随着互联网技术的飞速发展,网站设计已经从简单的信息展示工具演变为一种艺术形式。在这个信息爆炸的时代,网站设计趋势不断演变,旨在为用户提供更好的视觉体验和交互体验。本文将深入剖析当前网站设计趋势,为广大设计师提供参考。
一、扁平化设计

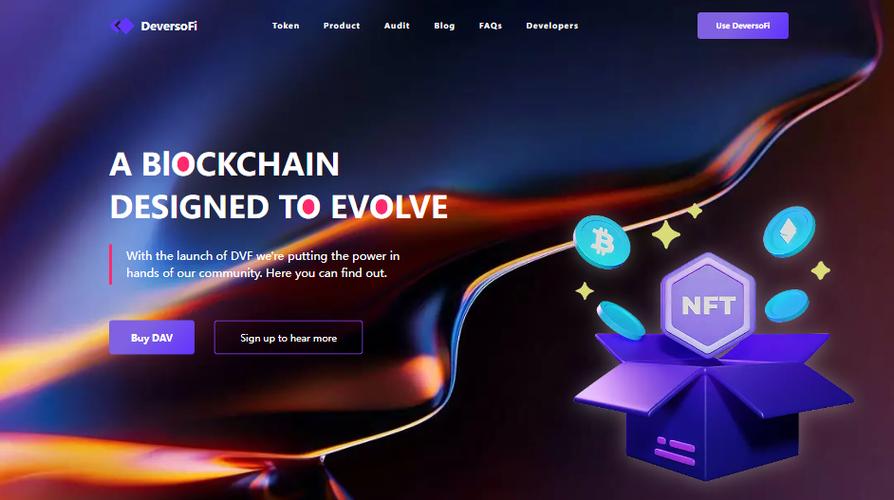
扁平化设计(Flat Design)已成为近年来网站设计的主流趋势。这种设计风格摒弃了复杂的纹理、阴影和渐变效果,采用简洁的线条和色彩,使界面更加清晰、直观。扁平化设计强调内容的优先级,让用户能够快速找到所需信息。

据《2018年全球网站设计趋势报告》显示,扁平化设计在全球范围内得到了广泛的应用。设计师们纷纷将扁平化设计应用于网站、移动端应用和社交媒体平台,使界面更加简洁、易用。
二、卡片式布局
卡片式布局(Card Layout)是一种将内容划分为独立卡片的设计方式。每个卡片包含标题、图片、描述和操作按钮,用户可以轻松浏览、切换和分享。卡片式布局具有以下特点:
1. 适应性:卡片可以根据屏幕尺寸和分辨率自动调整大小,确保在不同设备上都能良好显示。
2. 灵活性:卡片可以自由组合、排列,满足不同内容的展示需求。
3. 交互性:用户可以通过点击、滑动等操作与卡片进行互动。
近年来,许多知名网站如Google、Twitter、Pinterest等均采用了卡片式布局,取得了良好的效果。
三、极简主义设计
极简主义设计(Minimalist Design)强调“少即是多”,通过减少元素、色彩和文字,使网站界面更加简洁、大气。这种设计风格有助于提高用户注意力,让用户专注于核心内容。
据《2019年极简主义设计趋势报告》显示,极简主义设计在全球范围内受到了广泛关注。设计师们通过极简主义设计,为用户带来更加舒适、愉悦的浏览体验。
四、动态效果与交互性
随着技术的发展,网站设计越来越注重动态效果与交互性。以下是一些流行的动态效果与交互性设计:
1. 动画效果:通过动画效果,使网站更具活力,提升用户体验。
2. 交互式图表:将数据可视化,让用户更直观地了解信息。
3. 响应式设计:根据用户设备自动调整布局和样式,确保在不同设备上都能良好显示。
五、个性化与定制化
随着用户需求的多样化,个性化与定制化设计越来越受到重视。设计师可以根据用户喜好、行业特点等因素,为用户提供个性化的网站设计。这种设计方式有助于提高用户满意度,增强品牌形象。
当前网站设计趋势呈现出扁平化、卡片式、极简主义、动态效果与交互性、个性化与定制化等特点。设计师们应紧跟时代潮流,不断创新,为用户提供更加优质的视觉体验。在这个充满机遇与挑战的时代,让我们共同拥抱未来,引领视觉盛宴。