在信息爆炸的时代,如何让用户在短时间内获取所需信息,已经成为网站设计的重要课题。而网站结构图,作为网站设计的核心要素之一,其重要性不言而喻。本文将从网站结构图的定义、设计原则、应用场景等方面进行阐述,以期帮助读者了解并掌握这一设计艺术。
一、网站结构图的定义

网站结构图,又称网站架构图,是指用图形化的方式展示网站各页面之间的逻辑关系、信息流和用户路径的图表。它以直观、简洁的形式,帮助用户快速了解网站的布局和功能,提高用户体验。

二、网站结构图的设计原则
1. 简洁性:网站结构图应尽量简洁明了,避免过于复杂,以免用户在阅读过程中产生困惑。
2. 逻辑性:结构图中的页面关系应遵循一定的逻辑顺序,使读者能够轻松地理解网站的整体布局。
3. 可读性:使用易于理解的图形符号和颜色,提高网站结构图的可读性。
4. 可扩展性:在设计网站结构图时,应考虑未来的扩展需求,留出足够的冗余空间。
5. 兼容性:网站结构图应适用于不同设备和屏幕尺寸,确保用户在不同环境下都能获得良好的阅读体验。
三、网站结构图的应用场景
1. 网站规划阶段:在网站规划阶段,通过设计网站结构图,明确网站的功能模块、页面关系和用户路径,为后续设计提供依据。
2. 网站开发阶段:在网站开发过程中,网站结构图可作为参考,帮助开发人员理解网站功能,提高开发效率。
3. 网站优化阶段:通过分析网站结构图,找出影响用户体验的问题,针对性地进行优化。
4. 网站推广阶段:网站结构图有助于展示网站优势和特色,提高网站在搜索引擎中的排名。
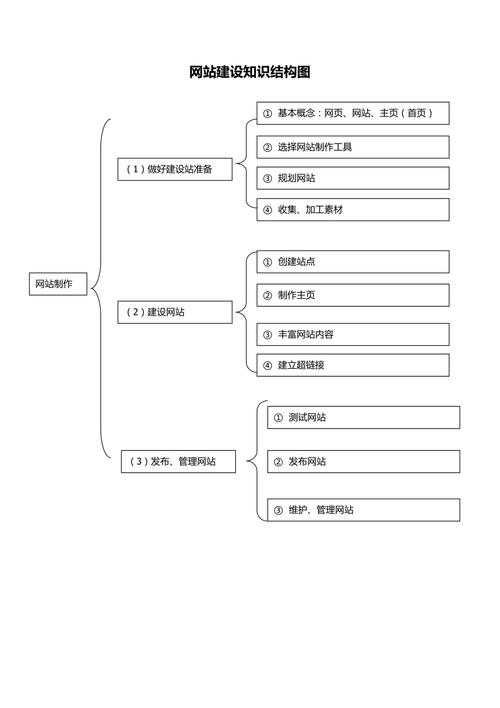
四、网站结构图设计实例
以下是一个简单的网站结构图设计实例:
```
根目录
├── 首页
│ ├── ***
│ ├── 产品
│ ├── 关于我们
│ └── 联系我们
├── 用户中心
│ ├── 用户注册
│ ├── 用户登录
│ └── 用户资料
└── 帮助中心
├── 常见问题
├── 使用指南
└── 联系客服
```
在这个例子中,网站结构图清晰展示了网站的层次关系和页面功能,便于用户快速找到所需信息。
网站结构图是网站设计中不可或缺的一环,它不仅影响着用户体验,还关系到网站的运营和推广。掌握网站结构图的设计原则和技巧,有助于打造高效、易用的网站。让我们共同努力,用网站结构图这把“金钥匙”,打开用户心中的那扇门。