(负责把这篇文章看完,担保你会学到很多,如果没学到请联系作者或直接报警)
随着前端技能的不断变革,前端从后台吐页面 -> 前端MVC -> mvvm、react -> node直出 ->同构跨真个大致发展方向(后面我也讲下前真个跨终端实现),前端正在向着模块化、高效性、跨端性扩展。

过渡完mvvm、react和node直出的阶段,前端工程师们又开始在通今后台同构的道路上探索。而且也涌现了一系列可能的方案,例如利用mvc、mvvm或react在做事端做实现,无论如何。但是我们不得不面临一系列问题。同构的目的?同构的核心?同构的代价?同构的上风?

1.同构的三个问题
我们先来看下这三个问题。
(1)同构的目的
首先说下目前比较主流的web前后端分离方案:这种方案将web站点分为前端和后台,前端通过拉取后台数据到页面再通过js模板渲染到页面上。几个紧张问题:一是页面显示须要等后台要求(cgi等)返回来才能渲染;二是seo怎么办,同时也承受开拓联调效率的磨练。
以是node直出的方案在阿里、腾讯等大的前端团队里陆续被利用起来,思路是通过node直出首屏内容和关键性seo信息办理了上述问题。
但是问题是我们无法全部直出页面所有的内容,常日由于太大,以是前端仍旧须要掩护原有的前端代码。更多情形下,同一个站点中,我们更希望的是在某些场景下利用前端渲染,另一些情形下利用后端直出(例如,希望hybridapp在没有离线包的第一次直出,后面不须要***静态文件时利用前端拉取渲染的办法,或者在高等的浏览器下利用http2前端渲染,低端浏览器上则利用直出),结果我们不得不掩护两套不同的前后台代码,只管可能都是用js写的。以是同构希望办理的是掩护前后端两套代码的问题。
(2)同构的核心
同构希望做的事情是只开拓一套项目代码,既可以实现前真个渲染也可以做后台的直出。为什么可以这样做呢?
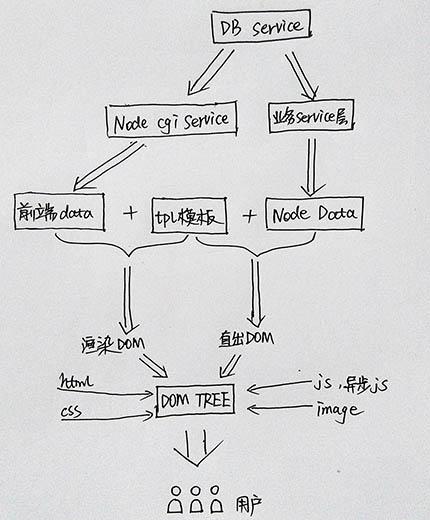
由于后台直出页面在后端天生,实现的办法也是通过数据加上模板编译的办法天生,前端渲染和后台直出的模式天生dom的差异只在于数据和模板的渲染发生在什么时候。
(3)同构的代价
同构的目的是为了统一前后台的方案,自然也会牵扯到前后真个适应性修正。例如前真个数据渲染如何与后台直出保持同等、后台如何处理异步的问题、在原有业务上的实现代价、和原有前端框架的冲突性等等。
如果考虑到这些问题,同构改造实现的代价就会很大,毕竟它是综合了两个开拓职员的事情量。
(5)同构的上风
同构的网站该当具有一些上风:
● 可以根据用户须要方便地选择前端渲染还是后台支持;
● 开拓者真的只须要掩护一套代码,当然这个是不严谨的,后台多出的事情是配置路由和数据接口编写,但和前端dom干系的只掩护一套;
● 前真个模块化开拓和后台所有模块是共享的;
● 可以避免前后端工程师的联调沟通本钱,但整体本钱会比单个人开拓大;
● 开拓构建调试系统完善。
2.可能的办理方案
(1)reactjs
这个被谈论得比较火。但事实上,目前直策应用react都比较困难,而react的运用现在较少,而且也没见过大型运用利用,以是同构的代价不大,实在对付此实现方案在开拓时的配置依然比较多。不过技能上react同构是一个可行度很高的方案。
想多理解的话可以看下《isomorphic-reactjs》,其核心思路是利用renderToString将virtual dom直接转化成为html,由于virtual dom在前后端都可用。这样就实现了直出的转换。
然而我想说的是,reactjs项目里面html和js稠浊,模板措辞生硬,渲染和事宜绑定在一起,行为和构造层不分离只利用js来管理,本来对一样平常人来说技能学习本钱高,项目大了很难管理,有可能带给我们至少两倍以上的本钱。
(2)mv在后台直出方案
