在数字化时代,网站作为企业展示形象、传播信息的重要窗口,其首页设计的重要性不言而喻。喜网站作为一家集时尚、娱乐、资讯于一体的综合性平台,其首页设计更是备受关注。本文将从色彩搭配、布局结构、视觉元素等方面对喜网站首页设计进行解析,以期为相关从业者提供借鉴。
一、色彩搭配

色彩是视觉传达中最重要的元素之一,合理的色彩搭配能够吸引眼球,激发用户兴趣。喜网站首页以暖色调为主,如橙色、红色、黄色等,这些色彩充满活力,富有感染力,能够迅速抓住用户的眼球。冷色调如蓝色、绿色等也适量运用,起到调和作用,使页面整体视觉效果更加和谐。

1. 橙色:代表热情、活力,是喜网站的核心色调。在首页中,橙色主要用于导航栏、按钮等元素,起到引导用户的作用。
2. 红色:具有强烈的视觉冲击力,用于突出重点内容,如热点***、活动推荐等。
3. 黄色:象征快乐、阳光,用于点缀页面,增加视觉层次感。
4. 蓝色、绿色:作为辅助色调,起到调和作用,使页面视觉效果更加和谐。
二、布局结构
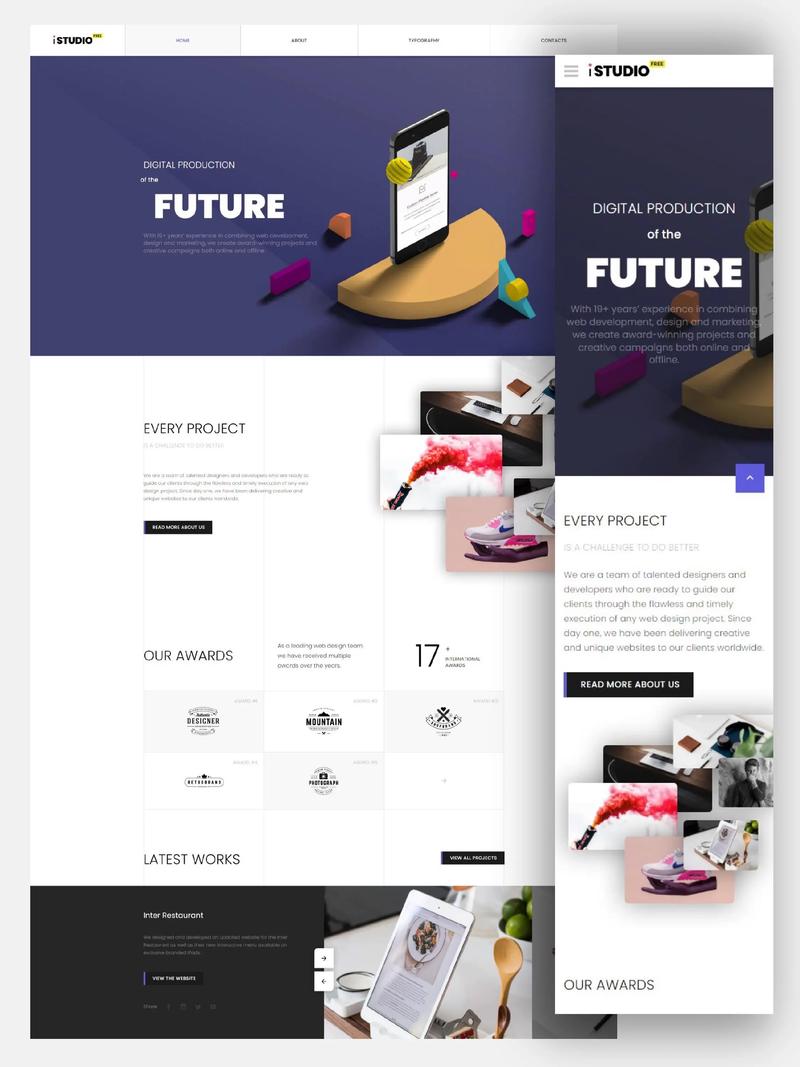
合理的布局结构能够使页面内容层次分明,便于用户浏览。喜网站首页采用“三段式”布局,将页面分为头部、中部、尾部三个区域。
1. 头部:包括网站logo、搜索框、导航栏等元素。其中,导航栏采用横向排列,方便用户快速切换不同板块。
2. 中部:为主要内容区域,分为左侧、中间、右侧三个部分。左侧展示最新资讯、热门话题等;中间展示焦点内容,如热门***、活动推荐等;右侧展示用户关注的个性化内容。
3. 尾部:包括版权信息、友情链接、联系方式等元素,使页面结构完整。
三、视觉元素
视觉元素是构成页面美感的重要组成部分。喜网站首页在视觉元素方面注重以下方面:
1. 图片:首页大量运用高质量图片,如***图片、活动图片等,使页面更具吸引力。
2. 图标:简洁明了的图标代替文字说明,提高页面可读性。
3. 字体:选用易于阅读的字体,如微软雅黑、思源黑体等,保证用户阅读体验。
4. 动画:适度运用动画效果,如页面滚动、按钮点击等,增加页面趣味性。
喜网站首页设计在色彩搭配、布局结构、视觉元素等方面均表现出较高的水平。通过对首页设计的精心打造,喜网站成功吸引了大量用户,实现了品牌价值的提升。对于其他网站而言,借鉴喜网站首页设计的成功经验,有助于提升自身网站的用户体验,增强竞争力。
参考文献:
[1] 张晓辉. 网站首页设计研究[J]. 网络传播与文化,2017(2):45-47.
[2] 刘畅,李宁. 网站首页设计中的色彩运用研究[J]. 科技视界,2016(9):85-86.