随着互联网的普及,教育领域迎来了前所未有的变革。学生网站作为教育信息化的重要组成部分,逐渐成为学生学习、交流的重要平台。如何设计一个既美观又实用的学生网站,成为教育工作者和网站设计者共同关注的问题。本文将从学生网站设计的原则、方法及实例分析等方面进行探讨,以期为我国学生网站建设提供有益借鉴。
一、学生网站设计原则

1. 用户体验至上

学生网站设计应以用户体验为核心,充分考虑学生的需求,提供便捷、易用的功能。在设计过程中,要关注以下几个方面:
(1)页面布局合理,信息层次分明,便于学生快速获取所需信息;
(2)页面风格简洁大方,色彩搭配和谐,符合学生的审美需求;
(3)功能模块清晰,操作简便,降低学生使用难度。
2. 个性化设计
学生网站应具有鲜明的个性化特点,充分体现学校特色和学生个性。具体表现在:
(1)网站名称、LOGO、背景等设计符合学校形象;
(2)内容丰富多样,涵盖学生学习、生活、娱乐等方面;
(3)功能模块可根据学生需求进行调整和拓展。
3. 技术先进性
学生网站应采用先进的技术手段,确保网站的安全、稳定和高效。具体要求如下:
(1)选用主流开发语言和框架,提高网站兼容性和扩展性;
(2)采用SSL加密技术,保障学生信息安全和隐私;
(3)定期进行网站维护和升级,确保网站性能稳定。
4. 内容丰富多样
学生网站内容应丰富多样,满足学生不同需求。具体包括:
(1)教学资源:包括课件、***、试题等;
(2)互动交流:论坛、博客、聊天等功能,方便学生交流学习心得;
(3)资讯动态:发布学校***、政策法规、活动通知等信息。
二、学生网站设计方法
1. 需求分析
在设计学生网站之前,首先要进行需求分析,明确网站的目标用户、功能需求、设计风格等。可以通过问卷调查、访谈等方式收集学生和教师的需求,为网站设计提供依据。
2. 网站规划
根据需求分析结果,制定网站规划,包括网站结构、页面布局、功能模块等。规划过程中,要充分考虑用户体验,确保网站布局合理、功能完善。
3. 设计与开发
根据网站规划,进行网站设计与开发。设计阶段,要注重页面美观、色彩搭配、图标设计等方面;开发阶段,要确保网站功能实现、性能稳定。
4. 测试与优化
网站开发完成后,进行测试与优化。测试阶段,要确保网站功能正常、性能稳定;优化阶段,根据用户反馈,对网站进行改进和完善。
三、实例分析
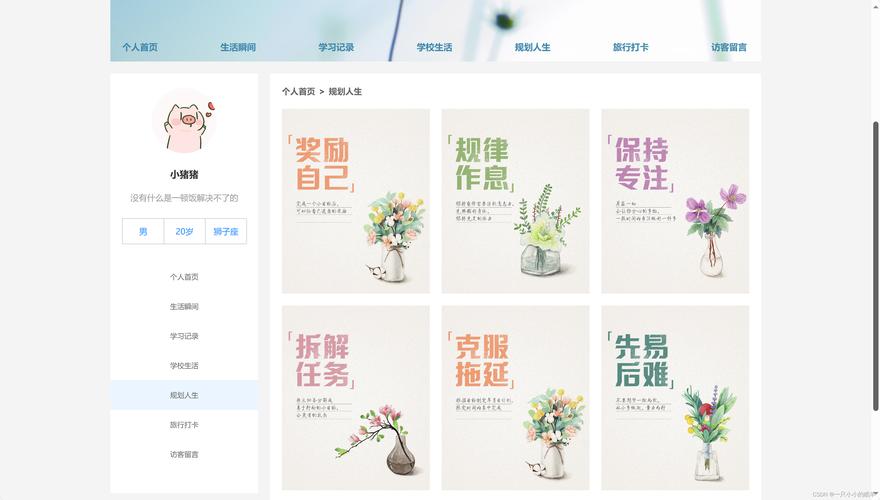
以某中学学生网站为例,该网站采用扁平化设计,界面简洁大方。网站功能模块包括教学资源、互动交流、资讯动态等,满足学生多样化需求。该网站还具备以下特点:
(1)个性化定制:学生可以根据自己的喜好,定制网站主题、背景等;
(2)移动端适配:网站支持移动端访问,方便学生在手机等设备上学习;
(3)安全可靠:采用SSL加密技术,保障学生信息安全和隐私。
学生网站设计是一门艺术,也是一项系统工程。在设计过程中,要遵循用户体验至上、个性化设计、技术先进性和内容丰富多样的原则,结合实际需求,精心打造出既美观又实用的学生网站。只有这样,才能为我国教育信息化发展贡献力量。