比较来说这个可行性稍大些。例如你只须要在做事器端实现一个mvvm的核心,通过自己实现dom剖析器来解析后端模板中的directives、filter和事宜bind就可以了,但是你要去做这个mvvm核心,而且如果你抛开主流的mvvm框架去做,而且要和前端利用的mvvm框架解析一样,除非能担保你写的框架足够精良能,或者被别人接管。
当然一个可行的方案是完备根据现有某个主流mvvm框架(例如vuejs、avalon等)的语法来在后端实现一个功能相同的解析插件,由于现有主流的mvvm是不能在node上解析模板的。
这样的话开拓的代码就必须是利用mvvm的模板来写了。当然根据mvc框架来实现的事理类似,不过可以灵巧些。之前我们做过类似的事情,实现了vuejs的一些根本的directive和filter解析,但是我们业务前端都没有很多人利用vuejs,做同构很像后端上的一厢宁愿,末了放弃了。
(3)核心的问题
无论是react还是mvvm来实现,实在我们要弄清楚同构须要做的最核心的一件事情是担保一个数据渲染机制(react是virtual to html、mvvm是view模板)在前后端都能精确解析。以是不能担保这件事情实现了问题是不是就大略了。利用react或mvvm只是说我们可以更好地做前端模块化管理。
大多情形下,我们更多推举利用mvvm管理vm模板,由于这样就可以模板重用了,但是我们也不得不考虑实现后端mvvm解析模板的代价。但其实在tpl模板层面只是须要一个通用模板,一个能同时支持后台和前端模块化开拓的模板。
mustache、handlebar、jade、ejs、artTemplate、kissy?彷佛有很多选择,但是他们要么都只能在一端事情,要么功能较大略,都不能直接办理问题。但是这个问题必须得到办理。
3.实现同构要办理的问题
通过剖析,整理下我们须要办理的几个问题:
● 前后端框架选择。紧张包括前端紧张框架和后真个web框架的选择。
● 模板渲染机制。实现前后端dom渲染的统一,这个比较主要,刚刚重点谈论过了。
● 构建打包。同一套代码,基于前后端场景打包完成后该当是不一样的,并且对付开拓者来说须要有完全的模块化机制、打包体系、不同输出调试目录。
● 渲染和直出区分。若何决定是选择前端渲染的办法还是后台直出的办法
4.终极办理方案
(1)前后端框架选择
● 后端框架 koa
基于现在的node端发展趋势,koa比较经典express(其它的一些不主流框架这里就不比较了,大家也可以去理解)有了很多上风,koa自实现的generator特性能用来写没有callback的异步处理,而利用express须要合营bluebrid利用promise特性;koa 不在内查究法中绑定任何中间件,它除了供应了一个轻量优雅的函数库,还包含缺点处理机制,并相对付express某些功能的语法糖使代码更简洁,其余generators 实现了的级联中间件,掌握权在中间件之间通报很清晰,而后面这些express都不能直接做到。
当然后端除了这些,还须要关注数据库层的问题,一样平常利用mongodb、mysql或redis都OK,详细根据业务场景决定,而且同时也可以搭配pm2来进行进程管理。
● 前端框架灵巧
为了兼容旧的框架,我们还是须要兼容到jquery/zepto,当然也希望能够兼容到mvvm的框架。这方面处理的方案可以比较灵巧,而是用后端mvvm直出的方案可能就兼容不了jquery的程序了。以是利用通用模板后你要用react都不会有任何问题。
(2)模板渲染机制
swigjs是node真个一个精良简洁的模板引擎,能够根据路径渲染页面、支持面向工具的模板继续、页面复用、支持动态页面、并且利用简洁能快速上手,目前不仅在node端较为通用,相对付jade、ejs精良,而且在浏览器端也可以很好地运行。
但问题是,纵然直出后的情形下浏览器上仍旧有异步渲染的情形,是不是直出后也须要引入这个swigjs模板库呢?况且就算是浏览器渲染的办法,须要加载这个模板库,而且模板是动态编译的,一定会慢。
