随着互联网技术的飞速发展,网站已成为企业、机构和个人展示形象、发布信息、拓展业务的重要平台。网站系统设计作为网站建设的基础,对于网站的运营和发展具有至关重要的作用。本文将从高效、安全、易用三个方面,探讨网站系统设计的要点。
一、高效

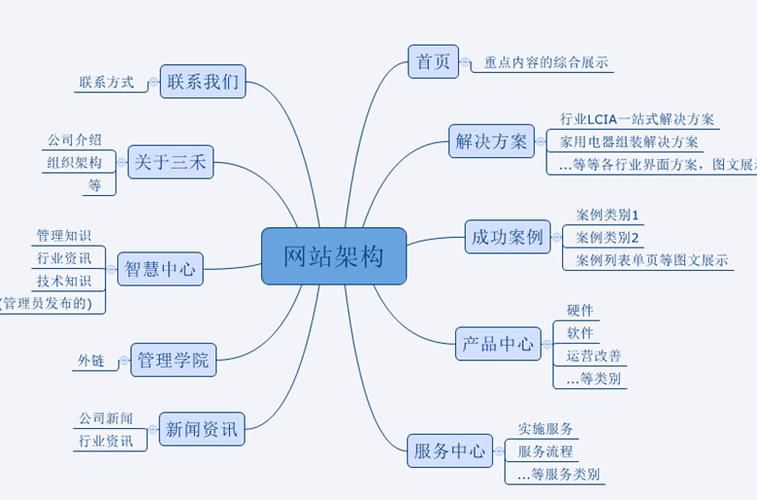
1. 系统架构

网站系统架构是网站系统设计的基础,合理的架构可以提高网站的运行效率。一般来说,网站系统架构可分为前端架构和后端架构。前端架构主要包括HTML、CSS和JavaScript等技术,后端架构主要包括服务器、数据库和应用程序等。
(1)前端架构:采用响应式设计,确保网站在不同设备上均能正常显示;优化页面加载速度,减少HTTP请求次数;合理使用缓存技术,提高页面访问速度。
(2)后端架构:选用高性能服务器,确保网站在高并发情况下稳定运行;合理设计数据库结构,提高数据查询效率;采用分布式存储,提高数据访问速度。
2. 代码优化
代码优化是提高网站运行效率的关键。主要从以下几个方面入手:
(1)编写高质量的代码,遵循编程规范,提高代码可读性和可维护性。
(2)合理使用设计模式,提高代码复用性。
(3)优化算法,减少资源消耗。
二、安全
1. 数据安全
数据安全是网站系统设计的重要环节。主要从以下几个方面保障数据安全:
(1)采用加密技术,保护用户隐私和数据安全。
(2)设置访问权限,限制非法访问。
(3)定期备份数据库,防止数据丢失。
2. 系统安全
系统安全是确保网站稳定运行的关键。主要从以下几个方面保障系统安全:
(1)设置防火墙,防止恶意攻击。
(2)定期更新系统软件,修复漏洞。
(3)采用入侵检测技术,及时发现并处理安全事件。
三、易用
1. 用户界面设计
用户界面设计是提高网站易用的关键。主要从以下几个方面入手:
(1)遵循设计原则,确保界面美观、简洁。
(2)合理布局页面元素,提高用户体验。
(3)提供清晰的导航,方便用户快速找到所需信息。
2. 交互设计
交互设计是提高网站易用的另一个关键。主要从以下几个方面入手:
(1)提供友好的交互方式,如点击、拖拽等。
(2)优化加载速度,减少等待时间。
(3)设置错误提示,引导用户正确操作。
总结
网站系统设计是构建高效、安全、易用网站的关键。在设计过程中,我们要充分考虑系统架构、代码优化、数据安全、系统安全、用户界面设计和交互设计等方面。只有这样,才能打造出满足用户需求、具有竞争力的优秀网站。
参考文献:
[1] 胡健,李伟,张杰. 网站系统设计方法与实现[M]. 清华大学出版社,2015.
[2] 陈勇,杨帆,刘洋. 网站设计与用户体验[M]. 人民邮电出版社,2017.