photoshop网页切图怎么用
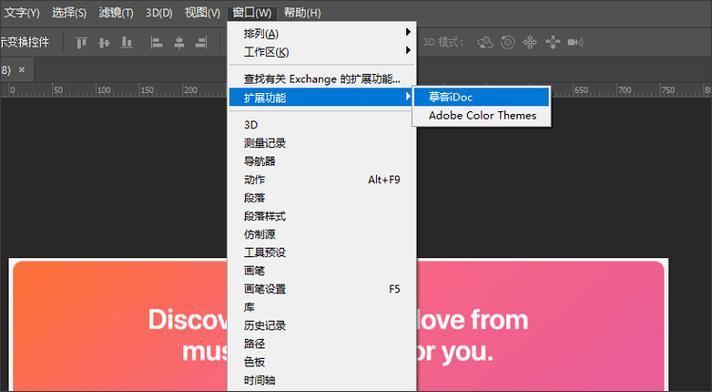
Photoshop软件,简称“PS”,是由AdobeSystems开发和发行的图像处理软件,Photoshop主要处理以像素所构成的数字图像,其众多的编修与绘图工具,可以有效地进行图片编辑工作。用Photoshopcc2014软件将做好的网页平面图切图的详细制作方法是:1、打开ps软件,“文件--打开”做好的网页平面图;2、打开“切片工具”,设置“样式”正常;3、用“切片工具”在图片上右键打开--划分切片,根据实际需要,设置“切片”数,“水平划分为”2,“垂直划分为”2,确定;4、“文件--存储为web所用格式”,存储,取好文件名,保存;5、打开电脑“文档”,可以看到一个专门文件夹“images”,打开文件夹即可看到切好的图片了。
网页前端和网页美工一样吗
感谢邀请。

前端和美工不是一回事儿。美工负责审美标准,根据产品经理的界面需求文档设计出相应的配图,包括颜色搭配,图案设计风格和比例,在满足产品需求文档的同时,基本都是与创作灵感相关。颜色配比和风格设计要比需求文档中要求的好才算设计的成功。

而前端是在美工设计出图案后,在需求文档和产品原型的要求下实现图案设计和功能设计,包括切图,控件设计等功能开发。功能上要满足原型设计,视觉上要满足美工创作灵感,可以说前端是产品和美工的组合体。
photoshop网页切图怎么用
Photoshop软件,简称“PS”,是由AdobeSystems开发和发行的图像处理软件,Photoshop主要处理以像素所构成的数字图像,其众多的编修与绘图工具,可以有效地进行图片编辑工作。用Photoshopcc2014软件将做好的网页平面图切图的详细制作方法是:1、打开ps软件,“文件--打开”做好的网页平面图;2、打开“切片工具”,设置“样式”正常;3、用“切片工具”在图片上右键打开--划分切片,根据实际需要,设置“切片”数,“水平划分为”2,“垂直划分为”2,确定;4、“文件--存储为web所用格式”,存储,取好文件名,保存;5、打开电脑“文档”,可以看到一个专门文件夹“images”,打开文件夹即可看到切好的图片了。
前端中所说的切图到底指的是什么意思
在前端开发中,切图指的是将设计师提供的UI界面图纸按照一定的规则和标准转化为网页上的各个元素,如头部、导航、菜单、按钮等,这个过程就是将这些元素从静态的设计图转换为可以在网页上展示、交互的动态页面的过程。
这个过程并不简单,需要前端工程师具备一定设计感、布局能力和切图技巧,同时也需要熟悉HTML、CSS和JavaScript等相关技术。
在完成切图过程中还需要考虑响应式布局、浏览器的兼容性等问题,所以切图任务也是前端开发中非常重要的一个环节。
若能够熟练掌握切图技术,并且在调试和优化过程中,能够对细节问题进行处理,可以大大提升页面的运行效率和用户的使用体验。
前端中所说的切图是将设计师提供的页面设计图(psd、sketch等格式)按照标准的html、css代码进行编写,最终生成可交互的网页页面。
切图需要考虑页面元素的大小、位置、排布等细节,并且需要将设计图中的样式、字体、色彩等元素准确地呈现出来,以满足用户对页面的需求。切图是前端开发的基础工作之一,是连接设计和开发的重要环节。