在互联网高速发展的今天,网站作为企业或个人展示自身形象的重要窗口,其设计质量直接影响着用户的访问体验。而在众多网站设计元素中,C居中作为一种重要的布局方式,越来越受到设计师的青睐。本文将从C居中的定义、优势以及实际应用等方面展开论述,旨在帮助读者深入了解C居中在网站设计中的重要性。
一、C居中的定义

C居中,即中心对齐,是指将网站中的元素、图片、文字等对齐到网页中心位置的一种布局方式。C居中具有明显的视觉焦点,能够有效引导用户的视线,提升页面整体的视觉美感。

二、C居中的优势
1. 突出重点:C居中布局能够让用户第一时间关注到页面中心的内容,从而突出重点信息,提高用户对关键信息的关注度。
2. 提升视觉效果:C居中布局使页面元素更加规整,视觉效果更加和谐,有助于提升网站的整体美观度。
3. 适应性强:C居中布局适用于各种类型的网站,无论是企业官网、电商平台还是个人博客,都能通过C居中布局实现良好的视觉效果。
4. 提高用户体验:C居中布局使页面布局更加简洁明了,用户能够快速找到所需信息,提高网站的用户体验。
三、C居中的实际应用
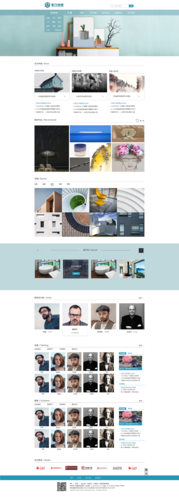
1. 图片C居中:将图片放置在网页中心位置,可以增强视觉冲击力,使图片成为页面焦点。例如,在电商网站中,将商品图片C居中展示,有助于吸引用户关注。
2. 文字C居中:将标题、正文等文字内容C居中,可以使页面布局更加规整,提升阅读体验。在***网站、博客等类型网站中,C居中布局较为常见。
3. 模块C居中:将页面中的各种模块,如导航栏、侧边栏、广告位等,进行C居中布局,可以使页面布局更加和谐,提高整体视觉效果。
4. 背景、线条C居中:在网页背景、线条等元素上采用C居中布局,可以使页面更具层次感,提升视觉效果。
四、C居中的注意事项
1. 避免过度使用:C居中布局虽然具有诸多优势,但过度使用会使页面显得单调乏味。因此,在设计过程中需适度运用。
2. 注意元素间距:C居中布局中,元素之间的间距需保持一致,以确保页面布局的规整性。
3. 考虑用户习惯:在设计C居中布局时,需充分考虑用户的使用习惯,确保用户能够轻松找到所需信息。
C居中作为一种重要的网站设计布局方式,在提升用户体验和视觉效果方面具有显著优势。设计师在实际应用中,需结合网站类型、用户需求等因素,灵活运用C居中布局,打造出美观、实用的网站。