随着互联网的快速发展,网站设计在用户体验和视觉传达方面的重要性日益凸显。扁平化设计作为一种新兴的设计风格,以其简洁、明快、美观的特点受到越来越多设计师的青睐。本文将从扁平化颜色的美学与功能价值两个方面进行探讨,旨在为网站设计提供一些有益的启示。
一、扁平化颜色的美学价值

1. 简约之美

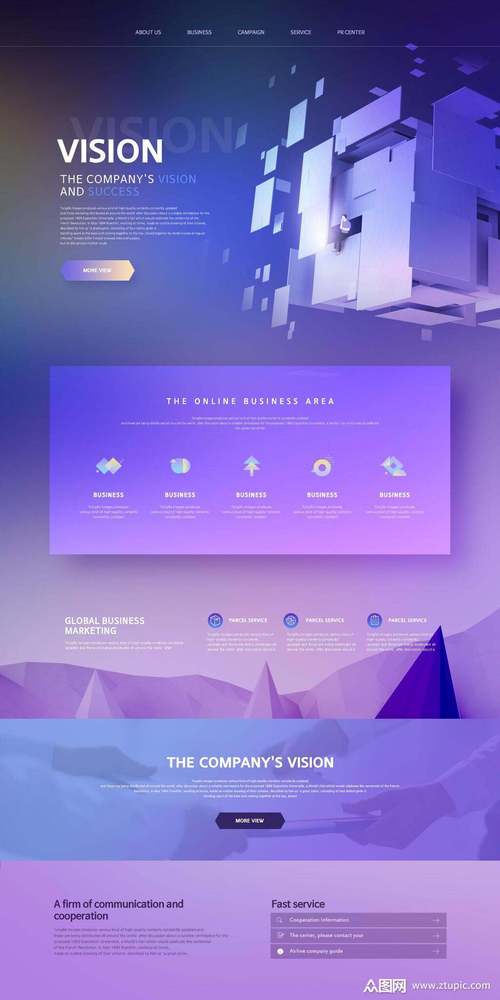
扁平化设计强调简洁、明了的视觉效果,摒弃了传统设计中的复杂装饰,使网站页面显得更为简洁、大气。扁平化颜色以单一、明亮的色彩为主,使页面更具视觉冲击力,给用户带来清新、愉悦的体验。
2. 色彩搭配的艺术
扁平化设计中的颜色搭配讲究和谐、协调。设计师通过运用对比色、类似色、互补色等手法,使颜色之间产生视觉上的平衡,从而提升网站的美学价值。例如,蓝色和橙色、绿色和紫色等对比色搭配,既富有视觉冲击力,又不会过于刺眼。
3. 艺术感染力
扁平化颜色具有独特的艺术感染力,能够迅速抓住用户的眼球。这种感染力源于色彩的纯粹性、简洁性和明快性,使得网站在众多信息中脱颖而出,给用户留下深刻印象。
二、扁平化颜色的功能价值
1. 提升用户体验
扁平化设计中的颜色搭配简洁明了,有助于用户快速理解网站内容和功能。明亮的颜色能够激发用户的兴趣,提高用户在网站上的停留时间。
2. 加速网站加载速度
与传统设计相比,扁平化设计中的图片、图标等元素更为简洁,减少了网页的体积,从而加快了网站的加载速度。这对于提高用户体验、降低服务器压力具有重要意义。
3. 适应移动端设计
随着移动互联网的普及,扁平化设计在移动端的应用越来越广泛。扁平化颜色能够适应小屏幕的显示效果,为用户提供更为舒适的阅读体验。
三、权威资料引用
根据Adobe发布的《2019设计趋势报告》,扁平化设计已成为全球设计领域的主流趋势。报告中指出,扁平化设计不仅具有美学价值,还具有功能价值,能够提升用户体验和网站性能。
扁平化颜色在网站设计中的美学与功能价值不容忽视。设计师在运用扁平化设计时,应注重颜色搭配、简约之美和艺术感染力,从而为用户提供愉悦、高效的浏览体验。扁平化颜色有助于提高网站加载速度、适应移动端设计,具有广阔的应用前景。在未来的网站设计中,扁平化颜色将继续发挥其独特的魅力。