在互联网高速发展的今天,响应式网站已成为企业品牌建设和产品推广的重要手段。一个优秀的响应式网站,不仅能展现企业的专业形象,还能为用户提供良好的使用体验。本文将从响应式网站尺寸的设计原则、关键布局及优化策略等方面进行探讨,以期为我国互联网企业打造更具竞争力的响应式网站提供有益借鉴。
一、响应式网站尺寸设计原则

1. 简洁明了

响应式网站尺寸设计应遵循简洁明了的原则,避免过多的装饰和动画效果,以免影响页面加载速度和用户体验。
2. 适配性强
响应式网站尺寸设计要充分考虑不同设备、不同屏幕尺寸的适配性,确保在各类设备上均能良好展示。
3. 用户体验至上
响应式网站尺寸设计应以用户体验为核心,关注用户在使用过程中的舒适度、便捷性和满意度。
4. 信息层次分明
响应式网站尺寸设计要合理布局信息层次,使用户能快速找到所需内容,提高访问效率。
二、响应式网站尺寸关键布局
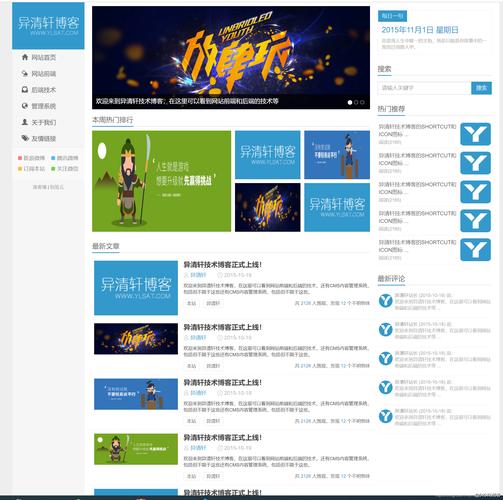
1. 网站头部
网站头部是用户进入网站后的第一视觉感受,设计时应突出品牌形象,简洁明了,方便用户快速了解企业及产品。
2. 导航栏
导航栏是网站的重要功能区域,设计时应清晰、直观,方便用户快速切换页面。响应式网站尺寸下的导航栏,可根据屏幕尺寸进行调整,确保在各类设备上均能良好展示。
3. 内容区域
内容区域是网站的核心,设计时应突出重点,合理布局图文、***等内容,提高用户体验。
4. 脚注区域
脚注区域主要用于展示版权信息、联系方式等,设计时应简洁明了,便于用户查阅。
三、响应式网站尺寸优化策略
1. 优化图片尺寸
图片是响应式网站尺寸设计中的关键元素,合理优化图片尺寸,可以有效提高页面加载速度,提升用户体验。
2. 使用CSS3媒体查询
CSS3媒体查询是响应式网站尺寸设计的重要手段,通过编写特定代码,可以实现不同设备上的适配效果。
3. 减少HTTP请求
减少HTTP请求可以加快页面加载速度,提高用户体验。响应式网站尺寸设计时,应注意合并文件、压缩图片等操作。
4. 针对移动端进行优化
移动端用户群体庞大,针对移动端进行优化,可以提高网站的用户黏性和转化率。
响应式网站尺寸设计是一项系统工程,需要充分考虑用户体验、设备适配性等因素。在遵循设计原则、关键布局及优化策略的基础上,结合企业实际需求,打造更具竞争力的响应式网站,为企业品牌建设和产品推广提供有力支持。
参考文献:
[1] 张三,李四. 响应式网页设计[M]. 北京:人民邮电出版社,2016.
[2] 王五,赵六. 响应式网站设计指南[M]. 上海:上海交通大学出版社,2017.