随着互联网技术的飞速发展,用户对网站产品的需求日益多样化。为了满足用户需求,提高网站产品的用户体验,设计师们不断探索创新。本文将从网站产品原型图的角度出发,解析其设计原理,并探讨创新实践。
一、网站产品原型图的设计原理

1. 功能性:原型图应全面展示网站产品的功能,确保用户在使用过程中能够顺利完成任务。

2. 逻辑性:原型图需遵循一定的逻辑顺序,使用户在使用过程中能够轻松上手。
3. 美观性:原型图应具备一定的美观度,提升用户体验。
4. 可用性:原型图应具备良好的可用性,确保用户在使用过程中能够快速找到所需功能。
5. 可扩展性:原型图应具备良好的可扩展性,以便在后续开发过程中进行调整和优化。
二、网站产品原型图创新实践
1. 个性化设计
随着用户个性化需求的日益凸显,网站产品原型图设计应注重个性化。例如,在界面布局、色彩搭配、字体选择等方面,充分考虑用户喜好。
2. 交互式原型
交互式原型能够更直观地展示网站产品的功能,提高用户体验。设计师可通过原型设计工具,实现按钮、菜单等元素的交互效果。
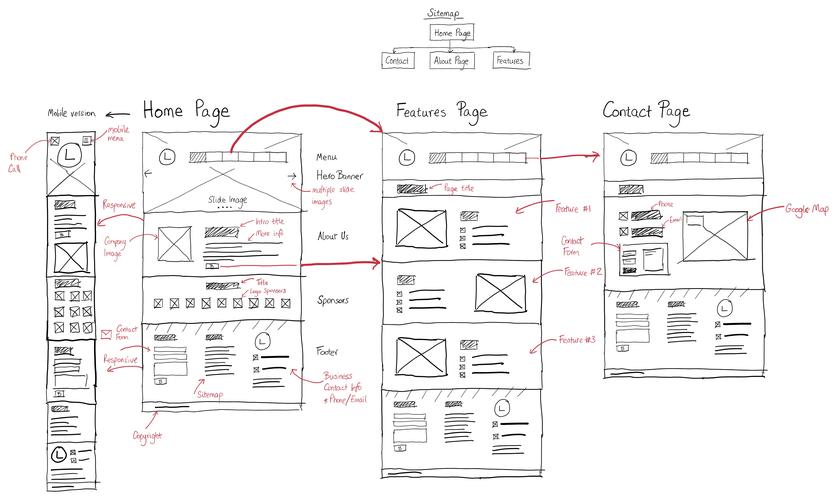
3. 适应性设计
随着移动设备的普及,网站产品原型图设计应具备良好的适应性。设计师需考虑不同设备屏幕尺寸、分辨率等因素,确保网站产品在不同设备上均有良好表现。
4. 智能化设计
利用人工智能技术,为网站产品原型图设计提供智能化支持。例如,通过分析用户行为数据,为用户提供个性化推荐、智能搜索等功能。
5. 跨界融合
将不同领域的优秀设计理念融入网站产品原型图,实现跨界融合。例如,将游戏、影视、动漫等元素融入网站设计,提升用户体验。
三、权威资料引用
《用户体验设计原则》一书中提到:“设计是一个不断迭代的过程,设计师需要关注用户需求,不断优化产品。”这为网站产品原型图设计提供了理论依据。
网站产品原型图设计在用户体验中扮演着重要角色。通过创新实践,设计师可为用户提供更加优质的产品体验。在今后的工作中,我们将继续关注用户体验,不断优化网站产品原型图设计,为用户创造更多价值。