随着互联网的快速发展,网站已成为企业、个人展示形象、传播信息的窗口。一个设计精美、功能齐全的网站,不仅能提升用户体验,还能为企业带来更多商机。今天,就让我们一起来揭秘网站设计图教程,了解如何打造高颜值、易操作的网站。
一、了解网站设计的基本原则

在进行网站设计之前,我们需要了解一些基本的设计原则,如:

1. 对比:通过色彩、字体、布局等方面的对比,使网站更具视觉冲击力。
2. 对齐:保持页面元素对齐,使页面布局整齐有序。
3. 重复:在网站中适当重复元素,使整体风格统一。
4. 亲密性:将相关元素紧密排列,增强页面层次感。
二、网站设计图的构成要素
网站设计图主要包括以下要素:
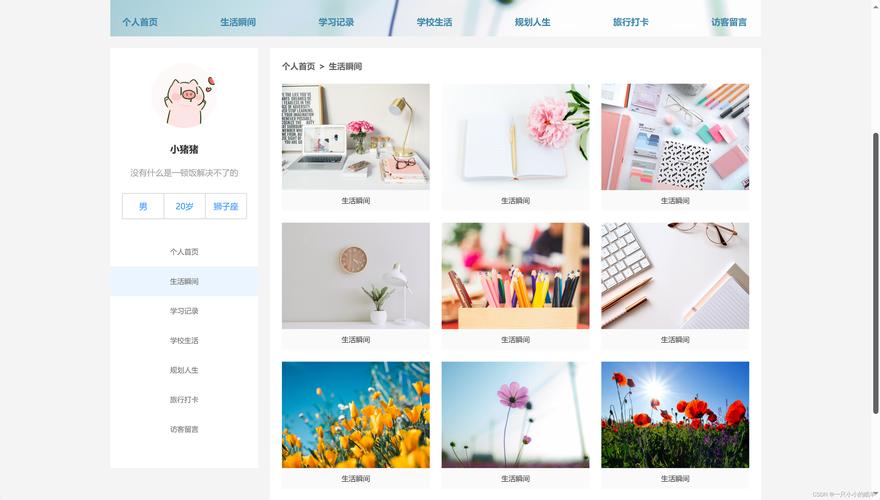
1. 导航栏:提供网站整体结构,方便用户快速找到所需信息。
2. 头部:展示网站logo、标语等,增强品牌形象。
3. 内容区域:展示网站的核心内容,如产品介绍、***动态等。
4. 底部:包含网站联系方式、版权信息等。
5. 轮播图:展示重点内容,吸引用户关注。
6. 辅助元素:如按钮、图标、标签等,丰富页面功能。
三、网站设计图教程:打造高颜值网站
1. 确定设计风格:根据网站定位、目标用户等因素,选择合适的设计风格。如简洁风格、扁平化风格、极简风格等。
2. 色彩搭配:遵循色彩搭配原则,选择与品牌形象相符的配色方案。例如,蓝色代表稳重、专业,适合商务网站;红色代表热情、活力,适合娱乐网站。
3. 字体选择:选择易于阅读的字体,如微软雅黑、思源黑体等。避免使用过于花哨、难以辨认的字体。
4. 导航栏设计:简洁明了的导航栏,让用户轻松找到所需信息。可以考虑使用下拉菜单、面包屑导航等方式。
5. 内容排版:合理安排内容布局,确保页面整洁有序。可以使用图文并茂、表格等形式,丰富内容展现方式。
6. 轮播图设计:精选优质图片,搭配简洁的文字说明,吸引用户关注。
7. 辅助元素设计:根据实际需求,设计按钮、图标、标签等元素,使页面功能更加完善。
四、网站设计图教程:打造易操作网站
1. 用户体验:关注用户需求,优化操作流程,使网站操作简单易懂。
2. 响应式设计:适应不同设备尺寸,确保网站在不同设备上均有良好展示效果。
3. 交互设计:增加互动元素,如在线咨询、评论、点赞等,提高用户参与度。
4. 优化页面加载速度:合理优化图片、代码等,确保页面快速加载。
打造一个高颜值、易操作的网站,需要我们在设计过程中充分考虑用户需求、遵循设计原则,并运用各种设计技巧。通过不断学习和实践,相信我们都能成为一名优秀的网站设计师。