对付这些问题,我们希望是前端渲染情形下在构建阶段就能够完成模板编译,当然swig在后真个办理方案是没有任何问题的。
为此我们还是必须一个和swig类似的前端静态编译插件。幸运的是作者已经为你做了这件事情:
npm install fis3-parser-swig,利用时配置如下(暂不支持浏览器端模板继续):
它的上风是配置后可以在构建阶段就将前真个模板文件编译成js文件,就不用在页面打开是加载swig模板引擎做渲染了。这样详细的项目代码请拜会末了面的github地址。
(3)构建打包
构建上还是基于fis3上开拓,当然也可以去自由选择gulp或其它的,个人习气fis3的一些上风,这里就不展开谈论了,如果想利用es6也可以利用下作者之前做的插件fis3-parser-babel,详细这里就不展开先容了。这里先看下全体项目开拓目录的设计:
目录详细可以参考github地址:koa-fis3-isomorphic
根据这个目录总结一下:这里编译出前端页面和后真个pages模板(和views相同功能,但避免和原生views命名冲突)是通过fis3配置的不同任务来实现的,例如调试时可以利用fis3 release dev和fis3 release server来完身分歧构建,暂时利用的一个目录。
● 这里只须要掩护一套代码目录规范,前后端打包进行两次(当然你可以合并下两个命令变为一条)。
● 前端自动打包都是fis3完成的,这里我们不须要去关心。
● 前真个根本框架可以任意选择,这里只是用zepto做范例。
(4)渲染和直出区分
受平时项目履历的启示,在koa + swig + fis3 + fis3-parser-swig的条件下,我们配置url地址中的一个特定r参数来判断利用前端渲染还是后台支持。
例如:http://localhost:3000/index.html?r=1 利用前端渲染,不带r=1则利用后台支持。做事端判断带有r=1则转到前真个html做事器上,前端判断r=1则调用数据render方法;否则后台直接渲染模板,前端不做数据render,只干变乱绑定。这样大略可靠地办理了这个问题。
总结一下完全的方案和思路:
在fis3构建和koa后端框架的条件下,利用swig来实现后端模板渲染,利用fis3-parser-swig来做前端页面的模板编译,终极能够在前后端支持同一个模板的解析。
5.须要把稳的问题
同构的上风前面讲到了,这里说下几个须要把稳的问题:
● 这里的实现只代表个人思路,实现的详细组合方案有很多种,但是思想是同等的,例如利用gulp,或后台解析mvvm模板或mvc模板等。
● 模板fis3-parser-swig不支持继续,由于是前端组件化环境编译的,不须要利用模板继续;node端可以任意利用。
● 开拓调试时文件watcch变革不生效问题。如果开拓时fis3 watch文件变革和nodemon wactch文件变革冲突,可能导致前端代码不能自动生效。缘故原由是fis3要进行的文件改变的目录被nodemon进程占用,这时适当重启下server就好了,这里两个watch目的也是为了提升调试的效率。
● 利用同一套构建也是可以的。 不过须要把稳的问题:静态编译后前真个模板在数据没返回时会显示模板的语法乱码(这个大家都不陌生了),常日办理思路是先让模板隐蔽,数据渲染完后显示。这里建议是两次打包不同的配置天生不同的html:前端渲染办法静态编译时,模块主容器的内容就不要用模板了,动态引入的tpl模板会被编译成js去添补渲染模块的主容器。
● 如果利用后台直出后,须要加载的前端js仍旧是和前端渲染时一样的,这里可以去做分离减小直出后加载的js文件大小。现在为了便于处理放在一起。
作者简介:张成文,英文名Ouven,校导web前端开拓工程师,前腾讯web前端工程师,对前端领域的技能知识具有较高的职业能力和探究精神。对前端相应式页面设计、工程构建组件化、mv设计实现、前端优化、ES6开拓体系、前端开拓知识体系等有深入的研究和项目实践。