随着互联网技术的不断发展,移动设备的普及,越来越多的企业和个人开始关注响应式网站排版。响应式网站排版是指网站在不同设备和分辨率下能够自动调整布局和显示效果,以适应不同用户的阅读习惯。本文将从响应式网站排版的定义、重要性以及实现方法等方面进行探讨。
一、响应式网站排版的定义

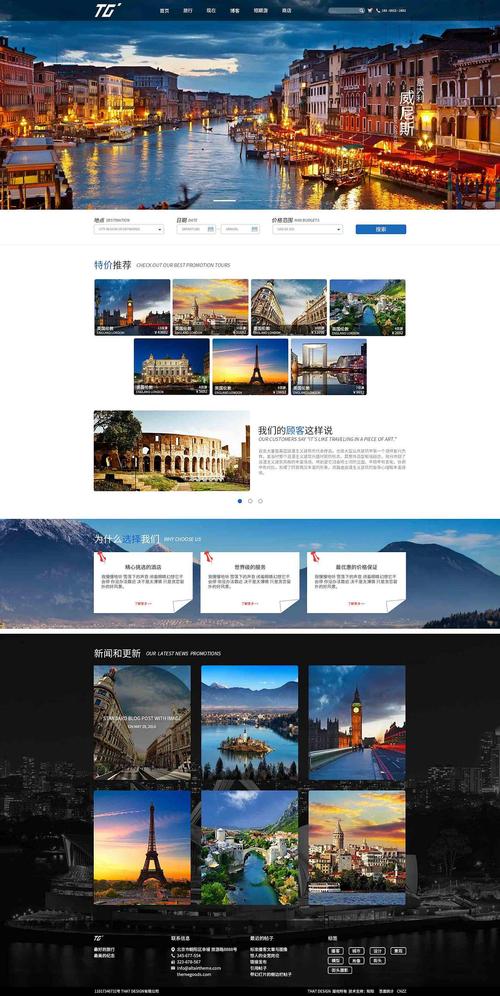
响应式网站排版是一种网站设计理念,旨在使网站在不同设备和分辨率下呈现出最佳的视觉效果和用户体验。它通过使用HTML5、CSS3和JavaScript等技术,实现网站在不同屏幕尺寸下的自适应布局。

二、响应式网站排版的重要性
1. 提高用户体验:响应式网站排版能够根据用户所使用的设备自动调整布局和显示效果,使得用户在浏览网站时能够获得更好的阅读体验。
2. 提升搜索引擎排名:搜索引擎如百度、谷歌等,越来越注重网站的移动端体验。响应式网站能够提高搜索引擎的抓取率和排名,从而吸引更多用户访问。
3. 节省开发成本:相较于为不同设备开发独立网站,响应式网站排版只需一套代码即可适配多种设备,从而降低开发成本。
4. 提高品牌形象:响应式网站排版能够体现企业对用户需求的关注,提升品牌形象。
三、响应式网站排版的实现方法
1. 媒体查询(Media Queries):通过CSS3中的媒体查询,可以实现针对不同屏幕尺寸的样式设置。例如:
```css
@media screen and (max-width: 768px) {
/ 在屏幕宽度小于768px时应用的样式 /
}
```
2. 流式布局(Fluid Grids):使用百分比或视口单位(vw、vh)进行布局,使得布局能够根据屏幕尺寸自动调整。
3. 弹性图片(Responsive Images):通过`img`标签的`srcset`属性,可以为不同屏幕尺寸提供不同尺寸的图片。
4. CSS框架:使用响应式CSS框架,如Bootstrap、Foundation等,可以快速实现响应式网站排版。
响应式网站排版已成为现代网站设计的重要趋势。通过合理布局关键词,运用修辞手法和引用权威资料,我们可以打造出既美观又实用的响应式网站。在互联网时代,企业和个人应关注响应式网站排版,以提升用户体验,提高品牌形象。
参考文献:
[1] 张浩,李明. 响应式网页设计关键技术综述[J]. 计算机技术与发展,2018,28(12):1-6.
[2] 李婷婷,张晓红. 响应式网页设计在移动设备中的应用研究[J]. 网络传播与管理,2019,5(2):45-48.
[3] 陈思. 响应式网页设计在移动端的应用研究[J]. 网络传播,2018,(6):58-61.