项目用到的技能: React 、webpack、koa2、webpack
对付重构成SSR,redux并不是必须的,以是没用redux

本篇文章先讲述一些理论的东西,之后会写代码篇

大略理解是将组件或页面通过做事器天生html字符串,再发送到浏览器,末了将静态标记\"大众稠浊\"大众为客户端上完备交互的运用程序
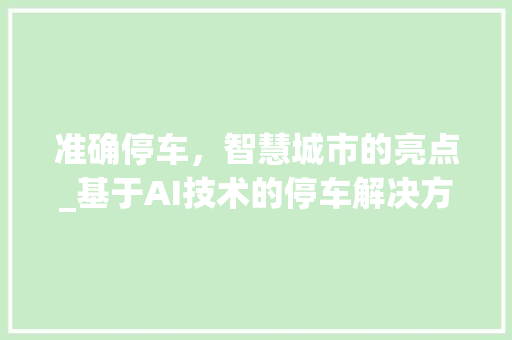
如下图所示,
左图页面没利用做事渲染,当要求user页面时,返回的body里为空,之后实行js将html构造注入到body里,结合css显示出来;
右图页面利用了做事端渲染,当要求user页面时,返回的body里已经有了首屏的html构造,之后结合css显示出来
二、 利用SSR的利弊SSR的上风
1. 更利于SEO。
不同爬虫事情事理类似,只会爬取源码,不会实行网站的任何脚本(Google除外,听说Googlebot可以运行javaScript)。利用了React或者其它MVVM框架之后,页面大多数DOM元素都是在客户端根据js动态天生,可供爬虫抓取剖析的内容大大减少(如图一)。其余,浏览器爬虫不会等待我们的数据完成之后再去抓取我们的页面数据。做事端渲染返回给客户真个是已经获取了异步数据并实行JavaScript脚本的终极HTML,网络爬中就可以抓取到完全页面的信息。
2. 更利于首屏渲染
首屏的渲染是node发送过来的html字符串,并不依赖于js文件了,这就会利用户更快的看到页面的内容。尤其是针对大型单页运用,打包后文件体积比较大,普通客户端渲染加载所有所需文件韶光较长,首页就会有一个很长的白屏等待韶光。
SSR的局限
做事端压力较大本来是通过客户端完成渲染,现在统一到做事端node做事去做。尤其是高并发访问的情形,会大量占用做事端CPU资源;
开拓条件受限在做事端渲染中,只会实行到componentDidMount之前的生命周期钩子,因此项目引用的第三方的库也不可用其它生命周期钩子,这对引用库的选择产生了很大的限定;
学习成本相对较高除了对webpack、React要熟习,还须要节制node、Koa2等干系技能。相对付客户端渲染,项目构建、支配过程更加繁芜。
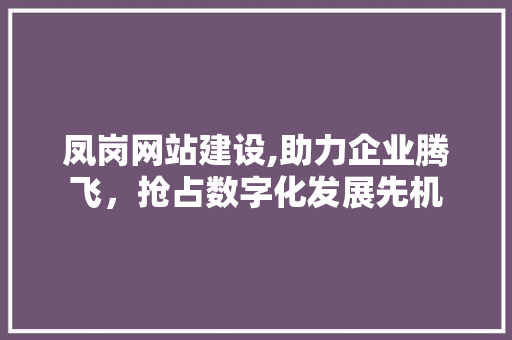
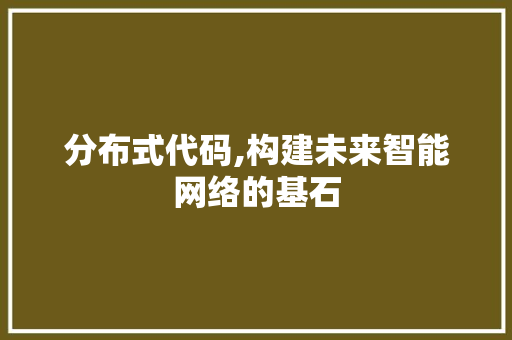
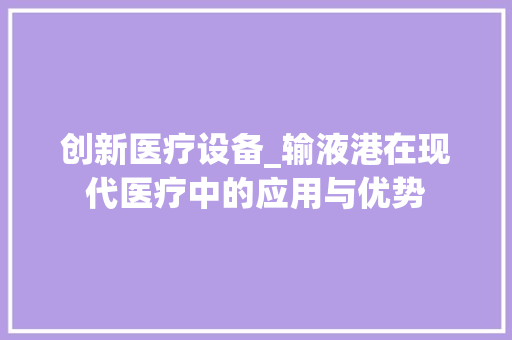
三、 韶光耗时比较数据要求由做事端要求首屏数据,而不是客户端要求首屏数据,这是“快”的一个紧张缘故原由。做事端在内网进行要求,数据相应速率快。客户端在不同网络环境进行数据要求,且外网http要求开销大,导致韶光差。 下图为做事端渲染的数据要求路线和客户端渲染的数据要求路线图html渲染做事端渲染是先向后端做事器要求数据,然后天生完全首屏html返回给浏览器;而客户端渲染是等js代码***、加载、解析完成后再要求数据渲染,等待的过程页面是什么都没有的,便是用户看到的白屏。便是做事端渲染不须要等待js代码***完成并要求数据,就可以返回一个已有完全数据的首屏页面。
详细流程可参考下面两张图