在互联网时代,网站已成为企业、个人展示形象、传递信息的重要平台。一个优秀的网站不仅能够提升用户体验,还能为企业带来更多商机。如何设计一个既美观又实用的网站呢?本文将为您详细解析网站设计教程,助您从入门到精通,打造个性化网站。
一、了解网站设计的基本要素

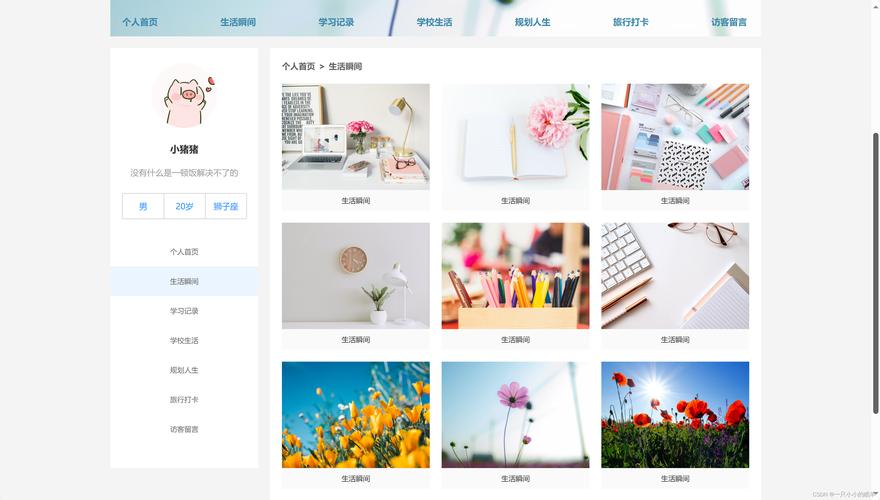
1. 网页布局:网页布局是指网页中各个元素的位置关系。常见的布局方式有:左右布局、上下布局、网格布局等。合理的布局能够让页面更清晰、美观。

2. 颜色搭配:颜色搭配是网站设计中的重要环节,它直接影响到网站的视觉效果。一般来说,网站颜色应遵循以下原则:
(1)简洁:使用2-3种颜色,避免过多颜色造成视觉混乱。
(2)和谐:颜色之间应相互协调,形成视觉美感。
(3)突出:突出网站主题,使用户一眼就能抓住重点。
3. 字体选择:字体是网站设计中的另一个重要元素。合适的字体能够让页面更易阅读,提升用户体验。以下是一些字体选择建议:
(1)简洁易读:选择字体时,应优先考虑简洁易读的字体,如宋体、微软雅黑等。
(2)突出主题:根据网站主题选择合适的字体,如科技类网站可选用科技感较强的字体。
4. 图片与***:图片和***是网站设计中常用的元素,它们能够丰富页面内容,提升用户体验。以下是一些建议:
(1)图片:选用高质量、与内容相关的图片,避免使用模糊、像素化图片。
(2)***:合理运用***,提升页面动态效果,但注意不要过多,以免影响加载速度。
二、掌握网站设计工具
1. Adobe Photoshop:作为全球领先的图像处理软件,Photoshop在网站设计领域具有广泛的应用。它能够满足设计师对图片、文字、色彩等方面的需求。
2. Adobe Illustrator:Illustrator是一款矢量图形设计软件,适用于制作网站图标、LOGO等元素。
3. Adobe XD:XD是一款面向网页和移动应用的界面设计工具,具有交互式原型设计功能。
4. Sublime Text:Sublime Text是一款轻量级的代码编辑器,适用于编写HTML、CSS、JavaScript等代码。
三、学习网站设计技巧
1. 用户体验:在设计网站时,应充分考虑用户体验,确保网站易用、易访问。
2. SEO优化:网站设计应遵循SEO优化原则,提高网站在搜索引擎中的排名。
3. 网站响应式设计:随着移动设备的普及,响应式设计成为网站设计的重要趋势。响应式设计能够让网站在不同设备上都能呈现最佳效果。
4. 创新思维:在设计网站时,要敢于尝试新元素,展现个性化风格。
网站设计是一门综合性学科,需要不断学习与实践。通过掌握网站设计的基本要素、工具和技巧,相信您能够从入门到精通,打造出具有个性化风格的网站。在此过程中,请您保持耐心,不断积累经验,相信您一定能够成为一名优秀的网站设计师。