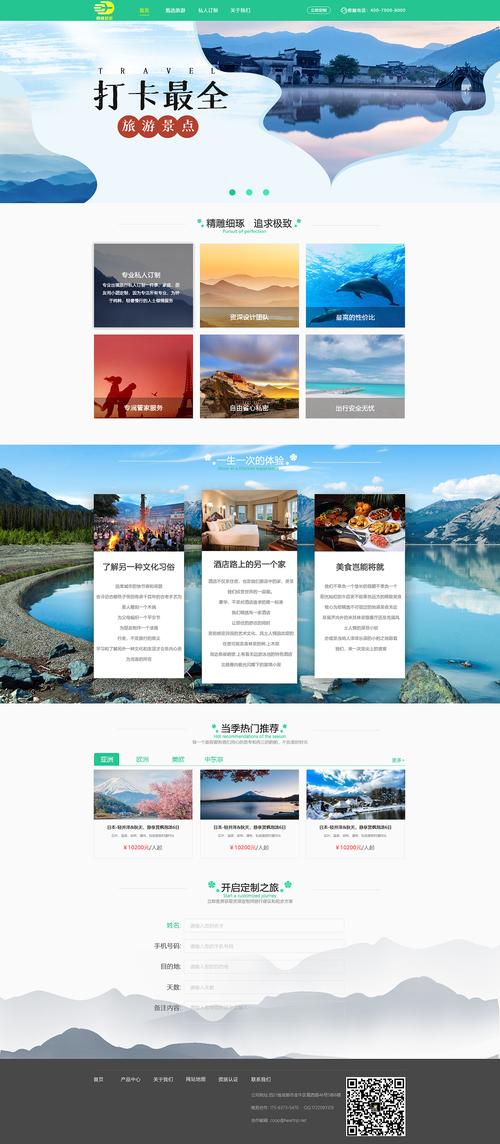
1. 网页布局:网页布局是设计稿的核心,包括页面结构、内容分布、模块划分等。合理的布局能够使页面看起来整洁、美观。
2. 色彩搭配:色彩是视觉传达的重要手段,合理的色彩搭配能够提升网站的视觉效果,传递出品牌的气质。
3. 字体设计:字体设计关系到网站的整体风格和可读性。选择合适的字体,有助于提升用户体验。
4. 图标设计:图标作为网站中的视觉元素,具有直观、简洁的特点。优秀的图标设计能够提升网站的视觉效果。
5. 交互设计:交互设计是网站设计的重要组成部分,包括按钮、链接、表单等元素的设计,直接影响用户体验。
三、设计稿的转化过程
1. 精细化调整:在设计稿的基础上,对页面布局、色彩、字体等进行精细化调整,确保设计稿与实际页面效果相符。
2. 制作原型图:根据设计稿,制作网页原型图,用于展示页面结构和交互效果。
3. 编写HTML/CSS代码:将设计稿转换为HTML/CSS代码,实现页面的视觉效果。
4. 前端开发:根据设计稿和HTML/CSS代码,进行前端开发,包括页面元素、交互效果、动画等。
5. 测试与优化:对网站进行测试,确保页面在多种设备、浏览器上的兼容性,并进行优化。
四、权威资料引用
据《用户体验设计》一书指出:“设计稿是用户体验设计的起点,优秀的网站设计稿能够提升用户体验,降低用户在浏览网站过程中的困惑。”(来源:《用户体验设计》,作者:张小龙)
从网站设计稿到视觉盛宴的蜕变之旅,需要设计师的匠心独运、前端开发人员的精湛技艺,以及测试团队的严谨态度。在这个过程中,设计稿发挥着至关重要的作用。把握设计稿的构成要素,优化转化过程,才能打造出令人惊艳的网站。